Prevarite transformacije tekstualnog sloja Photoshop ovim trikom
Photoshop / / March 18, 2020
Ažurirano dana

Osim što se koriste za retuširanje fotografija, u dizajnu, simetriji i preciznim mjerenjima, od ključne su važnosti za postizanje savršene vizualne ravnoteže.
Osim što se koristi za retuširanje fotografija, Photoshop je također omiljeno sredstvo grafičkog dizajna. A za dizajn su simetrija i precizna mjerenja od vitalnog značaja za postizanje savršene vizualne ravnoteže. Ako ste se ikada osjećali kao da se borite s ravnotežom dok radite s ovom vrstom, niste sami. Evo varalice koja će vam pomoći da se kroz sve to riješite jednom zauvijek.
Problem
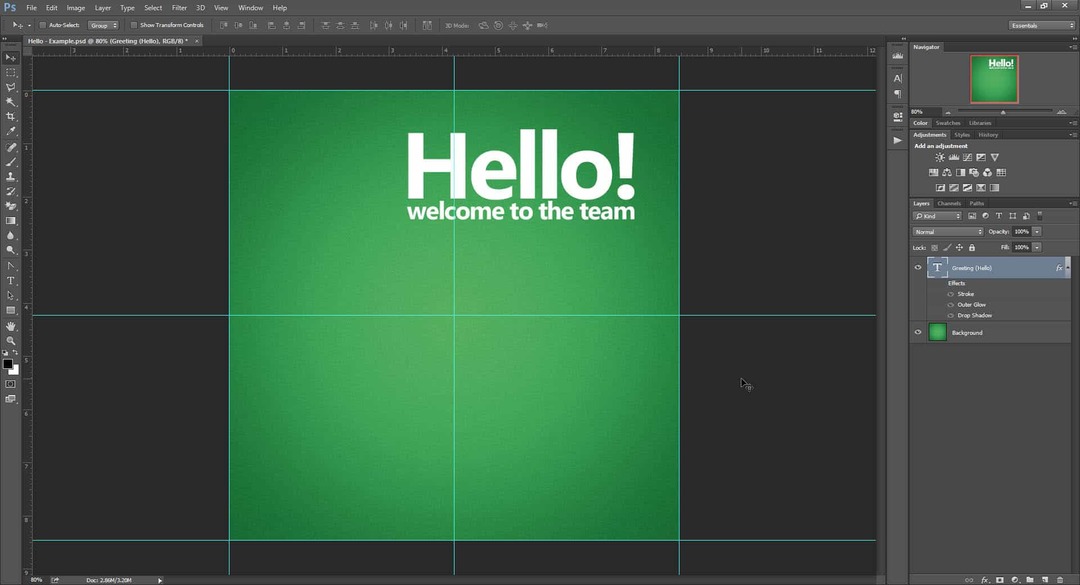
Jeste li ikad pokušali besplatno transformirati sloj teksta i primijetili da njegove granice izgledaju pomalo neobično? Možda potpuno netočno? Ako ste odgovorili sa da, u pravu ste! Evo kako obično izgledaju granice transformacije sloja teksta:

Ako pogledate bliže, vidjet ćete da na slici postoji neobičan prostor na vrhu i dnu retka. Pa čak i neki desno. To čini transformacije i centriranje netočnim. Dakle, evo koje su vaše granice Treba li i htjeti izgledajte nakon što koristite naš mali varalica:

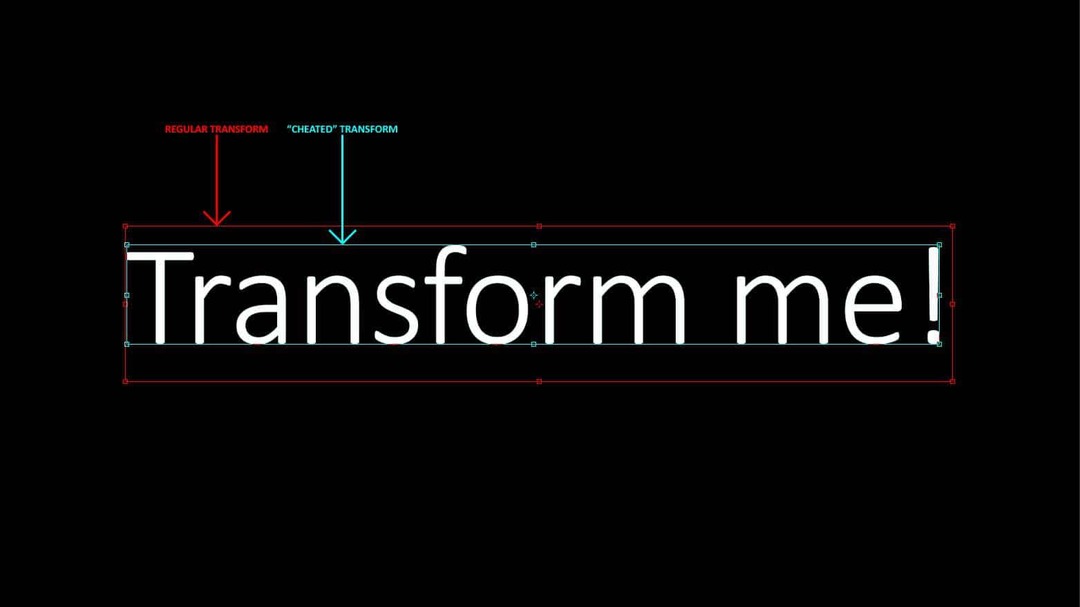
Puno bolje, zar ne? Evo usporedbe između prosječnih granica transformacije koje je Photoshop predložio i naših "prevarenih" granica.

