Kako optimizirati slike društvenih medija: Ispitivač društvenih medija
Miscelanea / / September 26, 2020
 Stvarate li vlastite slike za društvene medije?
Stvarate li vlastite slike za društvene medije?
Jeste li zadovoljni njihovim nastupom?
S nekoliko jednostavnih dotjerivanja možete optimizirati slike za veću vidljivost na društvenim mrežama i u rezultatima tražilice.
U ovom ćete članku pronaći tri savjeta za optimizaciju slika na društvenim mrežama za bolje mrežne performanse.

Poslušajte ovaj članak:
Gdje se pretplatiti: Apple Podcast | Googleovi podcasti | Spotify | RSS
Pomaknite se do kraja članka da biste pronašli veze do važnih resursa spomenutih u ovoj epizodi.
# 1: Optimizirajte slike za društvene mreže
Svaka društvena mreža ima drugačiji način prikazivanja vizualnih sadržaja. Neke mreže imaju ograničenja, dok se druge udovoljavaju određenim dimenzijama ili usmjerenjima.
Sukladno tome, publika na svakoj platformi ima određena očekivanja od slika. Razumijevanje ovih očekivanja povećava šanse da će vaše slike biti dobro prihvaćene i privući pažnju vaše ciljne publike.
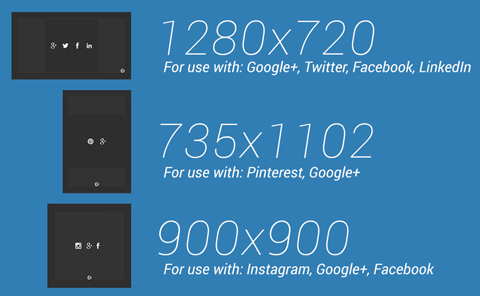
Na Pinterestu najbolje izgledaju visoke slike. Optimalna veličina slika je 735 piksela širine i 1102 piksela visine.
Uz izgled Pinteresta, upotrijebite više slike da biste zgrabili znatno više nekretnina na zaslonu od kvadratnih ili pejzažnih slika. Također vam daju više prostora za privlačni vizualni elementi i tekst.

Na Instagramu vam je jedina mogućnost koristite kvadratne slike. Ako svoje slike stvarate izvan Instagrama, provjerite jesu li široki najmanje 900 piksela i visoki 900 piksela.
UREDNIČKA NAPOMENA: (Od Kolovoza 2015, Instagram podržava portretne i pejzažne slike.)
Preporučujem upotrebu velikih veličina slika jer to neće utjecati na kvalitetu slike kada Instagram promijeni veličinu slike za uređaj na kojem se gleda.

Prilikom stvaranja bilo kojeg vizualni sadržaj, veće je uvijek bolje. Mreže će po potrebi mijenjati veličinu vaših slika i neće doći do gubitka kvalitete kad se slika smanji. Ako je vaša slika premala i treba je povećati, doći će do značajnog gubitka u kvaliteti slike.
Facebook, Google+ i druge mreže
Za sve ostale društvene mreže optimalan je izbor da koristite vodoravne slike. Željeli biste da vaše slike budu široke 1280 piksela i visoke 720 piksela. Ovo je savršen omjer slike 16: 9, što je jednak omjer slike za HDTV.
Za Facebook, kvadratne slike dobro funkcioniraju, ali šire slike imaju sofisticiraniji izgled. Naše su oči navikle gledati profesionalne fotografije, filmove i televizijske emisije u širokom formatu.
Na Google+, šire slike vjerojatno će ići u puni tok, što znači da se mogu širiti u više stupaca, što vam daje puno nekretnina na ekranu. Ovo je ogromno - i doslovno i figurativno.

Zamislite ovaj efekt s više stupaca kao postavljanje divovskog panoa usred tokova vaših sljedbenika. Ovo je najbolja moguća izloženost koju možete dobiti na Google+.
Široke slike također su savršene za minijature videozapisa na YouTubeu, čineći ih najsvestranijim društvenim slikama.
S ovom jednom dimenzijom slike možete učinkovito ponovno upotrijebite jedan vizualni prikaz na više društvenih mreža.
# 2: Optimizirajte slike za SEO
Tražilice temeljene na slikama poput Google slike može generirati značajnu količinu prometa na web mjestu. Komuniciranje važnih detalja o vašim slikama poboljšati će razumijevanje vaših slika u tražilici i poboljšati performanse pretraživanja slika.

Slijedite ove jednostavne smjernice za optimizaciju slika za tražilice.
Naziv datoteke
Važno je da imati jasnu predodžbu o ključnim riječima i uključiti ih u nazive datoteka vaših slika. Nazivi datoteka pružaju informacije koje pomažu tražilicama da razumiju o čemu se radi na slikama.
Pri imenovanju slikovnih datoteka, odvojite riječi crticom (-) ili podvlakom (_). Ako jednostavno koristite razmake, crtice će se vjerojatno automatski dodati.
Obavite YouTube marketinšku obuku - na mreži!

Želite li poboljšati svoj angažman i prodaju s YouTubeom? Zatim se pridružite najvećem i najboljem skupu YouTube marketinških stručnjaka koji dijele svoje dokazane strategije. Primit ćete detaljne upute uživo usmjerene na YouTube strategija, izrada videozapisa i YouTube oglasi. Postanite marketinški heroj YouTubea za svoju tvrtku i klijente dok provodite strategije koje donose dokazane rezultate. Ovo je mrežni trening uživo od vaših prijatelja iz Social Media Examiner.
KLIKNITE OVDJE ZA DETALJE - PRODAJA ZAVRŠAVA 22. RUJNA!Dakle, prije nego što prenesete svoju sliku bilo gdje na Internetu, provjerite je li naziv datoteke prikladan i sadrži ključne riječi.

Veličina datoteke
Brzina web stranice prepoznat je čimbenik rangiranja na Google pretraživanju, stoga su brzina i odziv vaših web stranica važni. Što manje bajtova preglednik mora preuzeti, to brže preglednik može preuzeti i isporučiti vaš sadržaj.
Optimizacija slika često donosi značajna poboljšanja performansi vašeg web mjesta.
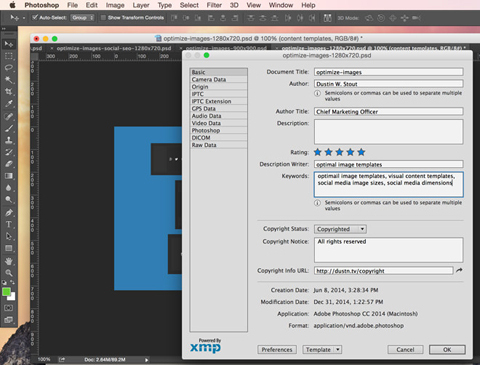
Ako stvarate slike u Photoshopu, upotrijebite opciju Spremi za web i uređaje. Ako datoteku spremate u obliku .jpg (preporučeno), možete podesiti kvalitetu slike da biste smanjili veličinu datoteke. Pronađite dobar balans između kvalitete i veličine datoteke.
Ako nemate pristup Photoshopu ili grafičkom softveru koji vam to omogućuje kontrolirati veličinu i kvalitetu datoteke, upotrijebite skupljač veličine slike. Evo nekoliko prijedloga:
- Kraken
- Smush.to
- JPEGmini
- Image Optimizer
- Stisnite odmah
Bez obzira na vaš softver, uvijek koristite kompresiju bez gubitaka i izbjegavajte ono što je poznato kao kompresija s gubicima. Kompresija bez gubitaka održava sve vaše metapodatke vaše slike, a kompresija s gubicima obično ih briše.
Detalji slike
Google preporučuje da alternativne oznake slike (do kojih ću doći za koji trenutak) nadopunite dodatnim informacijama u drugim oznakama, poput oznake naslova. Sve ove informacije daju Googleu bolje razumijevanje slike.

Ako koristite softver za uređivanje slika, kao što je Photoshop, to možete jednostavno dodajte meta podatke svakoj slici koju izradite, što je dobra navika za ulazak.
Drugi način za detaljan prikaz svojstava slike (na vašoj web stranici) je koristite oznake sheme za slike. Ovo je učinkovita metoda pružanja specifičnih informacija o sadržaju slike.
Alt Tag
Budući da tražilice ne mogu vidjeti slike, oslanjaju se uvelike na informacije u alt oznaci kako bi im pomogle da razumiju sliku.
Oznaka alt koristi se kao oznaka pristupačnosti. Definira koji će alternativni tekst biti prikazan umjesto slike kad se sama slika ne može prikazati. Ponekad se slika ne prikazuje pogreškom, a ponekad izborom (kada osoba, na primjer, koristi čitač zaslona).

Preporučena duljina teksta u alt oznaci nije veća od 125 znakova. Tako neka tekst bude kratak, budite opisni i ne zaboravite uključiti iste ključne riječi koje ste dodali u naziv datoteke.
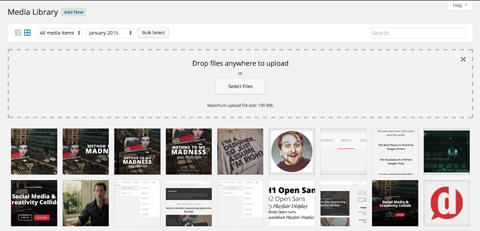
WordPress
Ako sliku prenosite na WordPress web mjesto, stranica Mediji nudi brojna polja za dodavanje opisnih informacija. Koristite ovu priliku za priopćavanje dodatnih informacija koje će tražilicama pomoći da bolje razumiju vašu sliku.

Ovi podaci uključuju:
- Naslov (najviše 60 znakova)
- Opis (najviše 155 znakova)
- Naslov (neobavezno)
- Alt oznaka (najviše 125 znakova)
Ovisno o vašem sustavu za upravljanje sadržajem, možda nećete imati iste opcije. U tom slučaju možete pogledati verziju sirovog teksta stranice koju izrađujete i sami dodati oznake alt i title.
# 3: pojednostavljeno stvaranje slike
Najbolji način za pojednostavljeno stvaranje slike je do koristiti unaprijed definiranu predlošci slika. Na ovaj način ne morate se gnjaviti s određivanjem veličine i postavljanjem smjernica svaki put kada stvarate vizualni sadržaj.

Korištenje gornjih tri unaprijed definirane dimenzije također je korisno kada tim ljudi stvara vizualni sadržaj. Ako svi rade na istim predlošcima, veličine slika bit će dosljedne.
S predlošcima ne morate gubiti dragocjeno vrijeme pokušavajući pronaći točne dimenzije piksela svakog scenarija prikaza.
Zaključak
Što više vježbate ove metode optimizacije slike, postat će lakši i više zamaha ćete stvoriti svojim vizualnim sadržajem.
Jeste li koristili neku od ovih tehnika optimizacije slike? Koja vam taktika najbolje odgovara? Volio bih čuti i odgovoriti na vaše povratne informacije u komentarima u nastavku!



