Kako svoj blog učiniti prilagođenim mobilnim uređajima: Ispitivač društvenih medija
Miscelanea / / September 24, 2020
 Želite li više mobilnih pretplatnika i čitatelja?
Želite li više mobilnih pretplatnika i čitatelja?
Je li vaš blog prikladan za mobilni uređaj?
U 2012. potrošili su korisnici mobilnih uređaja 63% više vremena na svojim uređajima pristup mobilnim web mjestima i aplikacijama i to će se povećati.
U ovom ću članku istražiti važnost mobitel za vaš blog i različite dostupne opcije za podršku vašeg bloga na mobilnom uređaju.
Je li mobitel važan za vaš blog?
Da! Sve veći broj čitatelja pristupit će vašem blogu sa svojih mobilnih uređaja. Korištenje pametnih telefona nastavit će se povećavati i nemojte se iznenaditi ako ubuduće više ljudi pristupi vašem blogu s mobilnog uređaja, a ne sa radne površine.

Prije nego što uložite u ovo područje, korisno je provjeriti svoju analitiku saznajte koliko ljudi pristupa vašem blogu s mobilnog uređaja.
Većina analitičkih programa pružit će vam ove informacije.
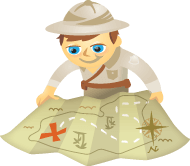
Ako koristite Google Analytics, u odjeljku Publika odaberite Mobilni uređaji> Pregled. Ovaj zaslon prikazuje količinu prometa koji dolazi od mobilnog uređaja. Prebacite se na prikaz tortnog grafikona i vidjet ćete postotak prometa web lokacije koji dolazi s mobilnih uređaja.
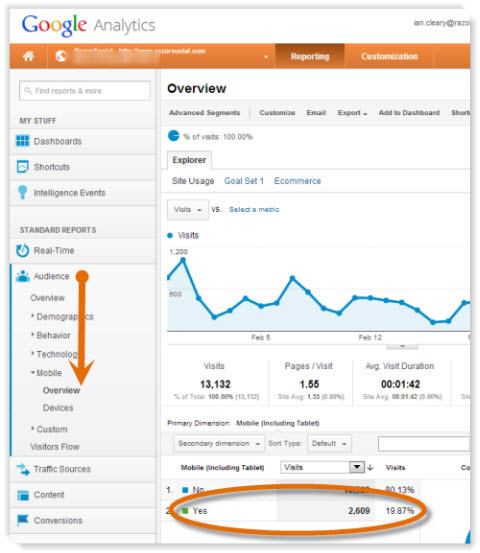
U odjeljku Uređaji možete pogledajte koje mobilne uređaje koriste vaši posjetitelji. U ovom primjeru možete vidjeti da su iPhone i iPad najpopularnije opcije. Iako iPad ima veću veličinu zaslona od iPhonea, i dalje postoje potencijalni problemi s gledanjem vašeg bloga putem njega.