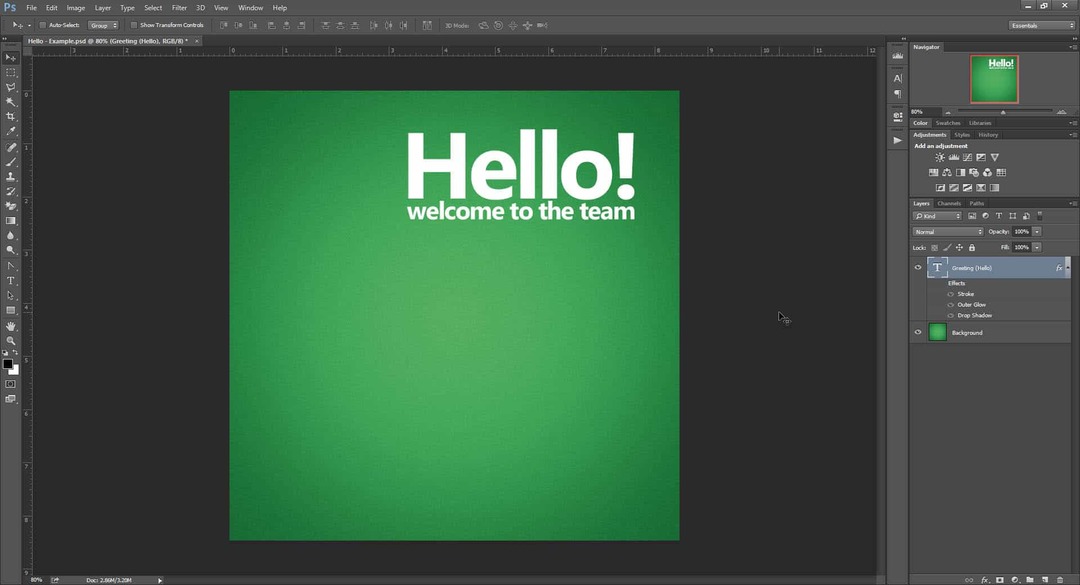
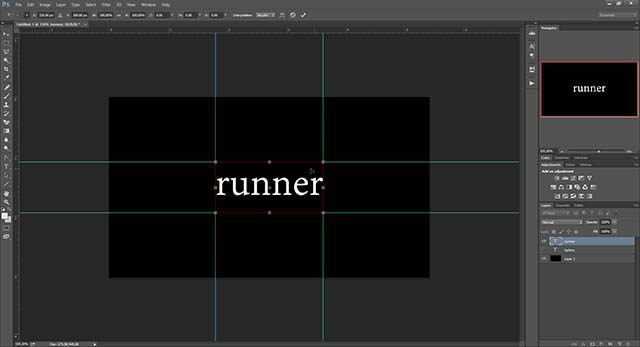
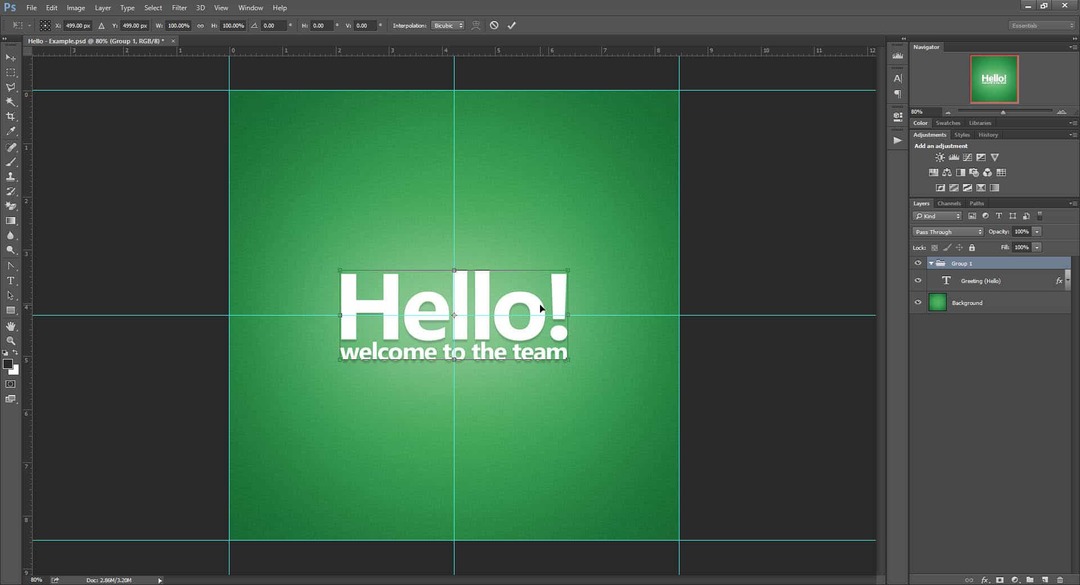
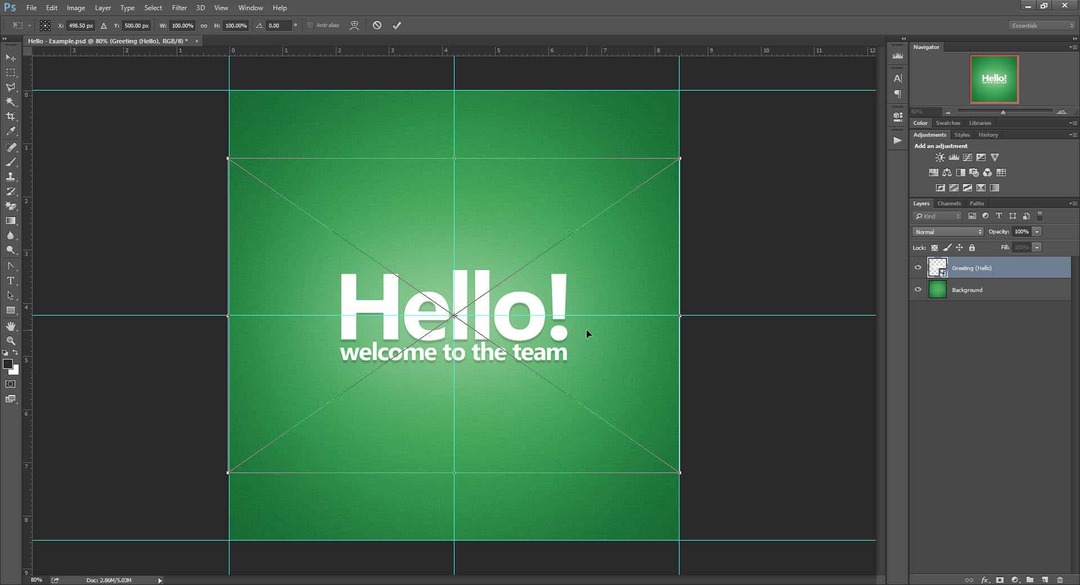
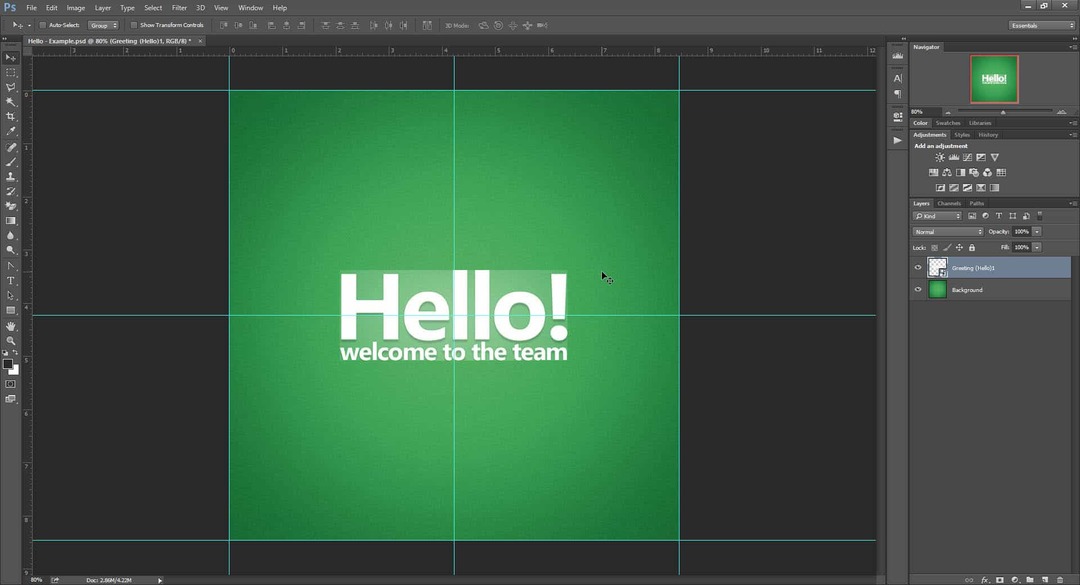
Pa, stavimo ovaj problem u perspektivu. Evo primjera Photoshop dokumenta. Recimo da želim staviti tekst točno u središtu.

