4 načina upotrebe Google upravitelja oznaka s Facebookom: Ispitivač društvenih medija
Alati Za Društvene Medije Facebook Analitika Google Upravitelj Oznaka Facebook / / September 26, 2020
Pitate se kako jednostavno instalirati Facebook značajke na svoju web stranicu bez uređivanja koda?
U ovom ćete članku otkriti jednostavne načine za instaliranje Facebook piksela, Facebook Messengera dodatak za chat korisnika, upozorenja za Facebook komentare i Facebook standardne događaje s Google oznakom Menadžer.
Instalirajte Google Tag Manager na svoju web stranicu
Google upravitelj oznaka moćan je besplatan alat koji će poboljšati vašu marketinšku analitiku. Pomoću ove jedne središnje platforme možete pratiti razne radnje na svojoj web stranici (prikazi stranice, klikovi itd.) I dijeliti te podatke s platformama kao što su Facebook ili Google Analytics. Google Tag Manager dragocjen je alat za slušanje za digitalne marketinške stručnjake, ali koristan je i za marketinške stručnjake na društvenim mrežama.
Mnogi trgovci društvenim mrežama nemaju pristup web mjestu svoje tvrtke - možda je ono hostirano na blogu koji vam ne dopušta izmjenu CSS-a ili je kod razvojnog programera koji naplaćuje promjene. Facebook je svjestan da ponekad ne možete instalirati njihov kôd ili možda koristi složeniji CMS na web mjestu i ne želi se petljati s njim. Stoga su se pobrinuli da se nekoliko njihovih značajki integrira sa softverom kao što je Google Tag Manager.
Da biste koristili Google upravitelj oznaka, idite na početnu stranicu i prijavite se za račun. Ako već imate postojeći Google račun, možete ga koristiti za prijavu.
Jednom kad se prijavite povežite svoj račun sa postojećim računom Google upravitelja oznaka za svoj blog ili web mjesto ili dodaj novi račun.
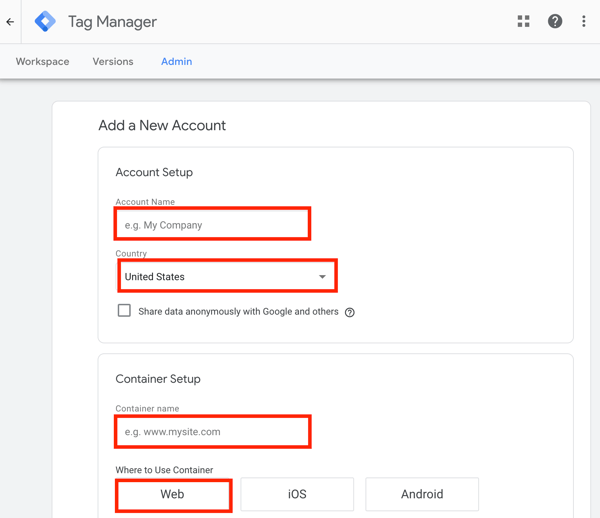
Ako izrađujete novi račun, unesite naziv svoje tvrtke, odaberite svoju zemlju, i unesite svoju web adresu stvoriti spremnik. Kad završite, kliknite Stvori i prihvatite uvjete usluge.

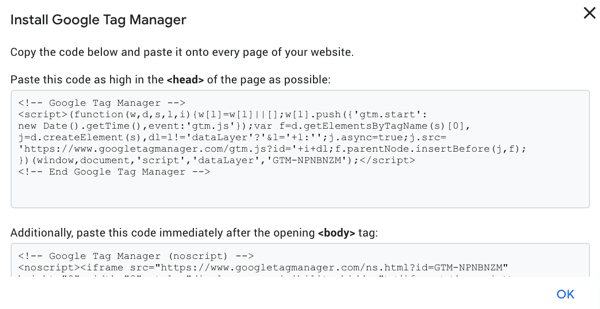
Zatim ćete vidjeti isječak spremnika koji trebate dodati na svoje web mjesto kako bi Google upravitelj oznaka radio.

Napomena: ako upotrebljavate Google upravitelj oznaka za analitiku na svojoj web lokaciji i slanje podataka u Google Analytics, pobrinite se da na svoje web mjesto za analizu ugradite samo svoj ID Google upravitelja oznaka. Korištenje ID-ova Google Analyticsa i Google Tag Managera u kodu vaše web stranice rezultirat će duplikatima podataka, dvostrukim praćenjem aktivnosti na vašem web mjestu. Da biste to izbjegli, uklonite svoj univerzalni ID praćenja za Google Analytics i zamijenite ga Google upraviteljem oznaka.
Nakon što dodate isječak spremnika na svoj blog ili web mjesto, spremni ste za dodavanje novih oznaka koje pomažu integriranju Facebooka s vašom web lokacijom.
# 1: Postavite Facebook Pixel
Jednom instaliran, Facebook pixel daje vam snažne uvide u to kako posjetitelji s Facebooka komuniciraju s vašom web lokacijom. Piksel je nevjerojatno koristan i besplatan alat za trgovce.

