Kako jednostavno instalirati piksele za praćenje na svoju web lokaciju pomoću Google upravitelja oznaka: Ispitivač društvenih medija
Google Upravitelj Oznaka Blogovi / / September 26, 2020
 Koristite li više piksela za društvene medije i alate za praćenje na svojoj web stranici? Želite jednostavan način za instaliranje i upravljanje tim isječcima koda bez čekanja na tehničkog stručnjaka?
Koristite li više piksela za društvene medije i alate za praćenje na svojoj web stranici? Želite jednostavan način za instaliranje i upravljanje tim isječcima koda bez čekanja na tehničkog stručnjaka?
U ovom ćete članku naučiti kako koristiti Google Tag Manager za brzo dodavanje piksela društvenih mreža i skripti za praćenje na svoj blog ili web mjesto.

Što je Google upravitelj oznaka?
Google upravitelj oznaka je alat koji vam pomaže u provođenju mjernog marketinškog plana. Nakon što utvrdite koja su ponašanja važna za praćenje kako biste mogli donositi bolje marketinške odluke, gradite sustav mjerenja koji uključuje alate poput Google upravitelja oznaka. Nakon što vaš sustav počne prikupljati podatke, analizirate izvješća iz Google Analytics ili Facebook analitika.
Imajte na umu da su Google Tag Manager i Google Analytics zasebni alati. Google upravitelj oznaka hoće
Također, Google Tag Manager može šaljite informacije mnogim alatima, ne samo Google Analyticsu. Kao ilustraciju, Google Tag Manager može slati informacije na Facebook, Google Ads, Hotjar (alat koji snima korisničko pomicanje i izrađuje mape topline), i PayPal, isto. Na taj će način Google Tag Manager pružiti središnje mjesto za upravljanje isječcima koda koje koristite za praćenje i mjerenje ponašanja korisnika.
Nakon što postavite Google Tag Manager za praćenje ponašanja i slanje podataka o njima različitim alatima u vašem mjernom sustavu, možete generirajte izvješća koja vam pomažu u predviđanju rezultata koje možete postićiu bliskoj budućnosti. Također možete usporedite stvarne rezultate s vašom prognozom tako da znate gdje optimizirati marketing. To je sve što je mjerni marketing.
Prednosti Google upravitelja oznaka
Google upravitelj oznaka stvoren je kako bi pomogao marketinškim odjelima da upravljaju svojim skriptama za praćenje bez potrebe da se oslanjaju na IT odjele. Prije nego što je softver za upravljanje oznakama bio dostupan, programeri web stranica u odjelu za IT često su bili jedini ljudi koji su imali pristup web mjestu tvrtke te su stoga morali u web stranice umetati skripte za praćenje.

Kako su skripte za praćenje postajale popularnije i raširenije, programeri nisu uvijek imali vremena za ažuriranje skripti kad su ih marketinški stručnjaci trebali, a postupak je stvorio velika uska grla. Sada, s alatom kao što je Google Tag Manager, marketing i IT mogu zajedno raditi na upravljanju skriptama za praćenje. Kao prodavač možete upravljajte skriptama za praćenje pomoću Upravitelja oznaka, umjesto da se oslanjate na IT.
Besplatna verzija Google upravitelja oznaka radi za većinu prodavača, a iako je dostupno nekoliko upravitelja oznaka, ostali koštaju. Doista, većina prodavača koristi Google upravitelj oznaka.
Zbog ovog širokog prihvaćanja, mnoštvo nevjerojatnih integracija već je dio Google upravitelja oznaka. Na primjer, kao što je ranije spomenuto, i Facebook i Hotjar rade s Google upraviteljem oznaka. Google upravitelj oznaka je također nevjerojatno fleksibilan. Ako želite pratiti ponašanje na svojoj web lokaciji, vjerojatno ga možete pratiti pomoću Google upravitelja oznaka.
Čak i uz svu ovu fleksibilnost, Google Tag Manager lako je naučiti. Evo kako započeti.
1. postavite web mjesto u Google upravitelju oznaka
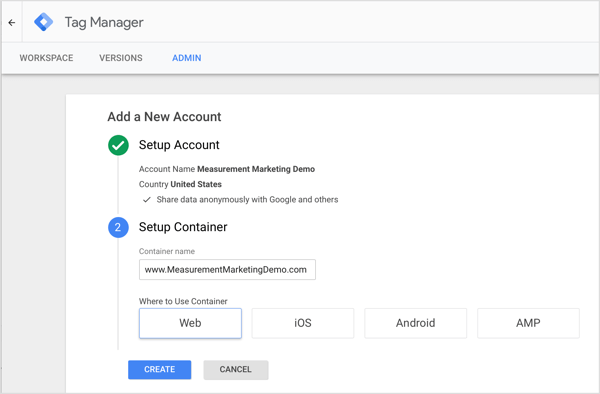
Kad prvi put otvorite glavnoj stranici Google upravitelja oznaka, moraš stvorite račun ako ga već nemate. Vjerojatno želite odaberite naziv računa koji odražava naziv vaše tvrtke. Zatim odaberite svoju zemlju i kliknite Nastavi. Google Manager oznaka zatim od vas zatraži stvoriti spremnik, koja je zbirka oznaka za praćenje i okidača koji tim oznakama govore da zabilježe korisničku akciju.