Počet ću pomoću Rulera (Ctrl + R) da dodam neke vodiče i označim točno središte dokumenta. (U slučaju da ne znate kako to, možda pogledajte neke od naših Photoshop tutoriali?)

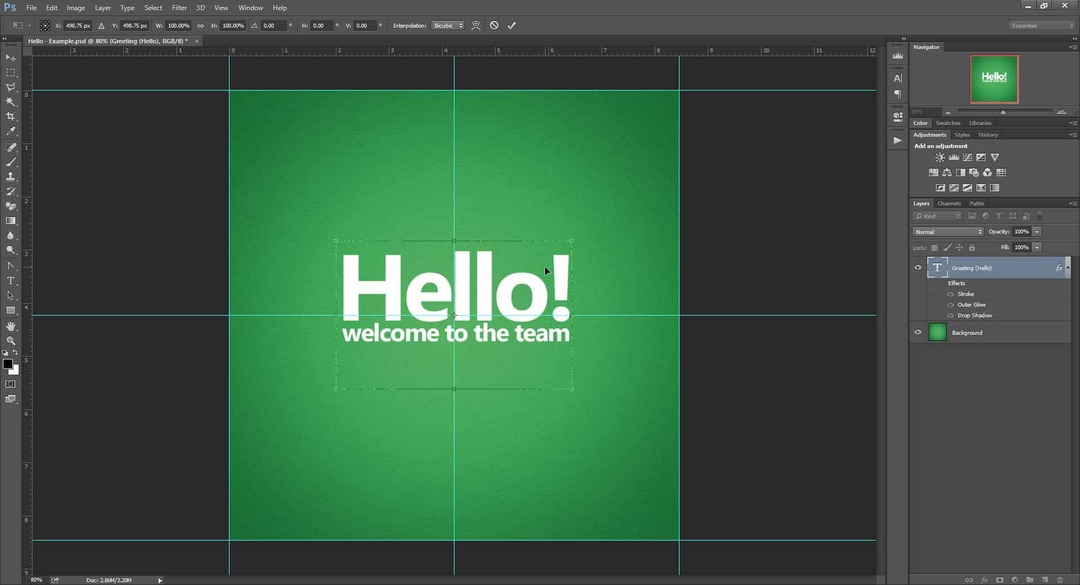
Sada pokušajmo s besplatnom transformacijom na sloju (Ctrl + T) i vidimo možemo li je centrirati. Kad pokušavamo tekst centrirati prema onome što nam daje Photoshop kao središnju točku, znamo da je transformacija daleko od točne. Na dnu sloja teksta postoji ogromna praznina koja predaleko gura granice. Male (ali značajne) vezane netočnosti također se mogu vidjeti na gornjem i lijevom dijelu transformatorske kutije.