Rade li vaše ikone za dijeljenje na mobilnom uređaju? Mogu li korisnici komentirati? Je li potrebno previše pomicanja udesno?
Iz gornjeg primjera, blizu 20% cjelokupnog prometa dolazi s mobilnog uređaja. Je li to nešto što možete ignorirati?
Pogledajte svoju stranicu. Koliki postotak prometa ostvarujete s mobilnih uređaja? Je li se ovo povećalo? Je li vjerojatno da će se još povećati?
Kako testirati svoj blog
Najbolji način za testiranje web mjesta je pokušati pregledajte svoj blog i komunicirajte s njega putem različitih mobilnih uređaja (iPhone, iPad, Samsung Galaxy, itd.).
Google nudi web mjesto pod nazivom Kako ići Mo što vam pomaže testirajte svoju mobilnu web stranicu na kompatibilnost s mobilnim uređajima.
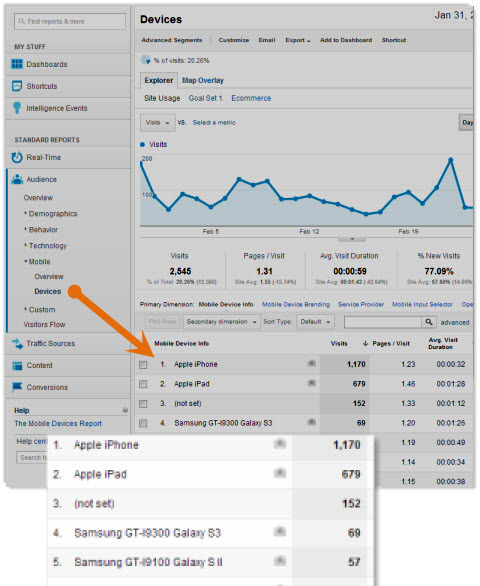
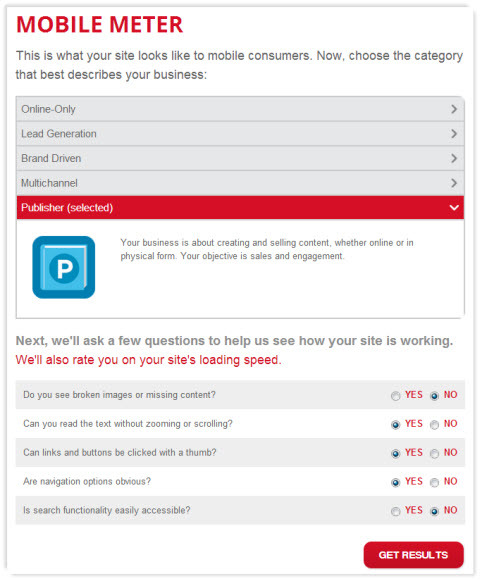
Da biste testirali svoje mjesto, idite na Mobilni mjerač stranicu, unesite adresu svog web mjesta i kliknite Test Your Site.

Google će prikazati sliku kako vaša web stranica izgleda na mobilnom uređaju, a zatim će vas pitati za seriju pitanja u vezi s onim za što se koristi vaše web mjesto, ako je prikazani sadržaj čitljiv i tako dalje na.

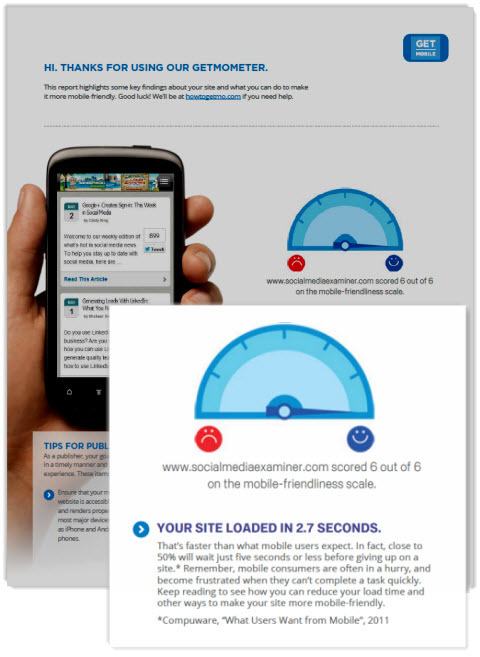
Na temelju vaših odgovora, Google će prikazati sažetak rezultata i dati vam mogućnost preuzimanja PDF dokumenta koji će vam dati detaljnije preporuke.