U većini slučajeva vi koristite jedan spremnik za sve oznake na web mjestu, ali vaš spremnik također može držite oznake i okidače za mobilnu aplikaciju ili AMP stranice.
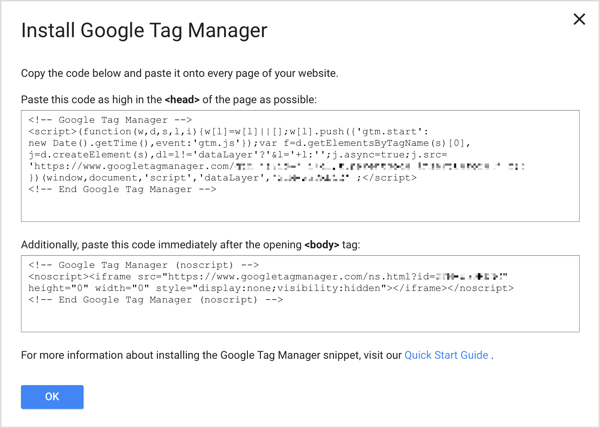
Poslije tebe kliknite Stvori i prihvatite uvjete pružanja usluge Google Tag Manager, vidite svoj ID spremnika. Trebaš dodajte dva isječka koda na svaku stranicu na vašem web mjestu da biste dovršili postupak postavljanja. Važno je da slijedite upute na zaslonu. Ako niste upoznati s osnovnim kodom web mjesta, vaš programer ili dodatak za WordPress možda vam mogu pomoći.

# 2: dodajte oznaku za praćenje u Google upravitelj oznaka
Nakon što izradite spremnik, možete dodajte oznake koje integriraju platforme društvenih medija i druge pružatelje usluga s vašim web mjestom. Na primjer, ako želite da Google Analytics zna da se nešto događa na vašoj web lokaciji, dodajte oznaku Google Analytics. Ako želite da Facebook prati da netko poduzima radnju na vašoj web lokaciji, vi dodajte svoj Facebook piksel.
Imajte na umu da ako ste na svoje web mjesto već dodali neke skripte za praćenje, poput Facebook piksela, mnogo lakše ćete upravljati svojim skriptama ako ih sve premjestite u Google Tag Manager. Tada su sve skripte na središnjem mjestu.
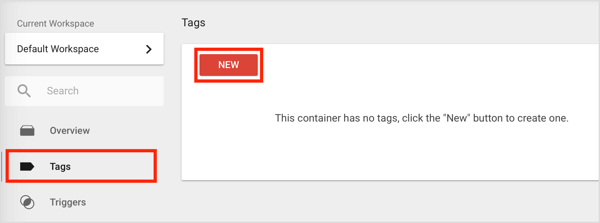
Do stvoriti novu oznaku, kliknite opciju Oznake u lijevoj bočnoj traci, a zatim kliknite gumb Novo.

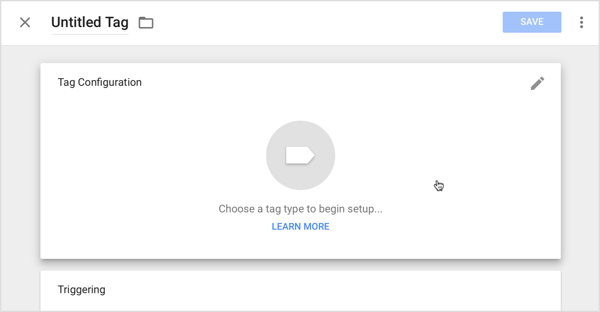
U okviru Untitled Tag koji se pojavi možete kliknite u okvir Konfiguracija oznake ili kliknite ikonu olovke u gornjem desnom kutu.