Zašto se to događa
Visina
Za žudnjom za znanjem, evo mog razmišljanja zašto Photoshop ovo radi na transformaciji teksta. Ako ovo nije vaša šalica čaja, slobodno pošaljite preskočite na prvo rješenje.
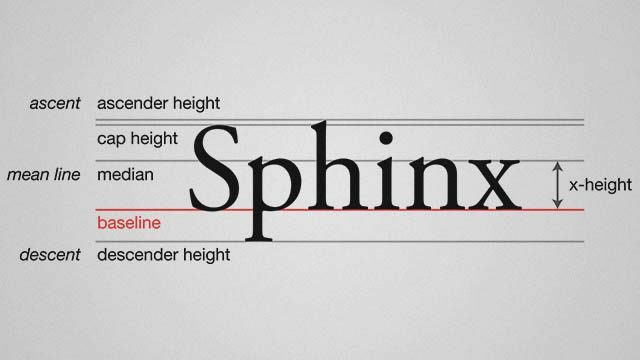
U tipografiji se puni niz sastoji od više dijelova (ilustriranih dolje).

Riječ "Sfinga" savršen je primjer kako rade crte u tipografiji jer uključuju velika slova, uzlazni znak (h), silazni sila (p) i znakove koji se uklapaju u visinu x (n, x). Ali ne koriste sve riječi i izraze čitavu visinu crta. Na primjer, riječ poput "zum" ili "trkač" koristila bi samo visinu x.
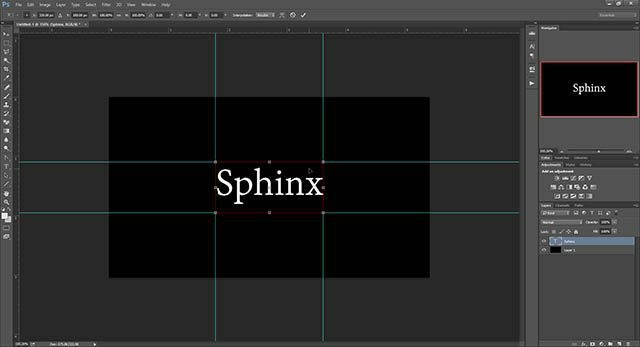
Da ilustriram svoju teoriju, stvorio sam sloj teksta sa sfingom, ispraten na lijevoj strani. Potom sam koristio besplatnu transformaciju i postavio vodilice oko granica transformatorske kutije. Iako ograničavajući okvir ne u potpunosti odgovara trenutnoj visini fonta, to može biti zato što Photoshop ima unaprijed određenu visinu stvorenu za rad sa ekstravagantnijim i neuobičajenijim slojevima.

Zatim sam preslikao sloj i samo sam promijenio sadržaj na svu x-height riječ "trkač". Nakon besplatne transformacije, granice su opet bile iste.

To nam govori da se način na koji tipična transformacija teksta funkcionira u Photoshopu temelji na unaprijed definiranom retku. To, zajedno sa zadanom postavkom "Auto" za vođenje (visina linije), Photoshopu pruža sve više i više izgovora da imaju poseban način stvaranja ograničavajućih okvira za slojeve teksta.
Širina
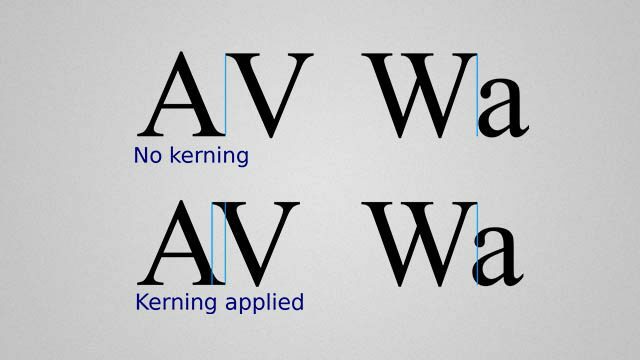
Osim netočnosti u visini, naš prethodni primjer "Zdravo" također je pokazao neka pitanja sa širinom. Pa što je dogovor? Osim što uravnotežuju stvar s vodećim, tipografi također moraju paziti na praćenje i kerning. Prvi su kolektivni prostor između svih znakova, a drugi je razmak između skupa slova.

Zbog praćenja, Photoshop vjerojatno dodaje malo dodatnog prostora na kraju svake riječi. Iako nije baš korisno za točnost, ovo može biti dobra stvar ako planirate dodati više teksta kasnije i želite tehničko sagledati širinu vašeg trenutnog bloka teksta gore.
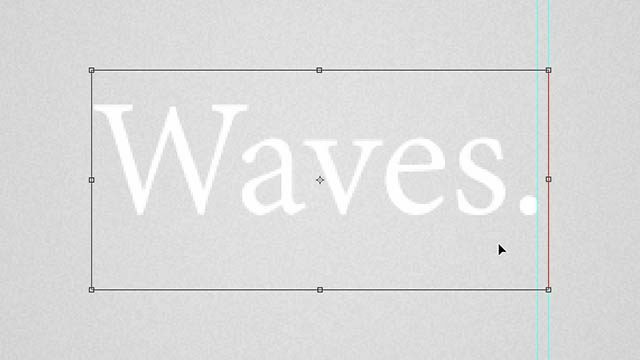
Na niže prikazanom primjeru slike zabilježite kako Photoshopovi transformatorske granice ubacuju maleni prostor nakon potpunog zaustavljanja, ali ne prije prvog slova. To se u potpunosti podudara s mojom teorijom netočnosti netoka i, baš kao i visina, daje Photoshopu još jedan razlog da ima drugačiji okvir za ograničavanje tekst-transformacije.

