7 WordPress dodataka za rast pretplatnika na e-poštu: Ispitivač društvenih medija
Alati Za Društvene Medije Blogovi / / September 26, 2020
 Tražite li više pretplatnika na e-poštu?
Tražite li više pretplatnika na e-poštu?
Najbolji način za stjecanje pretplatnika na e-poštu je isporučite sjajan sadržaj putem svog bloga.
Ovdje susedam izvrsnih WordPress dodataka za rast pretplatnika na e-poštu i dopustiti vam da se usredotočite na isporuku sjajnog sadržaja.
# 1: Popups prilagođeni popust
Skočni okviri koji se pojavljuju kada čitatelji pregledavaju web mjesto mogu vam omogućiti više pretplata na e-poštu kada se pravilno koriste.
Ali oni mogu i smetati korisnicima, pa s njima treba pažljivo postupati i prilagoditi ih vašoj publici.
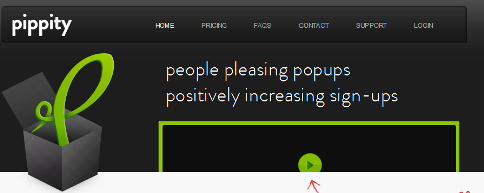
Ljupkost omogućuje vam to. Pippity vam pruža mogućnosti konfiguracije potrebne za osigurajte da se skočni prozori isporučuju na najneupadljiviji i koristan način za vaše korisnike.

Ključ za korištenje ovih skočnih prozora je provjerite jesu li relevantni za korisnika
Nadređenost vam daje veliku kontrolu nad izgledom skočnog prozora, kada se pojavljuje i što prikazuje. To može biti vrlo učinkovito za rastuće pretplatnike e-pošte.
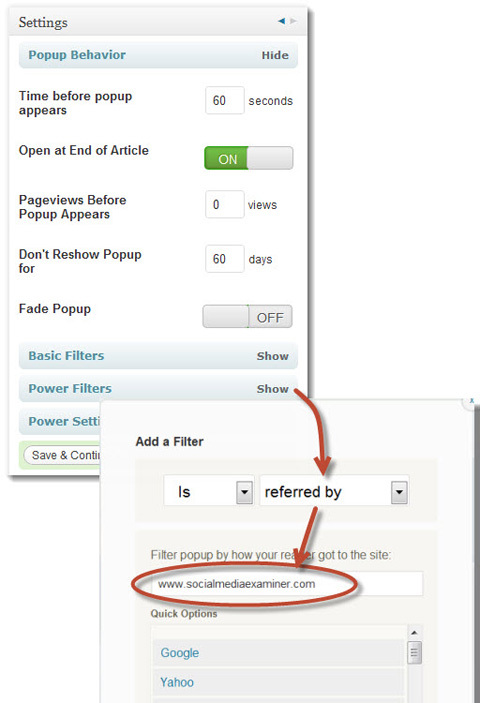
Dobar način za korištenje Pippity je prikazati skočni prozor koji je posebno relevantan za posjetitelje s određene web lokacije.
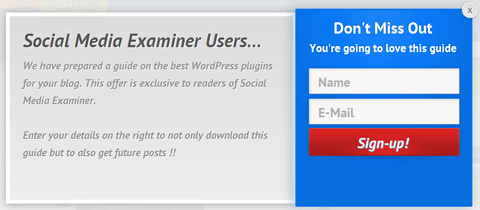
Recimo da imate vezu od ovog posta do vašeg web mjesta. Kada netko slijedi vezu, možete prikazati skočni prozor koji je relevantan za korisnike ispitivača društvenih medija.
Također možete konfigurirati skočni prozor samo da se pojavi jednom i samo kada korisnik dođe do kraja posta.

Ovaj dizajn samo je jedan od Pippityjevih standardnih skočnih okvira i trebala mi je samo minuta da ga postavim. Možete jednostavno promijeniti svaku boju i font u dotjerajte dizajn tako da odgovara vašoj web lokaciji.