Obavite YouTube marketinšku obuku - na mreži!

Želite li poboljšati svoj angažman i prodaju s YouTubeom? Zatim se pridružite najvećem i najboljem skupu YouTube marketinških stručnjaka koji dijele svoje dokazane strategije. Primit ćete detaljne upute uživo usmjerene na YouTube strategija, stvaranje videozapisa i YouTube oglasi. Postanite marketinški heroj YouTubea za svoju tvrtku i klijente dok provodite strategije koje donose dokazane rezultate. Ovo je mrežni trening uživo od vaših prijatelja iz Social Media Examiner.
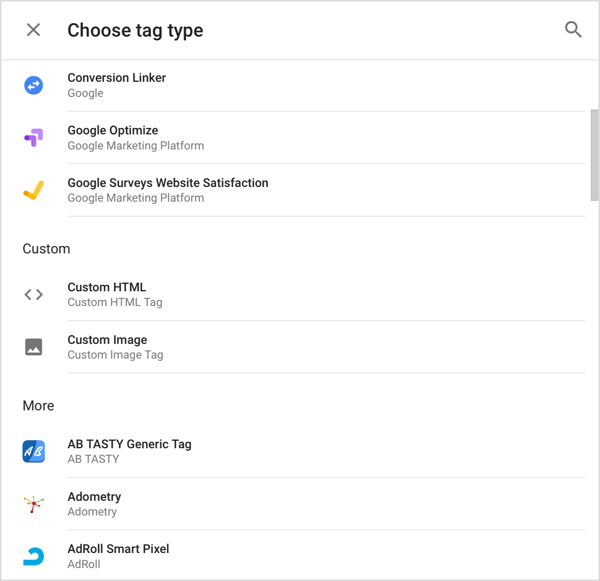
KLIKNITE OVDJE ZA DETALJE - PRODAJA ZAVRŠAVA 22. RUJNA!Na sljedećem zaslonu vi pogledajte sve dostupne vrste oznaka, uključujući oznake povezane s Googleom, prilagođene oznake i odjeljak Više koji je pun oznaka trećih strana. U odjeljku Više pronaći ćete ugrađene opcije za marketinške alate za društvene medije poput Hotjar, LinkedIn i Twitter. Ako ne vidite unaprijed izgrađenu opciju za platformu koju želite, kao što je Facebook, koristite opciju Prilagođeni HTML.

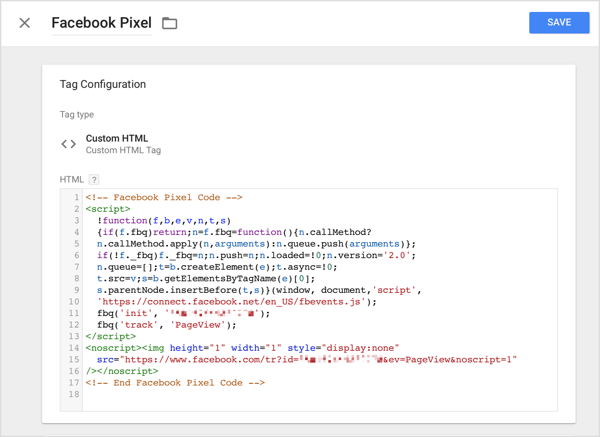
Kako bi vam pokazao kako funkcionira postavljanje oznake, ovaj se primjer fokusira na dodavanje Facebook piksela.
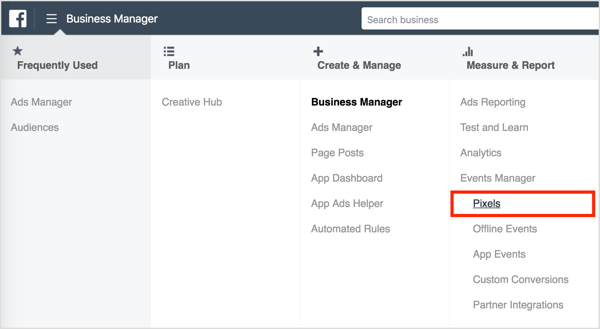
Prvi, kopirajte svoj Facebook pixel kod sa Facebook poslovni menadžer. Da biste pronašli kôd za praćenje Facebook piksela u Business Manageru, otvorite izbornik u gornjem lijevom kutu, kliknite Svi alati ako je potrebno, i onda odaberite opciju Pikseli u stupcu Upravljanje i izvješćivanje.