Da li to znači da je Photoshopov alternativni način transformacije bolji od uobičajenog? Može biti. Bez obzira da li to nazivate "bugom" ili "značajkom" jedno je sigurno - nije slučajno, a u to je uneseno više misli.
Šifra 01 - Transformiranje s praznim slojem
Prva metoda za dobivanje točne besplatne transformacije je izmjenom teksta i praznog sloja.
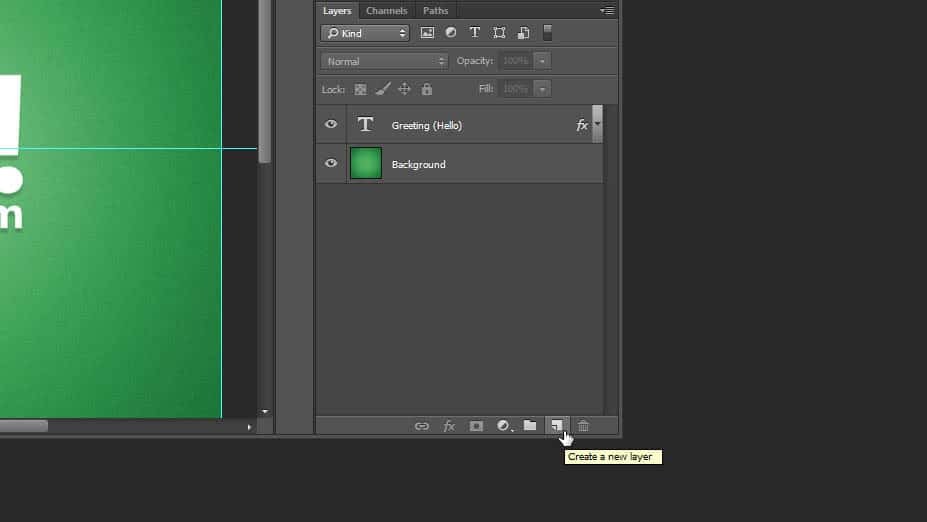
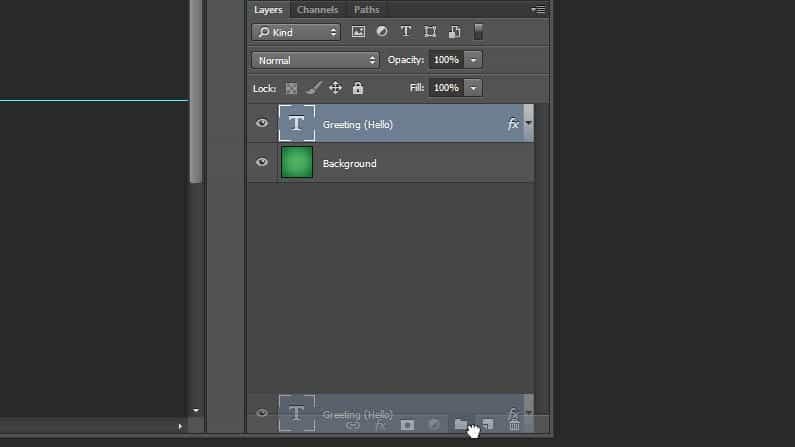
Počet ću Alt + klikaing. nove ikone sloja na ploči slojeva.

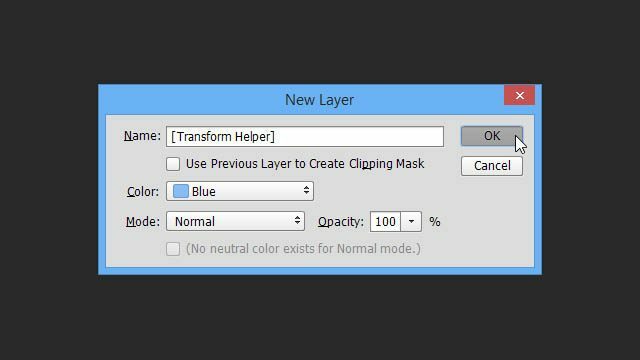
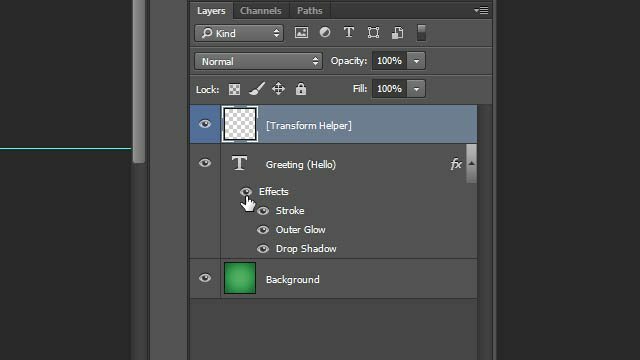
Tada će se otvoriti Photoshop-ov dijaloški okvir "Novi sloj". Da biste stvari uredili, nanesite svoj sloj na primjer poput "[Transform Helper]". Po želji dodajte boju kako bi se još više istaknula.

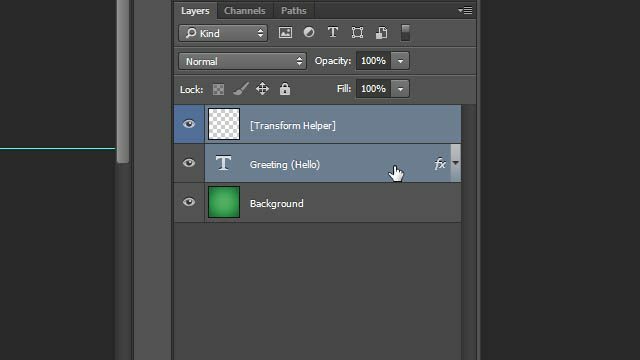
Provjerite je li vaš pomoćnik za transformaciju smješten iznad ili ispod sloja teksta koji ćete transformirati. Odabran jedan sloj Shift + klik drugi je dodati u izbor.

