Kako stvoriti Facebook sadržaj samo za obožavatelje pomoću kartice Otkrivanje: Ispitivač društvenih medija
Facebook / / September 25, 2020
 Jeste li se ikad zapitali kako neke Facebook stranice prikazuju određeni sadržaj ili ponude samo obožavateljima? Ako je tako, ne tražite dalje.
Jeste li se ikad zapitali kako neke Facebook stranice prikazuju određeni sadržaj ili ponude samo obožavateljima? Ako je tako, ne tražite dalje.
(Važno ažuriranje: Facebook više ne podržava FBML. Pogledajte članke na Facebook iFrame.) Jedna od najpopularnijih FBML oznaka je fb: vidljivo za vezu. Omiljena od marketinških stručnjaka, ova FBML oznaka omogućuje Facebook stranici pokazati različit sadržaj obožavateljima i ne obožavateljima. Kad ne obožavatelj klikne gumb Sviđa mi se - viola! - sadržaj koji nije za obožavatelje nestaje, a sadržaj samo za obožavatelje zamjenjuje ga. Kao metoda motiviranja posjetitelja da postane fan vaše stranice, ovo može biti vrlo učinkovito.
Ova se FBML oznaka često - i pogrešno - naziva "hakiranjem"; međutim, stvorio ga je Facebook učiniti točno ono što čini: „Do prikaz sadržaja unutar oznake na profilu korisnika ili Facebook stranice samo ako je gledatelj prijatelj tog korisnika ili je fan te Facebook stranice.”
Primjeri robnih marki koje koriste sadržaj samo za obožavatelje
Postoji mnogo načina da se motivirajte posjetitelje da lajkaju vašu stranicu. Evo nekoliko primjera robnih marki na Facebooku:
Levi's obećava "Trenutni pristup ekskluzivnom sadržaju."
1-800 Cvijeće nudi kod za popust za 20% popusta na sljedeću narudžbu.
Teesey Tees drži ga tajanstvenim: "Pogledajte o čemu se radi."
DIGISTORE nudi "Kodovi s popustom, neobjavljene akcije, besplatni mjesečni pokloni."
Shvatili ste sliku. "Ovdje imamo sjajan sadržaj, ALI PRVO, moraš nam se svidjeti!"
Naravno da biste trebali pobrinite se da je vaš "teaser" za ne obožavatelje dovoljno uvjerljiv da im se sviđa vaša stranica. Mnoge stranice zahtijevaju da posjetitelj postane obožavatelj prije prikazivanja određenog sadržaja, ali to ne čine prenose vrijednost sadržaja. Teesey Tees, gore, dolazi vrlo blizu tome.
Slijede upute za dodavanje sadržaja samo za obožavatelje na svoju stranicu.
Dodajte statičku FBML aplikaciju na svoju stranicu
Prvo ćete morati dodati statička FBML aplikacija na vašu stranicu. Evo vodiča.
BILJEŠKA: Statični FBML može se dodati samo na Facebook stranicu (tj. poslovna stranica, stranica tvrtke, stranica robne marke). Ne može se dodati na osobni profil.
Što je FBML?
FBML je vlastiti Facebook vlastiti jezik označavanja koji omogućuje sadržaju vaših kartica interakciju s Facebook API-jem („Sučelje za programiranje aplikacija“). Jednostavan je za korištenje kao i HTML.
Većina FBML oznaka, uključujući one koje koristim u ovom članku, imaju početnu oznaku i završnu oznaku. Sadržaj svake oznake - HTML, CSS i / ili više FBML-a - smješta se između ovih početnih i završnih oznaka.
Stvaranje vašeg sadržaja samo za obožavatelje na vašoj prilagođenoj kartici
Nakon što dodate statičku FBML aplikaciju, implementacija ove FBML oznake prilično je jednostavna. Jedino je pomalo nezgodno riješiti se praznog prostora koji sadržaj samo za obožavatelje stvara, iako još nije vidljiv.
Facebook koristi "vidljivost: skrivena”Stil za sakrijte sadržaj obožavatelja dok se korisnik ne sviđa stranici. Međutim, ovaj stil još uvijek vlada rezervira prostor za sadržaj; jednostavno nema pokazati sadržaj. Zbog toga se sadržaj koji nije obožavatelj pomiče prema dolje! Međutim, to se lako rješava s malo CSS-ovog "apsolutnog pozicioniranja". Uključujem ovaj pristup u sljedeće primjere.
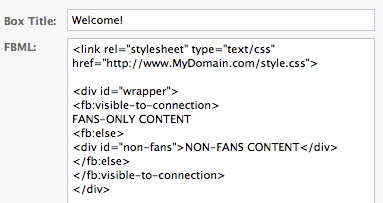
Kôd za FBML okvir:__abENT__lt; div id = __ abENT__quot; omot__abENT__quot; __abENT__gt;
SADRŽAJ VENTILATORA IDE OVDJE
__abENT__lt; div id = __ abENT__quot; ne obožavatelji__abENT__quot; __abENT__gt; SADRŽAJ NE-FANOVA IDE OVDJE__abENT__lt; __abENT __ # 8260; div__abENT__gt;
__abENT__lt; __abENT __ # 8260; div__abENT__gt;
Kao što je gore prikazano, sav sadržaj kartice sadržavat će se u "omotu" DIV.
otvara ovaj koji sadrži DIV. CSS stilovi se primjenjuju na ID "omot" putem tablice stilova.
Sav sadržaj samo za obožavatelje i ne obožavatelje smješten je između otvora oznaka i zatvaranje označiti. Sadržaj može biti HTML, FBML i CSS.
Obavite YouTube marketinšku obuku - na mreži!

Želite li poboljšati svoj angažman i prodaju s YouTubeom? Zatim se pridružite najvećem i najboljem skupu YouTube marketinških stručnjaka koji dijele svoje dokazane strategije. Primit ćete detaljne upute uživo usmjerene na YouTube strategija, stvaranje videozapisa i YouTube oglasi. Postanite marketinški heroj YouTubea za svoju tvrtku i klijente dok provodite strategije koje donose dokazane rezultate. Ovo je mrežni trening uživo od vaših prijatelja iz Social Media Examiner.
KLIKNITE OVDJE ZA DETALJE - PRODAJA ZAVRŠAVA 22. RUJNA!Sadržaj samo za obožavatelje je na prvom mjestu, a slijedi sadržaj koji nije za obožavatelje i koji odmah slijedi nakon otvaranja FBML oznaka.
Sadržaj koji nije obožavatelj nalazi se u i
Odmah nakon ne-navijačkog sadržaja slijedi zatvaranje oznaka, nakon čega slijedi zatvaranje i, konačno,
Ovdje je statički FBML okvir s gornjim kodom, i veza do vanjske tablice stilova:

Evo CSS-a za vanjsku tablicu stilova (s primjerom URL-a):#omot {
širina: 520px;
marža: 0 auto; obrub: 0; popunjavanje: 0;
položaj: relativan;
}
# ne obožavatelja {
širina: 520px;
položaj: apsolutni; vrh: 0; lijevo: 0;
}
Trebala bi imati vaša vanjska tablica stilova samo pravila stila CSS. Ne uključuju … oznake!
Ako ne možete koristiti vanjsku tablicu stilova
Ako nemate poslužitelj na koji možete prenijeti zasebnu tablicu stilova, možete "Ugraditi" stilove unutar HTML oznaka. Iako ovo nije idealno, opcija je ako ne možete stvoriti zasebnu tablicu stilova, smjestiti je na poslužitelj i povezati je s označiti.
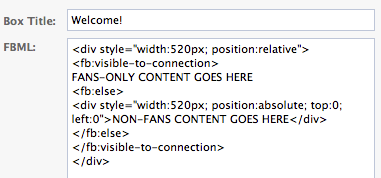
Evo gornjeg primjera sa stilovima za oznake umetnute (primijetite da nam ID-ovi ne trebaju ako se koristimo ovim pristupom):

Ispitivanje i rješavanje problema
Testiranje i rješavanje problema s ovom posebnom FBML oznakom pomalo je nezgodno jer kada ste prijavljeni kao korisnik koji je administrator stranice, vidjet ćete sadržaj samo za obožavatelje i one koji nisu obožavatelji prilikom pregledavanja kartice.
-
Izradite korisnički račun za testiranje: Najučinkovitiji način testiranja je stvaranje Facebook računa samo za testiranje ili korištenje računa prijatelja ili kolege. (Stvaranje novog osobnog profila za testiranje može kršiti Uvjeti pružanja usluge Facebooka - Vidi br. 4, Registracija i sigurnost računa - čak i ako je učinjeno s dobrom namjerom.) Na Facebook možete biti prijavljeni kao jedan korisnik (administratorski račun) u jednom pregledniku i prijavljen kao testni račun u drugom pregledniku (koristim Firefox i Safari). Tada ne morate nastaviti prijavljivati se i odlaziti s Facebooka kao administrator, pa kao tester itd.
Tijekom testiranja morat ćete prebacujte se između stranice Sviđa mi se i Ne sviđa vam se. Da biste za razliku od stranice, kliknite karticu Zid. Pri dnu lijevog stupca Zida vidjet ćete "Za razliku":
Kliknite to da biste za razliku od stranice, a možete kliknuti gumb Sviđa mi se da biste stranicu ponovno označili sa "Sviđa mi se". Po potrebi ponovite.
-
Koristite vanjsku tablicu stilova, a NE ugrađene stilove:Najviše preglednici će ispravno prikazati vašu stranicu ako ste CSS postavili s , ali NE Internet Explorer 8!
Budući da milijuni ljudi koriste ovaj određeni preglednik, vaš CSS trebao bi biti u vlastitoj datoteci (s nastavkom ".css") i na njega se referencirati s vaše FBML stranice, s. Morat ćete hostirati ovu datoteku negdje na webu gdje je možete povezati.
-
Još jednom provjerite sve URL-ove: Ako se neke datoteke (slike, CSS itd.) Ne prikazuju ili im se ne pristupa, svakako testirajte URL-ove za te datoteke direktno u svom pregledniku upišite ili zalijepite URL u adresnu traku kako biste bili sigurni da možete izravno pristupiti datoteci.

Ako ne možete izravno pristupiti datoteci, URL je netočan.
- Provjerite pravilnu sintaksu: Provjerite jesu li URL-ovi okruženi podudaranje navodnici (pojedinačni ili dvostruki je u redu, ali moraju se podudarati) i da su to citati u običnom tekstu, ravno prema gore i prema dolje (a ne „fensi“ ili „kovrčavi“ citati).
- Provjerite svoju karticu u najpopularnijim preglednicima te na Macu i Windowsima: Želite biti sigurni da se vaša kartica pravilno prikazuje u najpopularnijim preglednicima (Firefox, Internet Explorer, Safari i Chrome, najmanje) te na Mac i Windowsima. Ono što se dobro prikazuje u Firefoxu, Chromeu i Safariju, možda se neće (i često se ne prikazuje) dobro prikazati u Internet Exploreru.
Što je s Facebook-ovom najavom o ubijanju FBML-a?
19. kolovoza 2010. Namita Gupta najavio predstojeće postupno ukidanje FBML-a. Međutim, očekujem tu podršku za statički FBML i fb: vidljivo za vezu Oznaka će biti unedogled. Static FBML je Facebookova vlastita aplikacija i prije samo nekoliko mjeseci ponudili su Static FBML prilagođene kartice kao utješnu nagradu korisnicima koji su bili izbezumljeni zbog ubijanja kartice Boxes. Očekujem da će biti podržan do 2011. godine, a možda i kasnije.
Pročitaj ovo detaljan članak o budućnosti statičkih FBML i FBML, koja uključuje mišljenja brojnih stručnih programera.
Jeste li isprobali sadržaj samo za obožavatelje na svojoj Facebook stranici? Kakvo je vaše iskustvo? Molimo ostavite svoje komentare u okviru ispod.