Ovo su samo neki od načina na koje možete konfigurirati skočni prozor.
Postavke i filtri napajanja tvrtke Pippity pružaju vam mnogo načina za prilagodite kada i kako će se pojaviti vaši skočni prozori; kao što je prikazivanje samo za određeni post ili bilo koji post u određenoj kategoriji.
Također možete napraviti split-testiranje i prikazati različite skočne prozore različitim korisnicima odredite koja ima najbolju stopu pretvorbe.
Osetljivost vam daje veliku kontrolu nad korištenjem skočnih prozora i, kad se strateški koristi, može biti vrlo korisna. Samo zapamti, dajte posjetiteljima malo vremena na web mjestu prije prikazivanja skočnog prozora i pobrinite se da je to relevantno za njih.
# 2: Upotrijebite Hellobar da biste privukli pažnju svoje publike
Kad želiš privući pažnju posjetitelja na svom blogu, ponekad trebate učiniti nešto drugačije.
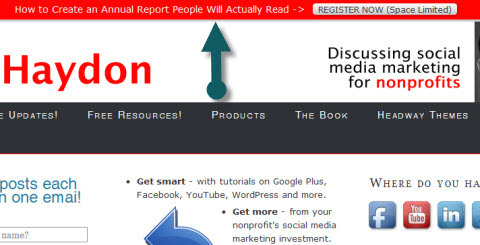
Hellobar uska je traka koja se pojavljuje na vrhu vašeg web mjesta s porukom koja potiče ljude da je kliknu. Ovo je manje nametljiv način privlačenja pažnje vaših korisnika. Korištenjem privlačnih boja možete istaknuti.
Na primjer, John Haydon koristi Hellobar na svom blogu kako bi natjerao ljude da se prijave za njegov webinar. Odlučio je koristiti gumb kao stil veze, što vas tjera da kliknete na njega. Činjenica da je postavljen na svijetlocrvenu pozadinu pomaže mu da se istakne.

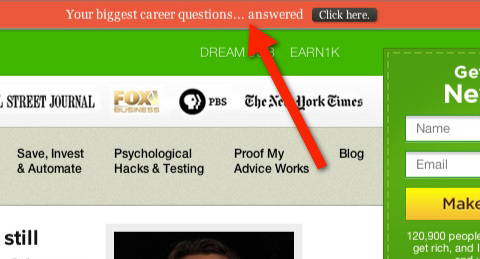
Evo još jednog primjera iz New York Times autor bestselera Ramit Sethi. Hellobar ukazuje na to da možete dobiti odgovore na svoja najveća pitanja u karijeri. Tko to ne želi! Budući da se radi o svijetloj traci narančaste boje neposredno iznad zelene pozadine, lijepo se kontrastira, što ga čini istaknutim na stranici.

Nakon što kliknete na ovu vezu, prikazat će se obrazac za prijavu. Ako se pretplatite, saznat ćete odgovore na svoja velika pitanja u karijeri! Pogledajte Gravitacijske obrasce kasnije (br. 6 dolje), koji vam pokazuju kako jednostavno izraditi obrazac sličan ovom.

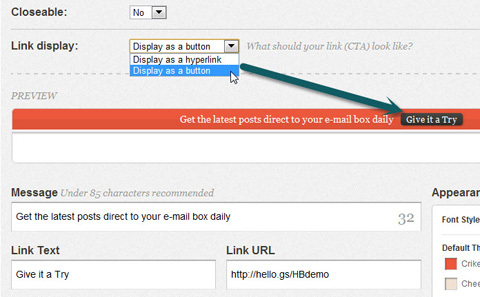
Postavljanje Hellobara vrlo je jednostavno.
Prvo ti konfigurirajte tekst koji se pojavljuje na Hellobaru, kako Hellobar izgleda i kamo vodi čitatelje nakon što se klikne putem vašeg računa na web mjestu Hellobar. Zatim kopirate i zalijepite ugrađeni kôd u dodatak Hellobar u WordPressu i to je to. Jednostavno a učinkovito.