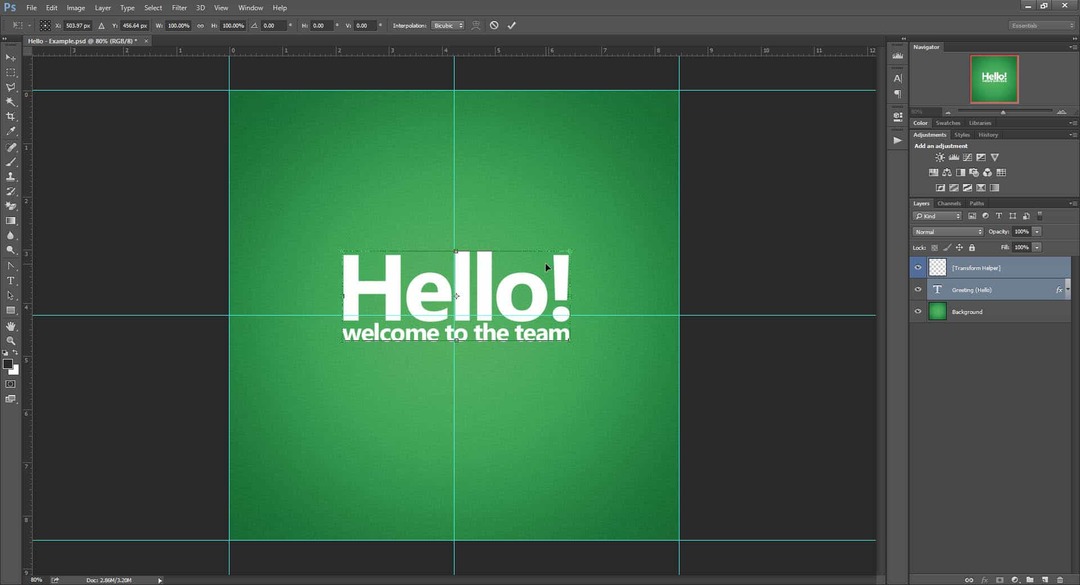
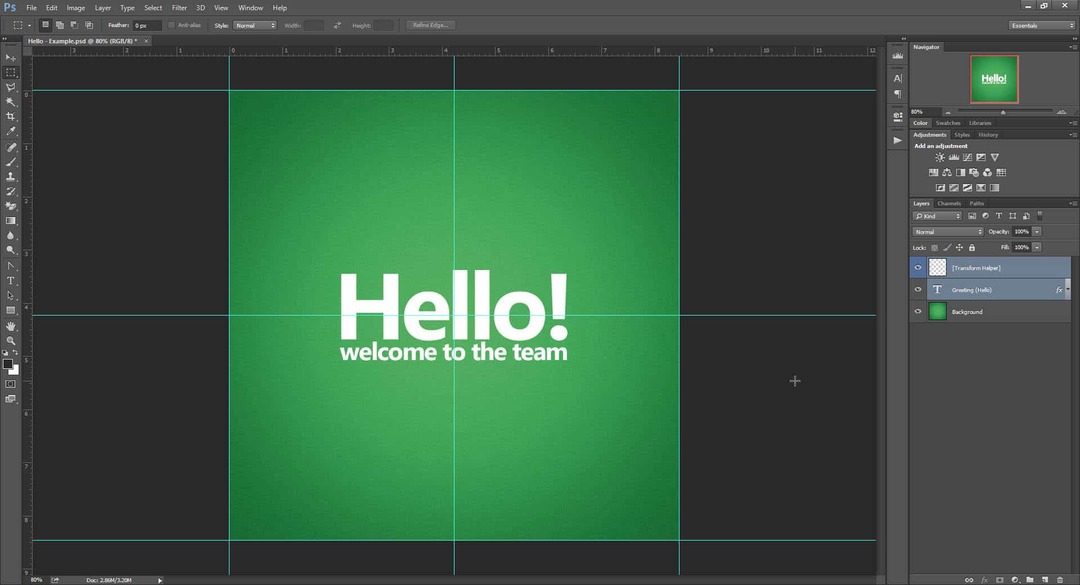
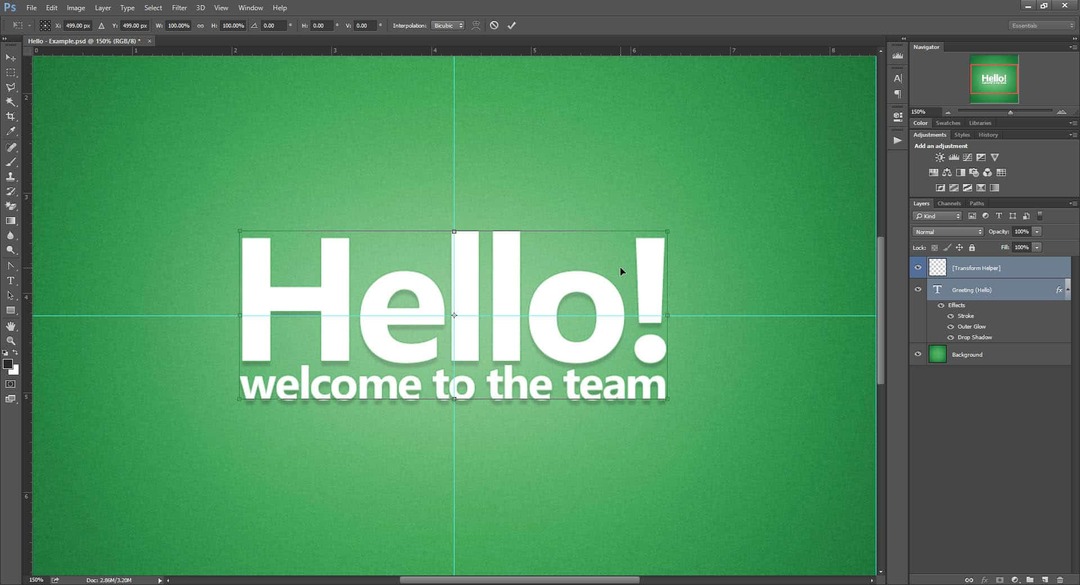
Zatim, slobodna transformacija sa Ctrl + T i odmah ćete primijetiti razliku - pravilni obrisi koji se prikače pravo do rubova našeg teksta!