To je vrlo osnovni alat, ali preporuke u dokumentu pomoći će vam razumjeti tipične probleme koje korisnici imaju i pružit će nekoliko savjeta o tome kako možete prilagodite svoju web stranicu svojoj primarnoj svrsi.
Koje su vaše mogućnosti za podršku posjetiteljima s mobilnih uređaja?
Postoji mnogo mogućnosti za stvaranje mobilne verzije vašeg web mjesta. Sljedeće uključuje najvjerojatnije opcije koje ćete razmotriti.
# 1: Ne mijenjajte svoje web mjesto
Ako na svom web mjestu ne napravite promjene radi podrške mobilnim uređajima, posjetitelji će i dalje moći pristupiti informacijama putem web preglednika na mobilnom uređaju.
Međutim, velika je vjerojatnost da vaše web mjesto neće ispravno raditi na mobilnom uređaju. Tipična pitanja su:
- Potrebno je previše pomicanja udesno - Web stranica se ne uklapa ispravno u mobilni uređaj, tako da posjetitelji moraju puno pomaknuti udesno za pristup informacijama. Korisnici mobilnih uređaja obično su nestrpljivi, pa ih je teško zadržati na vašoj web lokaciji ako je to slučaj.
- Stalno morate stiskati prste - ako je vaš sadržaj premalen za čitanje, na kraju ga pritišćete prstima da biste ga povećali. To onda olakšava čitanje, ali uvodi više pomicanja!
- Slike i videozapisi nisu prilagođeni - na vašem web mjestu imate prostora za prikaz većih slika i videozapisa, ali na mobilnom web mjestu ne možete vidjeti cijelu sliku ili videozapis na zaslonu bez pomicanja.
- Brzina - Na mobilnom uređaju nemate uvijek istu brzinsku vezu kao sa radnom površinom. Morate uzeti u obzir vrijeme preuzimanja svojih stranica. Ako pravilno napravite mobilnu web stranicu, možete smanjiti veličinu slike i ne žrtvujete kvalitetu jer se slika prikazuje na znatno manjem zaslonu.
Korištenje mobilnih / tabletnih uređaja i dalje će rasti. Dakle, ako niste spremni napraviti promjene sada, trebali biste razmotriti plan za budućnost.
# 2: Izradite zasebnu mobilnu verziju svog web mjesta
Ako izradite mobilnu verziju svoje web stranice, efektivno ćete imati dvije web stranice - jednu za radnu površinu i drugu prikladnu za mobilni uređaj.
Općenito se prikazuje zasebno mobilno web mjesto na sljedeći način - m.yoursite.com.
Kada netko posjeti vašu web stranicu s mobilnog uređaja, automatski se preusmjerava na vašu mobilnu web stranicu. S zasebnim mobilnim web mjestom možete imati različit sadržaj, slike izgleda itd. na stranici.
Prednosti:
- Jeftina je gradnja, a u nekim slučajevima možete je graditi i besplatno.
- Možete ga brzo pokrenuti i možete postaviti ga bez tehničke vještine.
- Pomoću zasebne web stranice možete prilagodite sadržaj potrebama svojih mobilnih čitača koji se neće replicirati na verziji vašeg web mjesta za stolna računala.
Mane:
- Ako napravite promjene specifične za mobilnu verziju, također morate ažurirati svoju drugu web lokaciju i obrnuto.
- Mogu biti problemi s preusmjeravanjem. Na primjer, ako se nalazite na svom mobilnom web mjestu i dijelite vezu s njega, dijelit ćete svoju mobilnu verziju veze. Ako je netko na radnoj površini i klikne na ovu vezu, umjesto radne verzije prikazat će se mobilna verzija web mjesta.
- Sada imate mobilnu verziju prikladnu za pametne telefone i onu za radnu površinu. Nemate verziju koja je prikladna za tablete.
- Ako ne slijedite Googleove preporuke, možete oštetiti potencijal za rangiranje u njihovim rezultatima pretraživanja.
- Ako za izradu mobilne verzije koristite uslugu treće strane i ako je hostirate kod njih, to može utjecati na rangiranje vaše web lokacije na Googleu.
Kako izraditi mobilnu verziju vašeg web mjesta.
Možete otići svom programeru i zamoliti ga da napravi mobilnu verziju vašeg web mjesta ili možete koristite alate dostupne na webu. Na primjer, Dudamobile pruža softver za izradu mobilne web stranice.
How to Go Mo udružio se s tvrtkom Dudamobile kako bi pružio besplatne web stranice za mobilne uređaje do jedne godine.
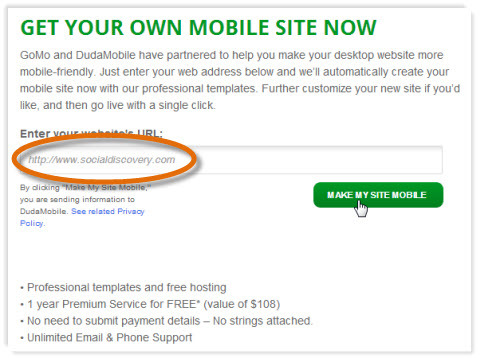
Ako odete na Izgradite svoje web mjesto odjeljak, možete unijeti adresu svog web mjesta. Odaberite opciju Učini moju web stranicu mobilnom.