# 3: Samo recite "Hvala" s preusmjeravanjem komentara
Teško je navesti ljude da komentiraju vaš blog. Kad dobijete relevantan komentar, imate angažiranog čitatelja kojeg ne želite izgubiti. Pa vi to želite njegujte svoj odnos s ljudima koji odvoje vrijeme za komentiranje na vašem blogu.
Pomoću Preusmjeri komentar, možeš usmjerite komentare koji prvi puta dolaze na drugu stranicu na vašoj web stranici gdje ih zatim pokušate pretvoriti.
Na primjer, mogli biste preusmjerite komentatore na stranicu na kojoj im zahvaljujete na komentiranju i uvjerite ih da se pretplate na daljnja ažuriranja.
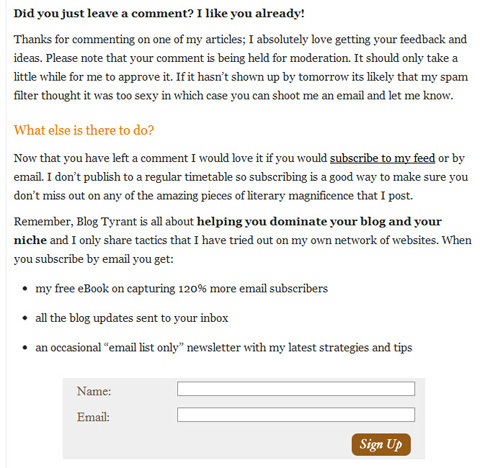
Nedavno sam ostavio svoj prvi komentar na blogu i impresionirala me lijepa zahvalnica prikazana odmah nakon unosa komentara - još jedna prilika da me prijavite kao korisnika.

Preusmjeravanje komentara nevjerojatno je jednostavno postaviti. Stvaranje stvarne stranice na koju želite da ljudi budu preusmjereni zahtijevat će vrijeme i trud.
Obavite YouTube marketinšku obuku - na mreži!

Želite li poboljšati svoj angažman i prodaju s YouTubeom? Zatim se pridružite najvećem i najboljem skupu YouTube marketinških stručnjaka koji dijele svoje dokazane strategije. Dobit ćete detaljne upute uživo usmjerene na YouTube strategija, stvaranje videozapisa i YouTube oglasi. Postanite marketinški heroj YouTubea za svoju tvrtku i klijente dok provodite strategije koje donose dokazane rezultate. Ovo je mrežni trening uživo od vaših prijatelja iz Social Media Examiner.
KLIKNITE OVDJE ZA DETALJE - PRODAJA ZAVRŠAVA 22. RUJNA!Da biste postavili preusmjeravanje, samo navedite stranicu na koju želite preusmjeriti komentare koji prvi puta komentarišu, i to je to.
Trenutno je „stranica zahvale“ koju prvi put komentatori preusmjeravaju na pretvarače na 6,6%, ali je dosegla čak 12%, ovisno o tome odakle dolaze novi komentatori. Opet, zaista je važno usredotočiti se na prave izvore prometa, a ne samo na prave odredišne stranice za pretvaranje posjetitelja u pretplatnike. - Ramsay Taplin, BlogTyrant
Ramsay rješava problem dodatka koji nema analitiku pomoću AWeber marketing putem e-pošte kako bi pratili odakle dolaze pretplatnici.
Drugi način mjerenja pretplatnika putem vaše stranice zahvale je postavljanje ciljeva u Google Analyticsu.
Kada netko klikne na gumb Prijavite se, možete prikazati stranicu koja pozdravlja novog pretplatnika. Ova se stranica prikazuje samo ako se netko pretplati, pa je vaš cilj postignut svaki put kada pretplatnik dođe na ovu stranicu.
# 4: Olakšajte pretplatu s WP-potencijalnim kupcima
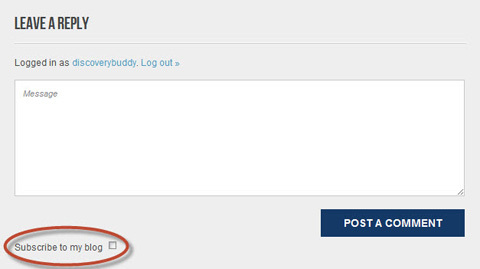
Još jedan način da ohrabrite svoje komentatore da se pretplate je do uhvatite ih u trenutku kad objavljuju komentar.
Kad čitatelji obično komentiraju objave na blogu, obično trebaju unijeti svoju e-adresu i adresu web mjesta. Koristeći WP-vodi, možete ubiti dvije ptice jednim kamenom i također upotrijebiti ove podatke za prijavu čitatelja.
WP-Leads postavlja dodatni potvrdni okvir ispod gumba Objavi komentar da bi komentator mogao tamo i tada pretplatiti se na blog.

Kada konfigurirate ovaj dodatak, možete odaberite da se potvrdni okvir označi prema zadanim postavkama, ali to znači da se komentatori možda nesvjesno pretplaćuju. Stoga biste trebali biti oprezni s tim.
Kada se ti detalji prikupe, mogu se automatski dodati u odabrani program za upravljanje e-poštom; na primjer, MailChimp ili Stalni kontakt.
Bilješka: Ako koristite AWeber, morate ga koristiti Uključivanje komentara za AWeber dodatak, koji u osnovi radi isto što i WP-Leads.
To je tako jednostavan alat da biste se trebali zapitati, što gubite time što ga nemate i što možete dobiti ako ga imate?
# 5: Stvorite jasne i učinkovite pozive na akciju pomoću OptinSkin-a
Poziv na akciju posjetitelju web stranice jasno opisuje sljedeći postupak.
OptinSkin omogućuje vam lako stvoriti obrasce za pretplatu na temelju dizajna koji su učinkoviti u privlačenju posjetitelja.
Na primjer, kad čitatelji dođu do dna posta na blogu, vjerojatno su pročitali (ili barem pregledali) članak i iz toga dobili neku vrijednost. U ovoj fazi, imaju jasan poziv na akciju unutar bloga može biti vrlo učinkovit način za dobivanje novog pretplatnika.
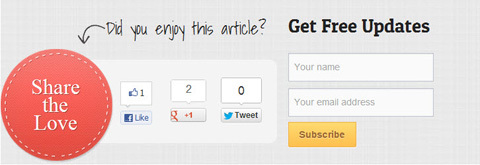
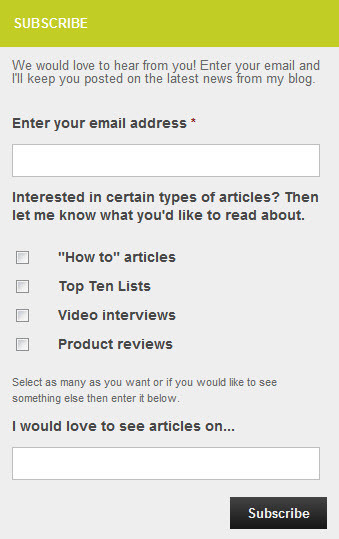
U roku od jedne minute postavio sam sljedeći obrazac na kraju mojih postova na blogu:

Ovo se ističe na stranici, pruža izvrsne mogućnosti za dijeljenje i potiče posjetitelje da se pretplate.
OptinSkin nudi opsežne mogućnosti konfiguracije. Dakle, iako se za početak može činiti pomalo zbunjujućim, vrlo atraktivne forme poput one koja je ovdje prikazana možete postići za manje od minute.
I s tim postoji izvrsna analitika. Možeš pogledajte broj registracija, pojavljivanja i konverzija za svaki od vaših postova na blogu.
Također možete napraviti split-testiranje tako da možete prikažite dvije različite verzije vašeg okvira za prijavu i pogledajte koja najbolje djeluje.
# 6: Gravitacijski oblici u trenu grade obrasce za proizvodnju olova
Oblici gravitacije je vrlo jednostavan alat za izradite obrasce na svojoj web stranici.
Na primjer, ako želite posjetitelje usmjeriti na zasebnu stranicu, možete upotrijebiti Hellobar za privlačenje pozornosti, a kada posjetitelji kliknu na vezu, možete imaju gravitacijski obrazac koji prikuplja podatke o pretplatnicima.
Možete ga prikazati i na bočnoj traci.
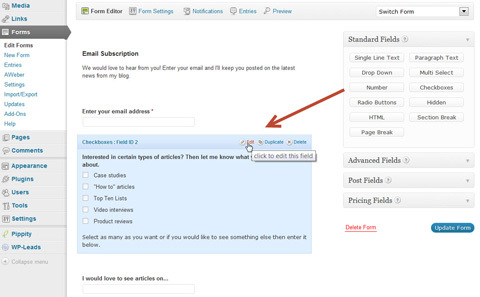
Kada gradite formu, samo kliknite polja koja želite, ažurirajte neke osnovne konfiguracije i gotovo ste odmah spremni za rad.

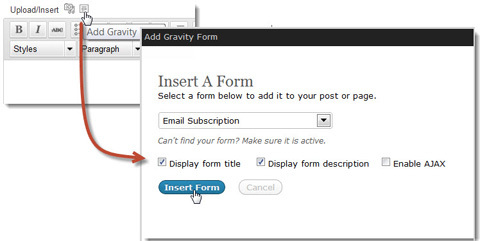
Možeš prikazati obrazac na stranici ili u postu pomoću ikone Gravitacija na alatnoj traci ili je možete umetnuti u bočnu traku pomoću widgeta Gravitacijski obrazac.

Evo primjera gravitacijskog obrasca prikazanog na bočnoj traci.

Gravity Forms također pružaju podršku za AWeber i MailChimp, tako da podatke o pretplatnicima automatski stavljate u relevantnu bazu podataka.
# 7: Dijeljenje je brižno
Potaknite posjetitelje da dijele vaše objave njihovoj društvenoj mreži po izboru vratite posjetitelje na web mjesto gdje ih možete pretvoriti.
Bri Brighte istraživao upotrebu ikona društvenog dijeljenja na web stranicama i zaključio da postojanje gumba Tweet na web mjestu dovelo je do 7 puta više spominjanja veza na Twitteru. To se temelji na 4 milijuna slučajno odabranih tweetova.
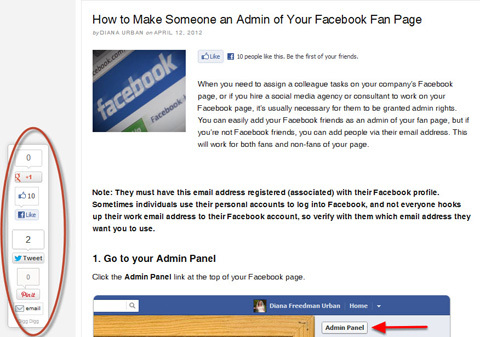
DiggDigg je alatna traka za dijeljenje društvenih mreža koja se može pojaviti vodoravno ili okomito na web mjestima.
Možete ga postaviti na "lebdenje" tako da dok se pomičete prema dolje na blogu, ikone za dijeljenje na društvenim mrežama ostaju vidljive. Kada ti olakšajte posjetiteljima dijeljenje vašeg sadržaja, vi ćete privucite više potencijalnih pretplatnika natrag na svoju stranicu.

Trenutno možete odabrati 24 različite ikone za dijeljenje na društvenim mrežama, tako da imate puno mogućnosti.
Sažetak
Razmotrite kako ih možete koristiti WordPress dodaci do povećajte broj posjetitelja vašeg bloga koji se prijave za vašu pretplatu na e-poštu. Isprobajte ih i pronađite one koji poboljšavaju vaše pretplate.
Što misliš? Jeste li koristili neki od ovih alata? Koji su najbolji alati na koje ste naišli? Molimo komentirajte u nastavku i podijelite svoje iskustvo.