Dalje, natrag u Google upravitelju oznaka, kliknite opciju Prilagođeni HTML i zalijepite kôd za praćenje koji ste kopirali s Facebooka u HTML okvir, kao što je prikazano na sljedećoj slici. Ovo je također dobro vrijeme za dajte oznaci ime poput Facebook Pixela, tako da se sjećate što ova oznaka radi.

U slučaju Facebook piksela, skripta poručuje Facebooku da se pripremi za informacije dijeljenjem broja računa i snimanjem događaja prikaza stranice. Nakon toga, skripta poručuje Facebooku da pričeka s više detalja kad se dogode, a tu se aktiviraju okidači.
# 3: Stvorite okidače na temelju ponašanja korisnika
Da biste pratili bilo što što posjetitelji vaše web stranice rade izvan učitavanja stranice, morate dodati okidač koji Googleovom upravitelju oznaka šalje podatke o toj radnji bilo kojoj usluzi za koju je oznaka namijenjena. Okidači vam omogućuju praćenje svih vrsta različitih ponašanja koja se događaju na vašoj web lokaciji.
Na primjer, možete pratiti klikove i mjeriti kako se ljudi pomiču gore-dolje po stranicama. Ako se videozapis pojavi na vašoj stranici, možete pratiti koliko ljudi klikne Reproduciraj i gleda određenog razdoblje ili postotak vremena (timer može izmjeriti je li netko gledao 45 sekundi ili 25% video). Pomoću prilagođenih događaja možete postaviti praćenje za sve što zamislite.
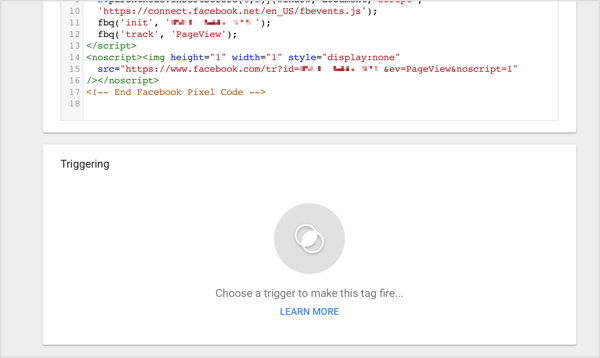
Do dodajte okidač svojoj oznaci, kliknite u okvir Okidač ispod skripte oznake.

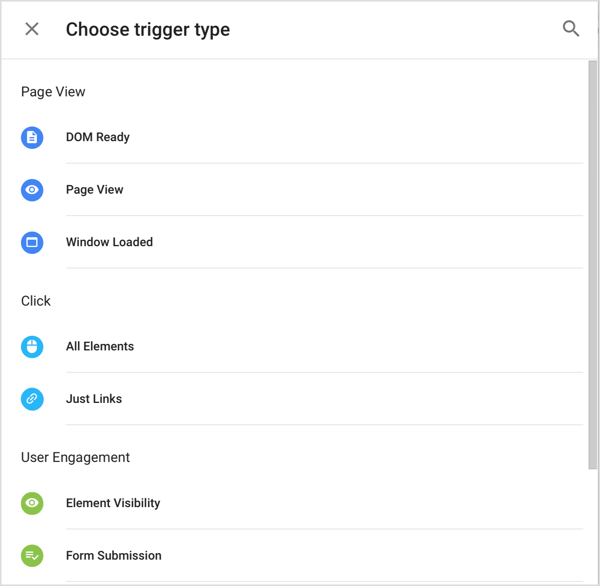
Na zaslonu Odaberite okidač koji se pojavi, kliknite znak plus u gornjem desnom kutu za dodavanje novog okidača.
Kada se pojavi zaslon okidača bez naslova, kliknite u okvir Konfiguracija okidača do odaberite vrsta okidača želite dodati. Da bismo ilustrirali, ako želite pratiti klikove na vezu, možete odabrati opciju Samo veze.

Kad završite, dodijelite naziv i spremite sve okidače koje ste dodali i onda spremite svoju oznaku, a Google Tag Manager vraća vas na glavnu karticu Workspace.
# 4: Testirajte i objavite oznaku
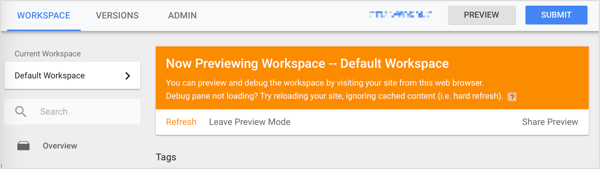
Da biste bili sigurni da oznaka radi, kliknite gumb Pregled u gornjem desnom dijelu. Poslije tebe kliknite Start Preview, pojavljuje se narančasta traka koja vas obavještava da ste u načinu pregleda.

Sada otvorite novu karticu preglednika, idite na svoju web stranicu, i osvježite stranicu. Ako sve funkcionira kako treba, na dnu će se pojaviti divovski prozor koji pokazuje kako ste postavili oznake iza scene u Google upravitelju oznaka.
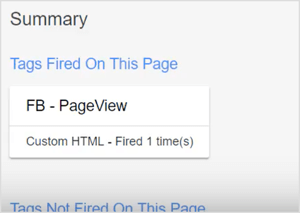
Imajte na umu da ovaj gigantski prozor neće biti vidljiv korisnicima vaše web lokacije. To je jednostavno značajka modela pregleda koja vam omogućuje da se aktiviraju oznake (to jest, praćenje podataka na temelju okidača koje ste postavili i slanje tih podataka tamo gdje ste im rekli). Jednostavno potražite oznaku koju ste stvoriliu području Oznake otpuštene na ovoj stranici.

U slučaju Facebook piksela, možete provjeriti i da li Facebook zapravo dobiva informacije koje vaša web stranica šalje. Koristiti Proširenje za Facebook Pixel Helper Chrome do potvrdite da vaš račun pohranjuje ponašanje za koje ste tražili da ga zabilježi.
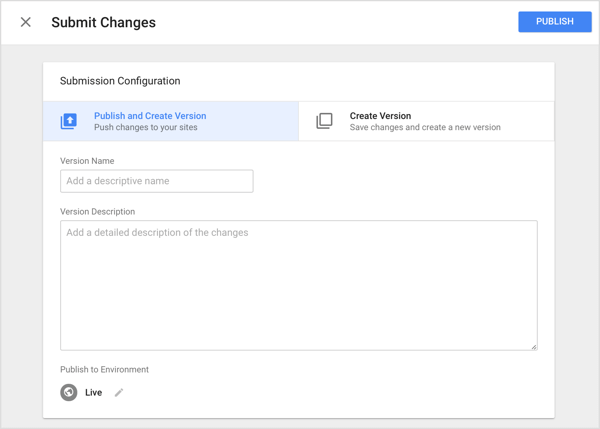
Nakon što saznate da sve funkcionira, možete objaviti oznaku i stvoriti verziju. Napraviti to, kliknite gumb Pošalji u gornjem desnom kutu i pojavit će se zaslon Submit Changes.
Provjerite je li objavljivanje i stvaranje verzije odabrana konfiguracija i dodajte kratki opis onoga što ste učinili u okvir Naziv verzije. Ovaj opis pomaže svima koji rade u spremniku.

Kad završite, kliknite Objavi, a Google Tag Manager vodi vas do kartice Verzije, gdje možete vidjeti sigurnosne kopije koje čuva. Kliknite karticu Radni prostor, i vidjet ćete da se promjene radnog prostora vraćaju na nulu, što znači da je sve ažurirano.
Također možete vidjeti kako vaše oznake rade odlaskom na vaše web mjesto, klikom okolo (ili bilo što drugo što vas pokreće Facebook pixel) i otvaranje Facebook Pixel Helpera da biste vidjeli podatke koje je Facebook pohranio za vas račun.
Gledaj video:
.
Kliknite ovdje da biste saznali kako koristiti Google Analytics za analizu ponašanja posjetitelja vaše web lokacije.
Što misliš? Planirate li koristiti Google Tag Manager za organiziranje oznaka za praćenje? Koji će vam okidači pomoći u mjerenju ponašanja korisnika koje trebate pratiti? Molimo podijelite svoje misli u komentarima.