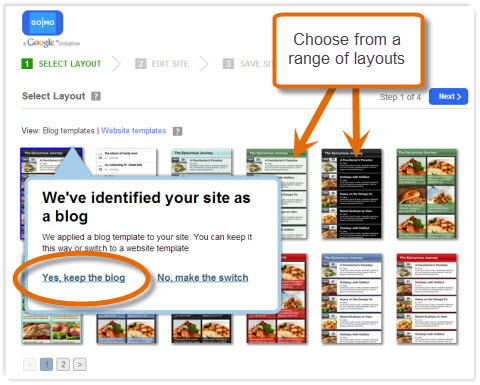
Ako je vaša web lokacija blog, to će prepoznati i dati vam mogućnost da se pridržavate izgleda bloga stilu ili se prebacite na izgled web stranice koji vam nudi različit raspon predložaka koje možete odabrati.
Odlučite ga zadržati kao blog, a zatim odaberite predložak koji želite koristiti za svoju web lokaciju za mobilne uređaje.

Dostupan je paket predložaka koji su prikladni za blog, pa odaberite najprikladniji.
Jednom kad ti odaberite svoj predložak, postoji vrlo jednostavan postupak koji slijedite za dovršavanje web stranice.
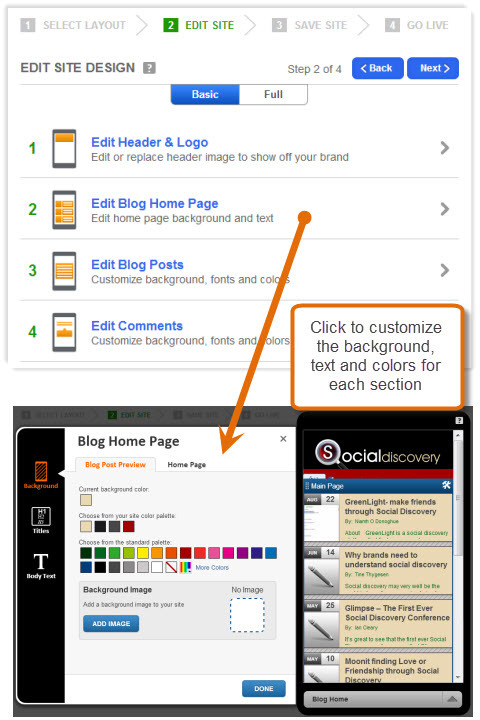
Na prvom zaslonu možete urediti dizajn web stranice, što uključuje prilagođavanje pozadine, fonta i boja za većinu elemenata na zaslonu, poput zaglavlja, početne stranice bloga, stranice bloga i tako dalje.
Obavite YouTube marketinšku obuku - na mreži!

Želite li poboljšati svoj angažman i prodaju s YouTubeom? Zatim se pridružite najvećem i najboljem skupu YouTube marketinških stručnjaka koji dijele svoje dokazane strategije. Primit ćete detaljne upute uživo usmjerene na YouTube strategija, izrada videozapisa i YouTube oglasi. Postanite marketinški heroj YouTubea za svoju tvrtku i klijente dok provodite strategije koje donose dokazane rezultate. Ovo je mrežni trening uživo od vaših prijatelja u programu Social Media Examiner.
KLIKNITE OVDJE ZA DETALJE - PRODAJA ZAVRŠAVA 22. RUJNA!
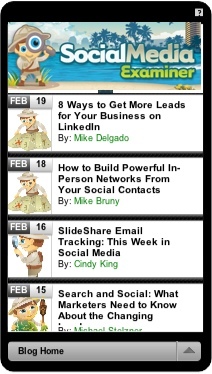
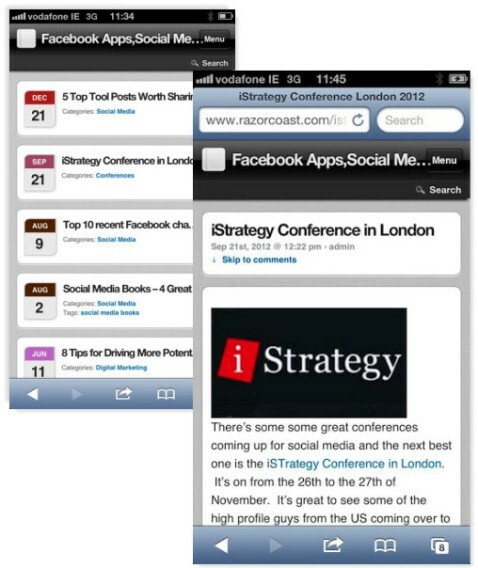
Evo primjera web mjesta Social Media Examiner s dodatkom zaglavlja na vrhu. Kao što vidite, sadržaj bloga jasno je izložen u jednostavnom formatu koji posjetiteljima olakšava pronalazak relevantnog posta.

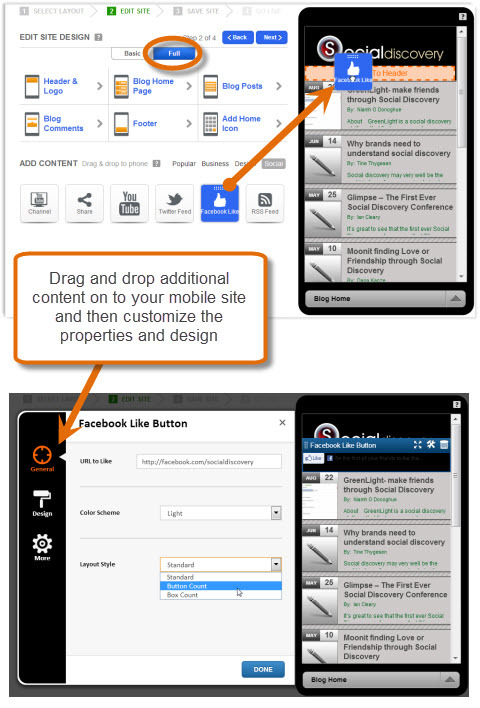
Ako želite postati malo avanturističkiji, onda to također možete dodajte novi sadržaj na svoju mobilnu stranicu, kao što su ikone za dijeljenje, Twitter feed, obrasci za kontakt, slike, tekst i tako dalje.
Kliknite na Full to pogledajte razne dostupne opcije. Zatim jednostavno povucite i ispustite stavku na mjesto na zaslonu na kojem želite da se pojavi, a zatim možete prilagoditi njegov izgled i svojstva.

Također možete dodajte web mjestu elemente dizajna kao što su kartice, razdjelnici, gumbi i mnogo više. Možete čak i dodajte neke svoje prilagođeni HTML.
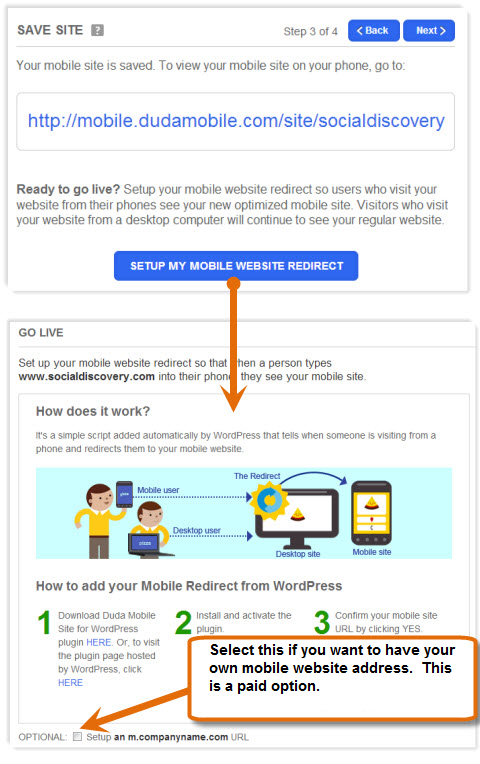
Kada ste zadovoljni dizajnom web stranice, morate spremiti web mjesto. Prvo se od vas traži unesite svoju adresu e-pošte i lozinku za stvaranje računa na web mjestu Dudamobile.
Nakon što to učinite, web lokacija se sada sprema i odmah ćete dobiti adresu za svoju mobilnu stranicu. Ako na svojoj adresi ne želite Dudamobile, možete se prebaciti na verziju koja se plaća i nabavite vlastitu adresu web mjesta za mobilne uređaje (na primjer, m.socialmediaexaminer.com).

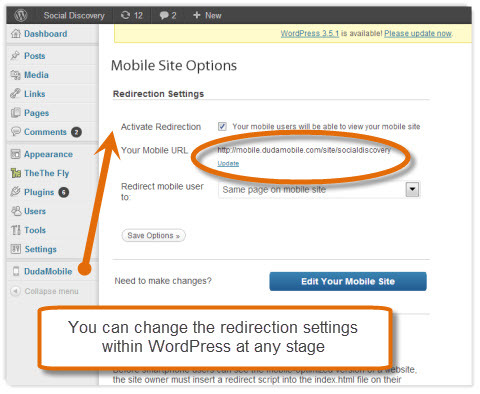
Ako koristite WordPress, možete sada postavite mobilno preusmjeravanje web stranice koje automatski preusmjerava posjetitelje na vašu mobilnu verziju ako na vaše web mjesto stignu s mobilnog uređaja.