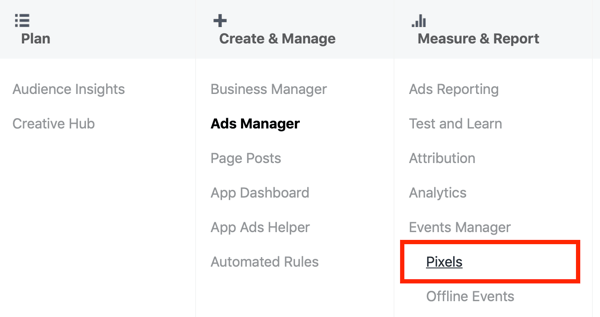
Da biste instalirali Facebook pixel s Google upraviteljem oznaka, otvorite Facebook Ads Manager i idite na Upravitelj događaja> Pikseli.

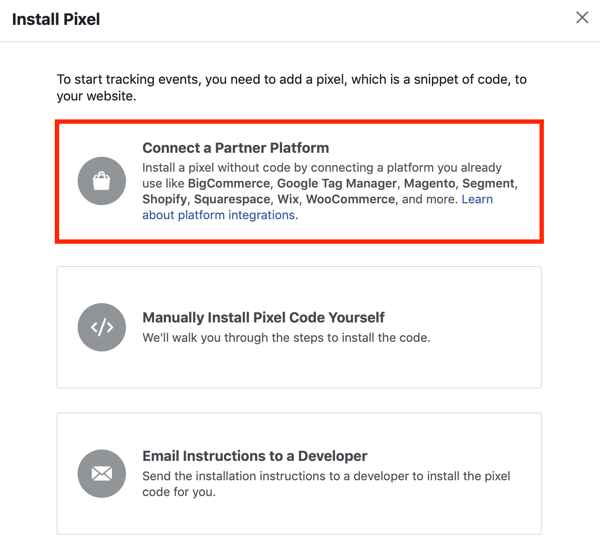
Zatim kliknite + Dodaj novi izvor podataka i slijedite upute za instalaciju piksela. Kada vidite zaslon u nastavku, kliknite Poveži partnersku platformu.

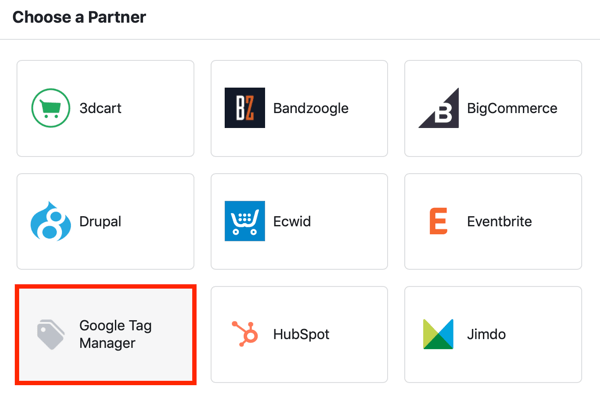
Zatim odaberite Google upravitelj oznaka.

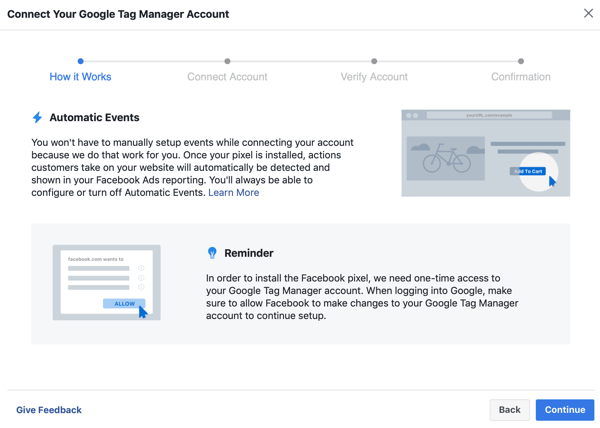
U prozoru koji se pojavi, kliknite Nastavi i onda prijavite se da biste svoj račun upravitelja oznaka povezali s Facebookom.

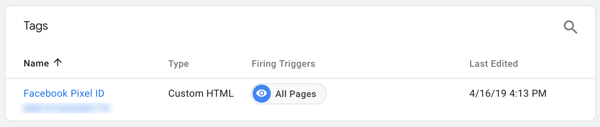
Kad završite, dođite do Google upravitelja oznaka i vi ćete pogledajte oznaku koja je nazvana po vašem Facebook ID pikselu.