Jednom kada središite tekst, ovaj put oko njega bit će 100% fokusiran na fizički prostor koji tekst zauzima.

Kao bonus, da vidimo hoće li ovaj trik uspjeti ako na naš sloj teksta omogućimo nekoliko učinaka, uključujući vanjski sjaj i spuštanje sjene.

Kao što vidite, sjaj i sjena slobodno padaju izvan graničnog okvira radi transformacije i nemaju nikakav utjecaj na njega. Zato slobodno koristite Opcije miješanja, sigurni u spoznaju da će vaš pouzdan pomagač u transformaciji i dalje raditi.

Ali to nije sve! Idi preko Cheat 05 da otkrijemo zašto.
Šifra 02 - Transformiranje grupiranjem
Ako ne želite svaki put stvoriti sloj, ovaj drugi način može biti za vas.
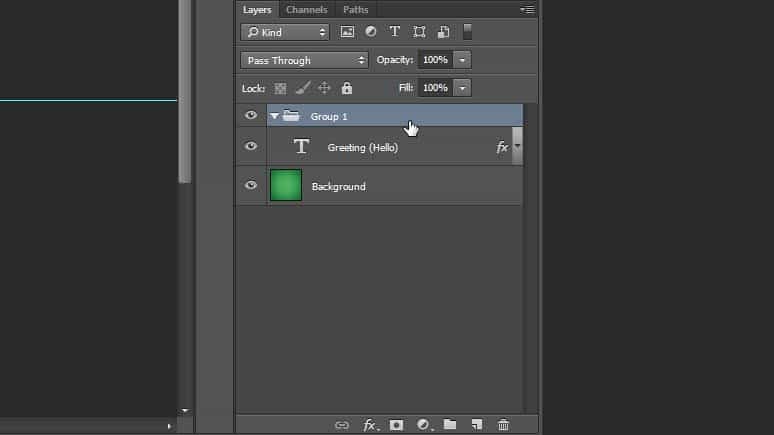
Samo povucite sloj teksta na ikonu "Nova grupa" (koju često nazivam "Nova mapa").

Zatim provjerite jeste li odabrali svoju skupinu prije transformacije.

Imat ćete iste precizne granice, spremni uhvatiti tekst točno u središtu.

A to je još ne sve! Skoči na Cheat 05 da otkrijemo zašto.
Varalica 03 - Transformacija rastresiranjem
Ovo je metoda koju ne bih preporučio jer pretvara vaš tekstni sloj u uobičajeni rasterski. To znači da gubite sposobnost skaliranja i transformacije bez gubitka kvalitete. Još gore - nećete moći nakon toga promijeniti sadržaj svog sloja teksta. Uz spomenuto, ako sve što tražite brzo popravite - ovo rješenje i dalje djeluje u redu.
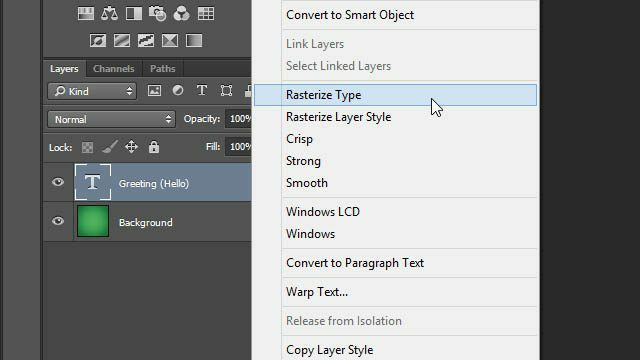
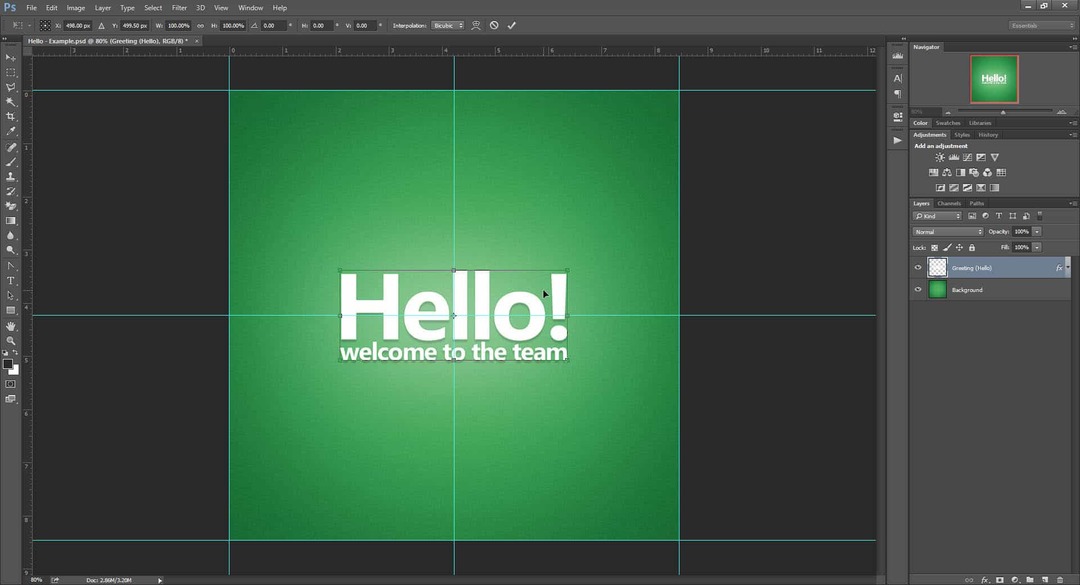
Desni klik vaš sloj teksta i odaberite Rasterize Tip.