Morat ćete instalirati dodatak Dudamobile na svoju WordPress stranicu, potvrdite svoju mobilnu adresu i tada ste aktivni. Sada će mobilni posjetitelji automatski ići na vašu novu web stranicu.
# 3: Koristite temu optimiziranu za mobilne uređaje
A tema optimizirana za mobilne uređaje znači da imate samo jednu web stranicu, ali druga se verzija prikazuje kada su posjetitelji na mobilnom uređaju.
Stvorena tema vrlo je prikladna za mobilni uređaj. Općenito je lagan za grafiku i bilo koju složenu funkcionalnost.
Prednosti:
- Za mobitele imate samo jednu web stranicu s drugom temom.
- Web stranica je lagana i brza.
- Vrlo lako se može pokrenuti i pokrenuti (vidi WPtouch dolje).
Mane:
- Budući da je ova opcija ograničena na grafiku, pomalo gubite robnu marku jer vaša mobilna web lokacija ne izgleda identično vašoj.
- Ako želite da ispravno radi na tablet uređajima, morate imati temu koja podržava te uređaje.
- Google preporučuje responzivnu temu, pa je teško to zanemariti.
Izrada web stranice optimizirane za mobilne uređaje pomoću WPtoucha.
Dostupni su različiti WordPress dodaci koji vam omogućuju izradu mobilne verzije vašeg web mjesta. Jedan od popularnijih je WPtouch.
WPtouch stvara vrlo jednostavan predložak optimiziran za mobilne uređaje za vaš sadržaj. Tada imate samo jednu web lokaciju s jednom web adresom, ali mnogo jednostavnija verzija stranice prikazuje se na mobilnom uređaju.
Instalirajte WPtouch na isti način na koji biste instalirali bilo koji dodatak za WordPress. Kada ga omogućite, automatski ćete dobiti mobilnu verziju svog web mjesta. Ozbiljno, to je tako jednostavno.
U primjeru u nastavku možete vidjeti kako se prikazuju postovi na blogu na popisu koji se lako kreće.
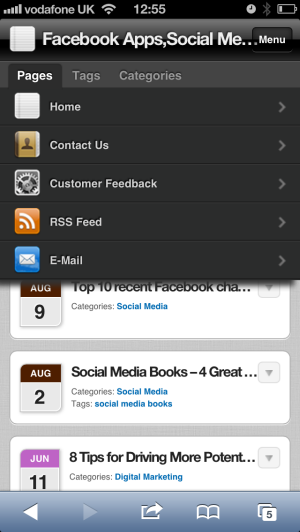
Kada otvorite post na blogu, pravilno je veličine za mobilni uređaj.

Unutar WordPress-a dodatak vam nudi puno različitih mogućnosti konfiguracije, ovisno o vašim zahtjevima. Na primjer, izbornik prema zadanim postavkama sadrži samo tri opcije - Početna, RSS feed i E-pošta.
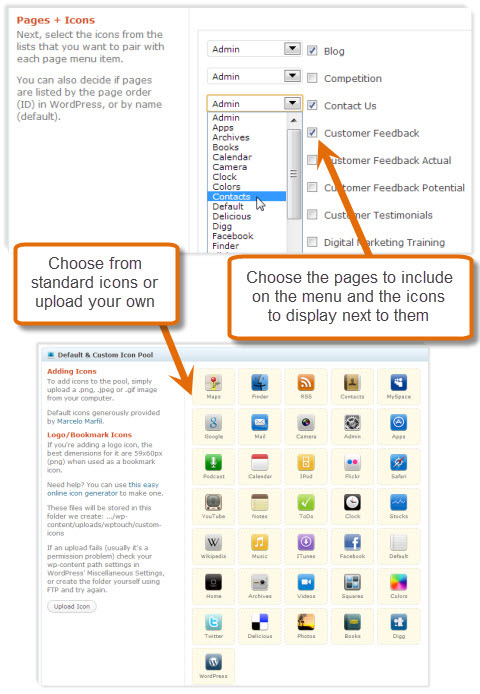
Ako želite dodati druge opcije izbornika, idite na odjeljak Stranice i ikone. Odaberite opcije izbornika koje želite da se pojave i ikone koje želite povezati sa svakom opcijom. Možete i jedno i drugo odaberite iz biblioteke standardnih ikona ili možete prenijeti vlastitu.

Vaš će izbornik sada imati opcije koje ste odabrali.

WPtouch je besplatan, ali postoji određena plaćena podrška za uređaje i funkcije koje biste možda željeli. Na primjer, s WPtouch Pro možete dobiti sljedeće značajke:
- Podrška za više jezika
- Poboljšana podrška za oglašavanje
- Poboljšana administracija
- Podrška za iPad teme
- Bolja podrška za komentare
- Podrška za višerazinske izbornike
# 4: Izradite responzivni dizajn
A responzivan dizajn znači da se vaš sadržaj automatski prilagođava veličini vašeg uređaja. Imate jedno web mjesto i jedan skup sadržaja, ali ovisno o tome na kojem ga uređaju prikazujete, automatski se postavlja drugačije.
Zamislite da imate tri stupca informacija na stolnom uređaju. Na iPadu ga možete prikazati samo u dva stupca ili u jednom stupcu na iPhoneu. Sve informacije koje se ne mogu prikazati premještaju se ispod, čime se uklanja pomicanje udesno.

Prednosti:
- Možete imati različite zaslone prikladne za određeni uređaj kako biste imali dobro iskustvo gledanja.
- Morate upravljati jednim web mjestom, jer postoji samo jedan skup sadržaja. S mobilnim web lokacijama mogli biste imati samo jedan skup sadržaja ako je to samo blog. Komplicira se ako na kraju promijenite sadržaj na mobilnoj web lokaciji, a ne na radnoj površini ili ako počnete dodavati funkcije poput novih izbornika.
- Uz responzivan dizajn, također možete prilagoditi veličine slika tako da ne preuzimate velike slike s mobilnog uređaja.
- Google vam preporučuje upotrebu responzivnog dizajna.
Mane:
- Skuplje je izrađivati responzivni dizajn od uobičajenog web mjesta za mobilne uređaje.
- Možda neće biti moguće prilagoditi staru web stranicu, pa ćete možda morati početi ponovno s novom web stranicom.
- Sporije performanse - web lokacija za mobilne uređaje uglavnom ima manje sadržaja, pa se uz responzivan dizajn prikazuje sporije. To možete poboljšati stvaranjem manjih veličina slika specifičnih za različite uređaje, ali općenito će brzina i dalje biti manja.
- Teža je navigacija web stranicom - Vaši mobilni korisnici imaju drugačije zahtjeve od korisnika stolnih računala. Nemaju toliko vremena ni strpljenja i žele jednostavan način navigacije.
Bilješka: Postoji naprednija verzija responzivnog dizajna nazvana RDSS (Responsive Design + Server Server) komponente. To znači da osim što se stranica prilagođava veličini uređaja, mijenjate i određene elemente stranice ovisno o uređaju.
Na primjer, mogli biste imati potpuno različite strukture izbornika za iPhone ili iPad uređaj. O ovome ćete razgovarati sa svojim programerima!
# 5: Izradite izvornu aplikaciju
Ako imate pametni telefon, možete preuzeti programe za pokretanje izravno na telefonu. To su tzv Izvorne aplikacije.
Možeš izgraditi stvarno lijepo korisničko sučelje prikladno za određene telefone i koristiti neke od funkcija dostupnih na telefonu (npr. kamera).
Moguće je izraditi nativnu aplikaciju za blog, ali to nije dobra opcija. Na kraju biste izgradili nekoliko izvornih aplikacija (npr. Jednu za Apple iOS, Android itd.), Što bi bilo vrlo skupo.
Završni komentari
Podrška vašim mobilnim korisnicima sada je važna i postat će sve važnija. Ako trenutno ne podržavate mobilni uređaj, to je nešto što biste trebali razmotriti u bliskoj budućnosti.
Kakvo je vaše iskustvo s mobilnim korisnicima? Jeste li implementirali mobilnu verziju svog web mjesta? Je li vam to koristilo? Ostavite svoja pitanja i komentare u okviru ispod.