Sada se vratite na Facebook i otvorena Voditelj događaja. Trebali biste vidjeti poruku da je vaš piksel aktivan.
Facebook piksel je ulaz u moćnu višekanalnu analitiku tzv grupe izvora događaja, koji vam omogućuje da dovršite pregled analitike kako biste konverzije mogli pripisati svojim društvenim naporima.
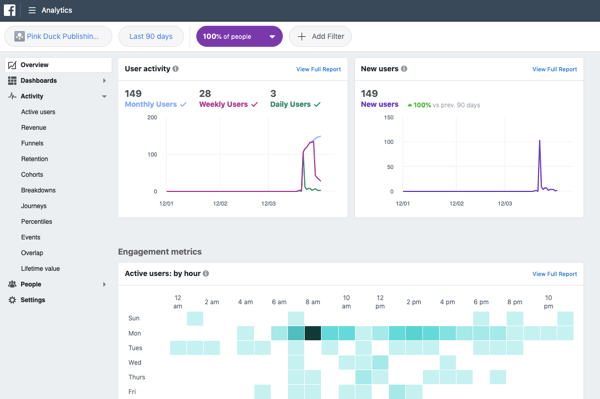
Ako imate Facebook Business Manager, idite na svoj Facebook Analytics i koristiti grupe izvora događaja za istražite ponašanje korisnika na vašoj web stranici i interakciju s vašim Facebook stranicama i aplikacijama.

# 2: Instalirajte dodatak za chat korisnika na Facebooku
Nuđenje značajke chata uživo na vašem blogu ili web mjestu može poboljšati korisničku podršku i povećati broj konverzija. Međutim, instaliranje dodatka za chat uživo može zvučati zastrašujuće. Srećom, postoji jednostavno rješenje: Facebook chat korisnika uključiti.
Ovaj dodatak omogućuje vam povezivanje vašeg chata uživo s Facebookom tako da se korisnici ne moraju prijaviti u još jedan softver. Osim toga, većina je ljudi upoznata s načinom na koji Facebook funkcionira i mogu razumjeti kako se koristi značajka chata.
Budući da Facebook slobodno stavlja vaš vlastiti kôd dodatka za chat, za njegovo instaliranje možete koristiti Google Tag Manager. Ovo je zgodno ako nemate pristup svom CSS-u ili ga programer može instalirati na vašu web lokaciju. Instalacija dodatka na ovaj način također je lakša od ručne, pogotovo ako niste sigurni u rad sa CSS-om.
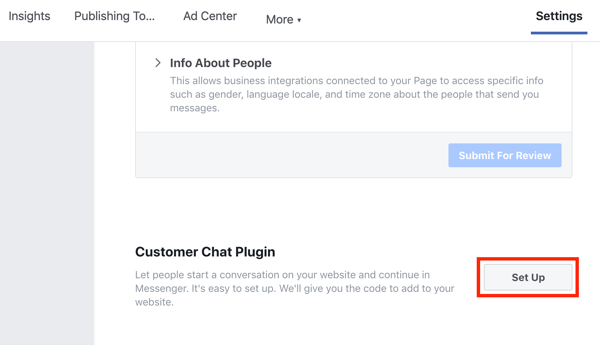
Da biste pronašli svoj kôd, dođite do svoje Facebook stranice i kliknite Postavke.
Na lijevo, kliknite Messenger platformutab a zatim s desne strane, pomaknite se prema dolje dok ne vidite dodatak za chat korisnika. Kliknite gumb Postavi.

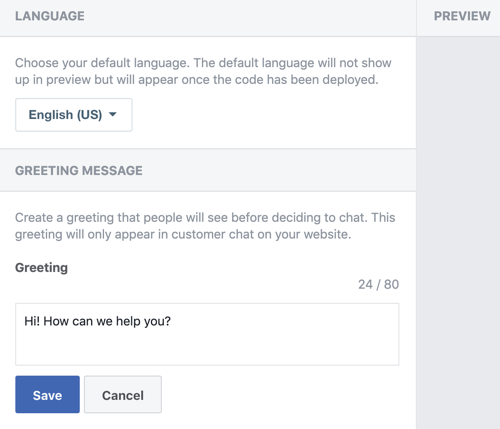
U skočnom prozoru, odaberite željeni jezik i utipkajte pozdrav dobrodošlice željeli biste da korisnici vide kada kliknu ikonu chata.

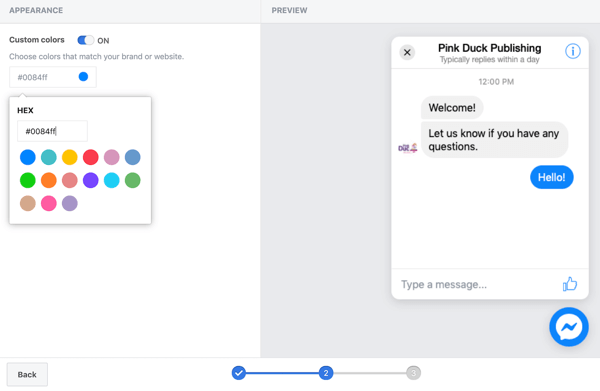
Na sljedećem zaslonu možete odaberite prilagođene boje za dodatak za chat.

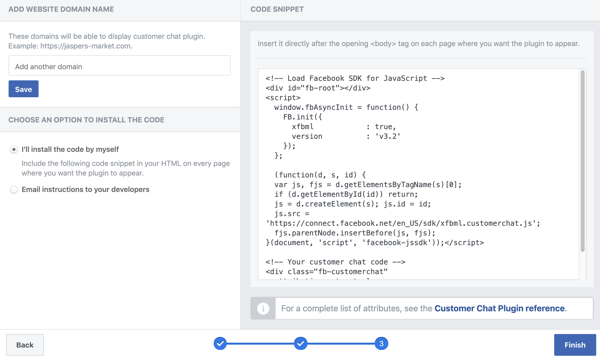
Kad dosegnete korak 3, vidjet ćete

Sada morate promijeniti HTML kôd u skriptu koju možete koristiti u Google upravitelju oznaka. To možete učiniti ručno ili pomoću alata treće strane.
Izmijenite ugrađeni kôd pomoću alata treće strane
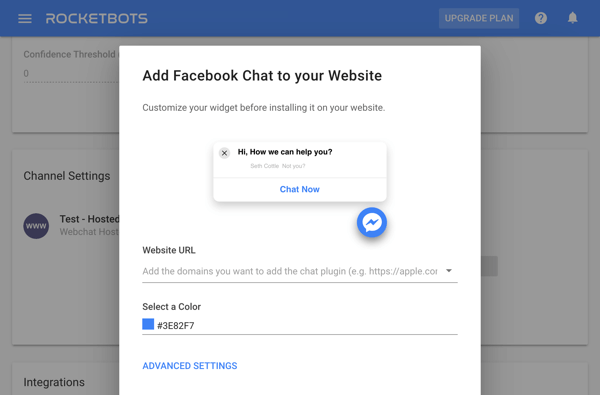
Ako više volite koristiti alat treće strane, probaj nešto slično Rocketbots. Hoće uzmi svoj ugrađeni kôd i pretvori u skriptu koje Google upravitelj oznaka može koristiti. Besplatni plan za Rocketbots nudi 1.000 poruka mjesečno, što je izvrsno za manje tvrtke.

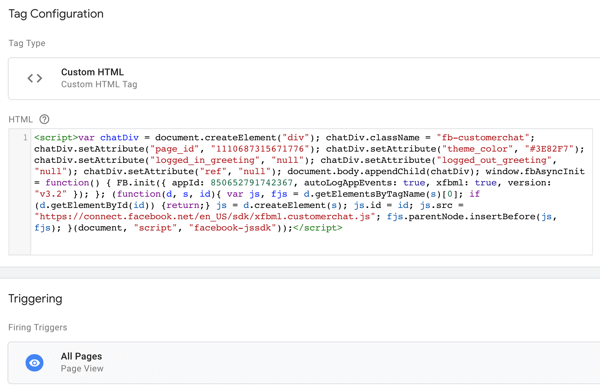
Jednom kad imate kod, jednostavno zalijepite ga u prilagođenu HTML oznaku u Google upravitelju oznaka. Vaš okidač trebali bi biti prikazi svih stranica ako ga želite koristiti na svim stranicama svoje web stranice.

Ručno izmijenite ugrađeni kôd
Ako želite ručno pretvoriti HTML kôd u skriptu, započniteprikupljajući sljedeće podatke:
- ID vaše Facebook stranice (idite na karticu O stranici na vašoj stranici i pomaknite se do ID stranice)
- Heksadecimalni kôd boje koji ćete koristiti u chatu
- Poruke dobrodošlice koje želite prikazati korisnicima koji su prijavljeni i korisnicima koji su odjavljeni
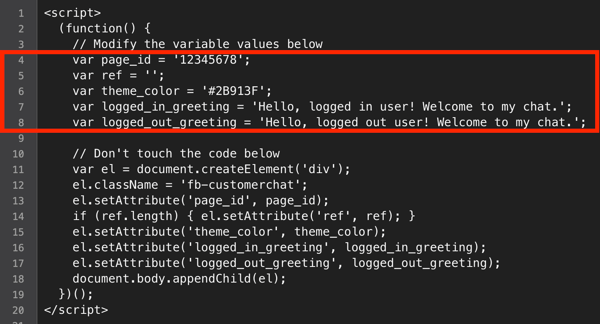
Zatim umetnite ove podatke u retke 4-8 u kodu navedenom u ovaj članak Simo Ahava.

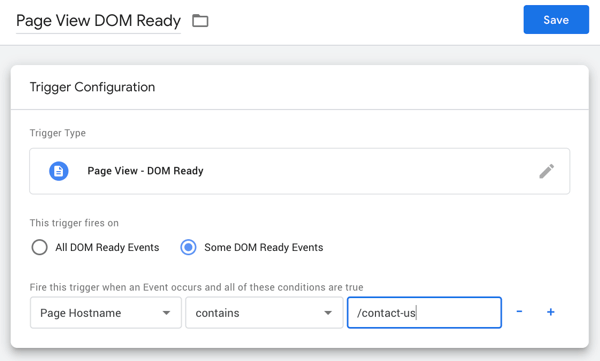
Nakon što izmijenite kôd, stvoriti novu prilagođenu HTML oznaku u Google upravitelju oznaka i zalijepite kod u nju. Za tip okidača, odaberite Prikaz stranice–DOM spreman. Također odlučite na kojim stranicama želite koristiti okidač:
- Koristite oznaku na svim stranicama: Odaberite sve događaje spremne za DOM.
- Koristite oznaku na odabranim stranicama: Odaberite Neke događaje spremne za DOM i unesite URL put za koji želite da se chat prikazuje (na primjer, ‘/ kontaktirajte nas’).
Kad završite, kliknite Spremi.

# 3: Stvorite upozorenja za Facebook komentare na svojoj web stranici
Ovo je uzbudljiva upotreba Google upravitelja oznaka koja vam pomaže da ispunite krug što se tiče analitike i praćenja ako na svom blogu koristite Facebook komentare.
Nabavite YouTube Marketing Training - Online!

Želite li poboljšati svoj angažman i prodaju s YouTubeom? Zatim se pridružite najvećem i najboljem skupu YouTube marketinških stručnjaka koji dijele svoje dokazane strategije. Dobit ćete detaljne upute uživo usmjerene na YouTube strategija, izrada videozapisa i YouTube oglasi. Postanite marketinški heroj YouTubea za svoju tvrtku i klijente dok provodite strategije koje donose dokazane rezultate. Ovo je mrežni trening uživo od vaših prijatelja u programu Social Media Examiner.
KLIKNITE OVDJE ZA DETALJE - PRODAJA ZAVRŠAVA 22. RUJNA!Instaliranje dodatka za komentare na Facebooku na vašoj web lokaciji obično je jednostavno, ali teže je pratiti te komentare i koristiti informacije za bilo što značajno. U većini slučajeva vaš vas blog neće obavijestiti kada korisnici ostave Facebook komentare na vašoj web lokaciji, što može biti frustrirajuće. Budući da se komentari odnose na socijalnu interakciju s potencijalnim kupcima i prvacima brendova, važno je biti u mogućnosti ostati na njihovom vrhu.
Google upravitelj oznaka može ovaj postupak učiniti puno lakšim, preusmjeravajući komentare na vaše podatke usluge Facebook Analytics. Možete čak učiniti da se podaci o komentarima prikazuju u Google Analyticsu kao društvene interakcije, ako je to vaš odabrani alat za analitiku.
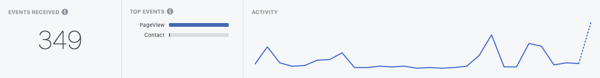
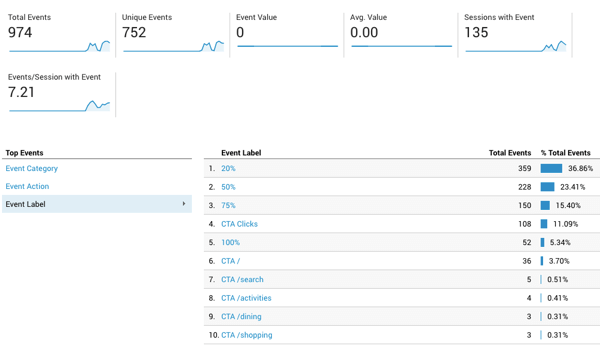
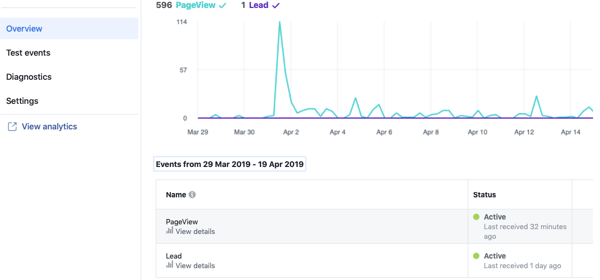
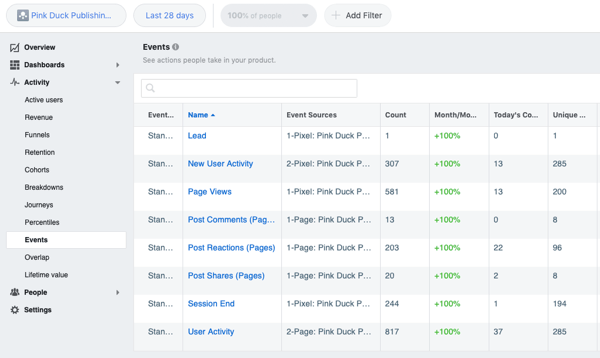
Kad pratite Facebook komentare putem Google upravitelja oznaka i gurnete ih na Google Analytics, oni će se prikazati kao događaji (kao što je prikazano u nastavku) u Google Analyticsu. U Google upravitelju oznaka možete definirati način označavanja događaja kako biste ih mogli pratiti.

Prije ulaska u korake za praćenje Facebook komentara, važno je shvatiti da Google Tag Manager ima mnoštvo unaprijed definiranih događaja koje može slušati na vašem blogu. Kad pronađe događaj, može ga upotrijebiti za pokretanje oznake.
Iako u Google upravitelju oznaka možete postaviti prilagođene oznake za sve što vam treba, što se tiče Facebook komentara, pokušajte upotrijebiti elemente obrasca za postavljanje okidača. Google upravitelj oznaka gleda na okvir za komentare kao na polje obrasca, što znači da često možete koristiti varijablu Predaja obrasca. Ovo je zgodno jer zahtijeva manje kodiranja.

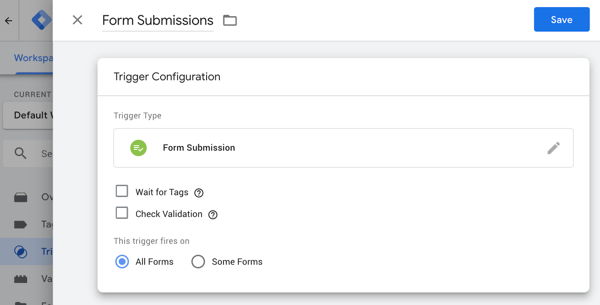
Da biste pratili komentare na vašoj web stranici, a na kraju i komentare na Facebooku, hoćete postaviti oznaku koja prati sve oblike i onda izmijeniti konfiguraciju.
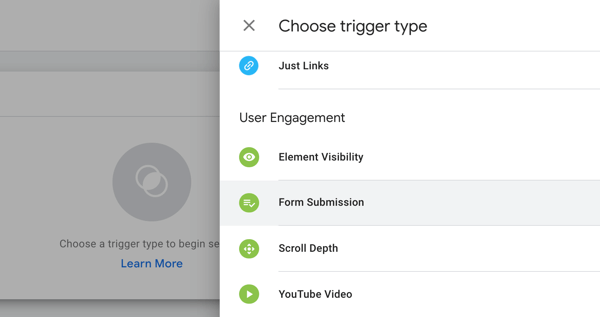
Započnite s izradom okidača za podnošenje obrazaca. U vašem radnom prostoru, idite na Okidači i kliknite Novo. Za tip okidača, odaberite Predaja obrasca.

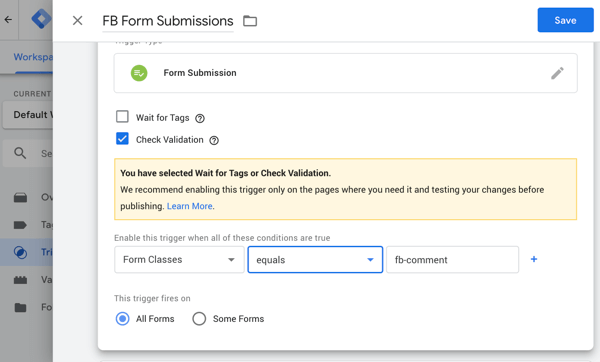
Sljedeći, upišite "Predaja obrazaca" za ime okidača.Ostavite opciju Čekaj na oznake neoznačenom i postavite okidač da se aktivira na svim obrascima (sve stranice). Zatim kliknite Spremi.

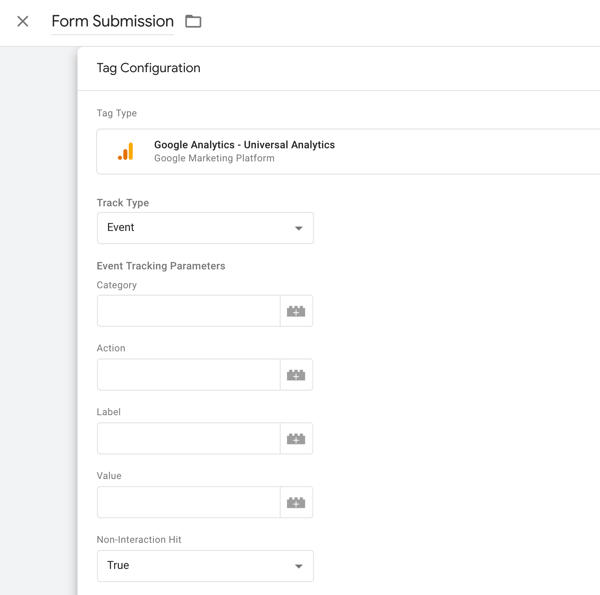
Sljedeći, izradite Google Analytics–Oznaka Universal Analytics s vrstom praćenja Događaj.

U oznaci ćete to htjeti dajte događaju kategoriju, radnju i oznaku. Njih će analitički softver upotrebljavati za prepoznavanje onoga što se događa kao događaj, pa biti opisan. Oznake s pogotkom bez interakcije koji je False utjecat će na trajanje sesije i stope napuštanja početne stranice. Kad sumnjaš, postavite ovo na True za oznake tako da se ne zeza sa stopama odbijanja.
Sljedeći, odaberite okidač koji ste upravo napravili. Sada pratite sve prijave na svim obrascima na svom blogu. Imate oznaku koja Googleovom upravitelju oznaka govori gdje pronaći podatke (iz analitike) i kako ih nazvati te okidač koji govori kada se aktivira (kada ljudi predaju bilo koji obrazac).
Budući da je svaka web lokacija jedinstvena, područja za komentare na blogovima mogu imati različit CSS. To znači da ćete upotrijebiti okidač koji ste upravo kreirali kako biste pronašli svoje komentare na Facebooku i ono što ih jedinstveno identificira, a zatim stvoriti okidač koji je jedinstven za ove vrste komentara.
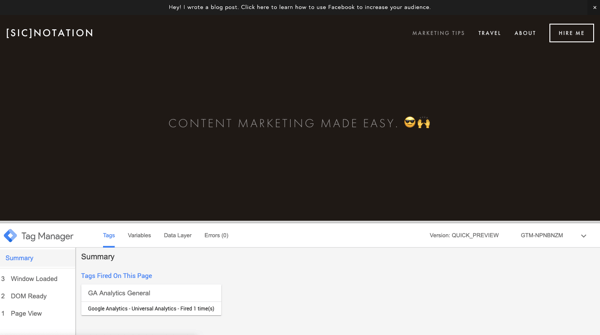
Da biste testirali svoju oznaku, kliknite Pregled na vrhu stranice i otvorite novi prozor za pregled vašeg bloga (i komentara). Pri dnu zaslona vidjet ćete konzolu jer je Google upravitelj oznaka u načinu pregleda (sve dok ga vaše postavke privatnosti ne blokiraju). Ova je konzola vidljiva samo vama.

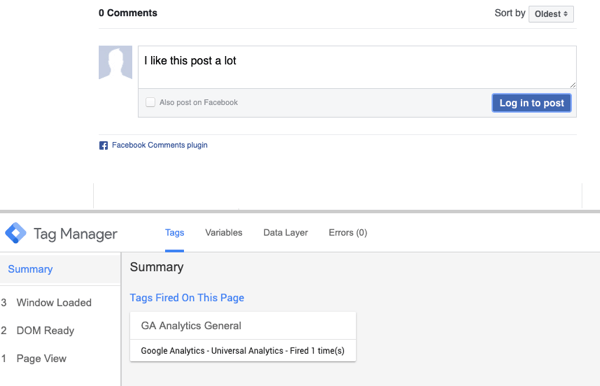
Dođite do komentara na blogu i unesite novi komentar da biste testirali što se događa kada koristite značajku Facebook komentari.
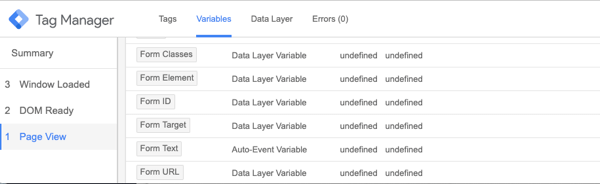
Pogledajte odjeljak Sažetak na lijevoj strani konzole. Ako se "gtm.formSubmit" pojavi kao događaj na popisu koji ima DOM Ready, Window Loaded i tako dalje nakon što pošaljete svoj komentar, ovo će biti jednostavno postavljanje.

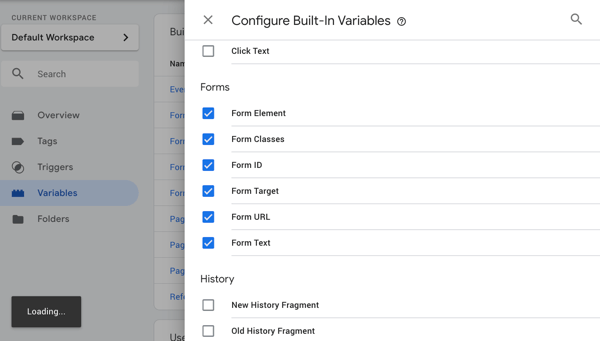
Sljedeći, kliknite karticu Varijable unutar vašeg događaja. Upotrijebit ćete varijablu za prepoznavanje okvira Facebook komentara u Google upravitelju oznaka. Potražite varijablu obrasca koja je jedinstvena za ovaj okvir za komentare. Vaš jedinstveni identifikator mogu biti klase obrazaca ili ID obrasca.

Sljedeći korak je uredite svoj okidačpomoću podataka koje ste prikupili pregledavanjem kartice Varijable u konzoli. Na vama je što ćete odabrati kao jedinstveni identifikator, ali često klasa obrasca ili ID obrasca mogu biti korisni.
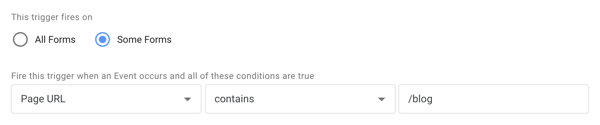
Do sada oznaka i okidač koje ste postavili poručuju Google upravitelju oznaka da pretražuje svaku stranicu na vašoj web lokaciji. Ako želite da pretražuje samo stranice na vašem blogu, možete postaviti pravilo na URL stranice sadrži / blog, na primjer, kao što je ovdje prikazano.

Označite potvrdni okvir Provjeri provjeru i napišite svoj jedinstveni identifikator za komentare na Facebooku (da to vizualiziram, Klase obrazaca jednake su fb-comment).

Spremite promjene i onda uđite u način pregleda kako biste provjerili aktivira li se okidač i radi li oznaka. Ako oznaka radi, kad pošaljete komentar, oznaka koja se aktivirala (tijekom rada) prikazat će se u odjeljku Sažetak na dnu stranice. Ako uspije, objavite promjene.
Ako se gtm.formSubmit nikad ne pojavi kao događaj dok pregledavate oznaku za slanje svih obrazaca, to znači da preslušavač automatskog događaja obrasca Google upravitelja oznaka ne može raditi u vašem komentaru. Stvari su u ovom slučaju malo zamršenije, ali ovaj članak o praćenje komentara s Google upraviteljem oznaka može vam pomoći, pogotovo ako koristite vrhove okvira za komentare ili prilagođenija rješenja.
# 4: Izmjerite konverzije iz prometa na Facebooku
Postavljanje podataka o pretvorbi u Google upravitelju oznaka prilično je jednostavno. Kao minimum, morat ćete već imati okidač koji je vaš Facebook pixel ID. Onda možeš postaviti praćenje konverzija iz Google upravitelja oznaka koje će proći do Facebookau Upravitelju događaja.
Tamo ćete moći vidjeti određene događaje konverzije, na primjer kada netko doda stavku u košaricu ili izvrši kupnju. Oni će se prikazati na vašoj nadzornoj ploči zajedno s uobičajenim skupom događaja koje vaš Facebook piksel već prati (poput PageView) i bit će vidljivi kao događaji u vašem pikselu. Ove konverzije s Facebooka mogu se također progurati do Google Analyticsa pomoću ciljevi.

Da bi ovo uspjelo, morat ćete napravite nekoliko manjih prilagodbi u Google upravitelju oznaka kako biste pratili što Facebook poziva standardni događaji, koji su važni događaji na vašem blogu ili web mjestu. To može uključivati:
- Pogledajte sadržaj
- traži
- Dodaj u košaricu
- Dodaj na listu želja
- Pokrenite naplatu
- Dodajte podatke o plaćanju
- Kupite
- voditi
- Završi registraciju
Neki od ovih događaja važniji su od drugih, ovisno o vrsti vašeg poslovanja. Na primjer, za web mjesto e-trgovine, svi su ti događaji presudni za smanjenje napuštenih kolica i smanjenje kupaca u prodajnom toku.
Praćenje ovih standardnih događaja zahtijeva zaseban dio koda u drugoj oznaci. Za svaki događaj koji želite pratiti, morate dodati malo koda. Da biste ilustrirali, da biste pratili potencijalnog kupca, unesite sljedeći kod i zamijenite NAME, CATEGORY i VALUE svojim podacima:
;Napomena: Ne trebaju vam naziv_ime, kategorija ili vrijednost. To su samo rezervirana mjesta koja možete koristiti ako su vam potrebna.
Ako želite pratiti samo generičke podatke, radit će osnovni kod događaja, kao što je prikazano u nastavku:
;Da biste stvorili ovu oznaku u Google upravitelju oznaka, stvoriti novu prilagođenu HTML oznaku i zalijepite u svoj kod. Također ćete morati odlučite želite li da se ovo pokreće na svim stranicama ili na određenoj vrsti.
Označite naziv nakon događaja koji želite pratiti i kliknite Spremi. Sada pričekajte oko 24 sata i ovi podaci o pretvorbi trebali bi se pojaviti u vašem upravitelju događaja Facebooka i Analyticsu (ako imate postavljene grupe izvora događaja) u odjeljku Događaji i prihod.

Pro savjet: Pazite da se vaš općeniti okidač Facebook piksela uvijek prvo aktivira. To možete učiniti postavljanjem kao oznaka višeg prioriteta.
Zaključak
Instaliranje Facebook alata putem Google upravitelja oznaka može biti korisno ako nemate pristup kodu za svoj blog ili web mjesto. Osim toga, može i nadopuniti vašu analitiku!
Što misliš? Koje ćete od ovih Facebook značajki instalirati pomoću Google upravitelja oznaka? Podijelite svoje misli u komentarima u nastavku.
Još članaka o Google upravitelju oznaka:
- Saznajte kako koristiti Google Tag Manager za dodavanje piksela društvenih medija i skripti za praćenje na svoj blog ili web mjesto.
- Saznajte kako stvoriti naprednu Facebook prilagođenu publiku pomoću Google upravitelja oznaka.
- Istražite Google upravitelj oznaka i budućnost analitike.