Opet - savršeni granični okvir koji ne uzima u obzir nikakve dodatne dodane efekte.

Cheat 04 - Transformacija pretvaranjem u pametni objekt
U mojim se očima upravo suprotnost rasterizaciji pretvara u pametni objekt. Ironično je da i ovo djeluje kao rješenje problema transformacije, ali djelomično.
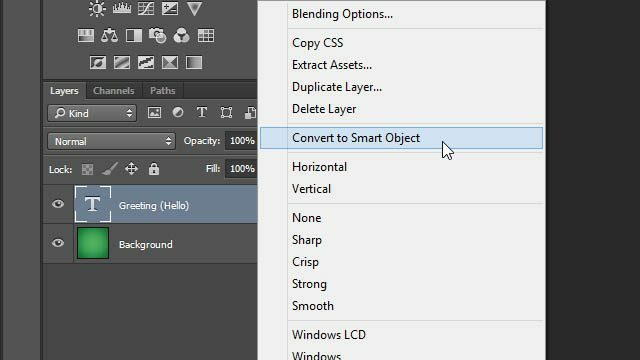
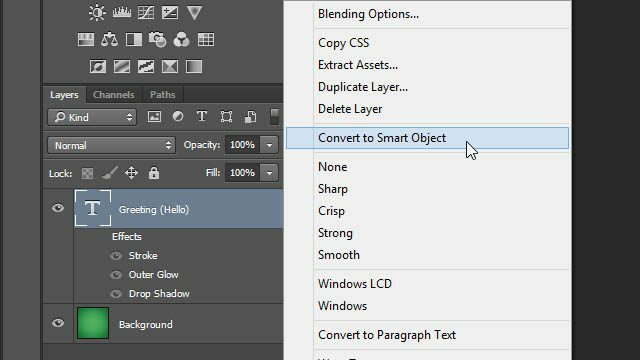
Započnite Desni klik vaš sloj teksta i odabir Pretvori u pametni objekt.

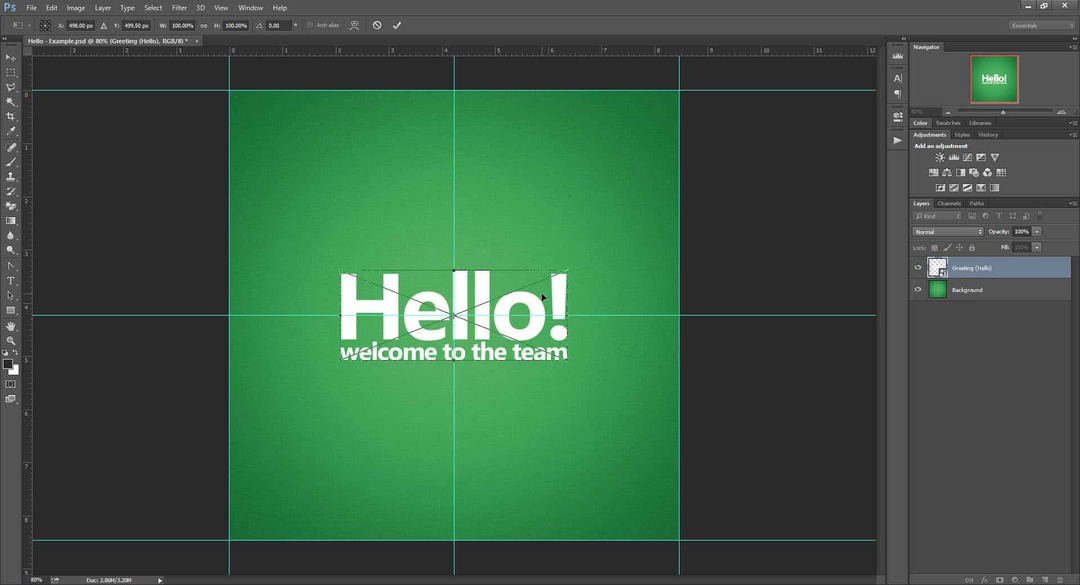
tisak Ctrl + T transformirati se i, uh-oh! Izgleda da pametni objekt pokušava primiti naš masivni vanjski sjaj unutar granica transformacije.

Pokušajmo još jednom, ali samo ovaj put s našim efekti onemogućeni.

Hura! Povratak u savršenu graničnu kutiju koju poznajemo i volimo iz prethodnih varalica.

Ali upravo kad mislite da je sve u redu, pokušajmo ponovo omogućiti efekte iz pametnog objekta.

Zvučni signal-Boop! Čini se da Photoshop to ne voli, a ni mi. Sve efekte koje primijenite iznutra pametni će objekt biti ograničen početnim granicama. Jedini način da se to izbjegne bilo bi ponovno primijeniti efekte na izvorni sloj pametnog objekta, a ne na njegov sadržaj.

Za ponovni preokret, pametni objekti vjerojatno nisu najbolja opcija kada pokušavate prevariti Photoshop transformacije teksta. Bez obzira na to, još uvijek je vrijedno ovaj trik držati na stražnjoj strani glave.
Cheat 05 - Bonus!
Imam te! Bojim se da su to jedine četiri metode koje sam pronašao koje vam omogućuju da vratite točnost svojih transformacija.
Ali nemojte dopustiti da vas to obeshrabri. Odlučio sam ubrzati stvari za vas stvorivši Photoshop Akcije za moje dvije najdraže metode - Transform Helper i Grupiranje!
Koristite gumbe u nastavku za preuzimanje: