
Posljednje ažuriranje

HTML je označni jezik koji programeri web stranica koriste za izradu svih web stranica koje pronađete na internetu.
HTML je označni jezik koji programeri web stranica koriste za izradu svih web stranica koje pronađete na internetu.
Što je HTML?
HTML je skraćenica od Hyper Text Markup Language. Definira izgled i strukturu web stranice pomoću formatiranja "oznaka" unutar zagrada sastavljenih od manje od "" simbola.
Svaki element web stranice sadrži određenu naljepnicu koja govori pregledniku kako formatirati ili strukturirati taj odjeljak stranice. Dakle, cijela web stranica jednostavno je niz tih elemenata.
Na primjer, jedna od najosnovnijih web stranica sadržavat će:
- : Označava početak i kraj HTML datoteke
- : Označava početak i kraj podataka zaglavlja web stranice
- : Označava naslov koji bi trebao biti prikazan na naslovnoj traci preglednika
- : Označava početak i kraj sadržaja web stranice
- do: Veličine zaglavlja u cijelom dokumentu od velikih (H1) do vrlo malih (H6)
- : Umeta prijelom odlomka kao povratak dviju karata (jedan razmak između redaka)
-
: Umeta prijelom retka (nema razmaka između redaka) - : Podebljavanje teksta između oznaka
- : Kurzivom stavlja tekst između oznaka
-
: Umeta sliku svugdje gdje postoji ova oznaka
- : Umeta vezu u drugu web stranicu unutar dokumenta
Postoji mnogo drugih HTML oznaka koje možete koristiti, ali one iznad su najčešće na većini web stranica na internetu.
Primjer HTML datoteke
Za stvaranje vlastite web stranice nije potrebna programska podloga. Zapravo možete odmah otvoriti Notepad, upisati jednostavan tekst i spremiti ga u .html ili .htm datoteku. Ovo bi mogla biti prva web stranica koju ste ikad stvorili, a sve što trebate je vaše vlastito računalo.
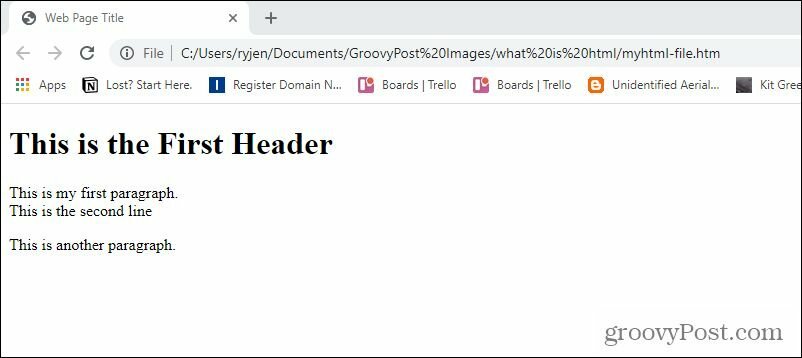
Slijedi primjer vrlo jednostavne HTML datoteke.
Ovo je Prvo zaglavlje
Ovo je moj prvi odlomak.
Ovo je drugi redak
Ovo je drugi odlomak.
Evo kako funkcionira ovo označavanje hiperteksta:
- Prva dva retka govore pregledniku da je dokument u HTML formatu i da je jezik engleski.
- Naslov stranice priložen
i postavite web stranicu da se preglednik prikazuje kao "Naslov web stranice". - Odjeljak priložen i govori pregledniku da ovi redovi sadrže sadržaj za prikaz na web stranici.
- Zaglavlje priloženo s
i
oznake stvaraju "Ovo je prvo zaglavlje" u najvećem fontu zaglavlja koji je dostupan u HTML-u. - The
i
oznake umeću razmak nakon označiti. - The
tag nakon te rečenice ubacuje jedan redak. - završava dokument i web stranica će se u ovom trenutku prestati učitavati.
Evo gornje datoteke web stranice kada je otvorite putem preglednika.

Kao što vidite, web stranicu je jednostavno stvoriti čak i ako nemate web poslužitelj. Sve što trebate je stvoriti HTML datoteku i učitati je sa svojim
Kako HTML radi
Očito je da većina stranica nije pohranjena na vašem računalu. Umjesto toga, pohranjeni su na web poslužiteljima na Internetu. Dakle, kada posjetite članak ili drugi sadržaj na bilo kojem web mjestu, poslužitelj vašem pregledniku šalje datoteku .html koja sadrži sadržaj te stranice.
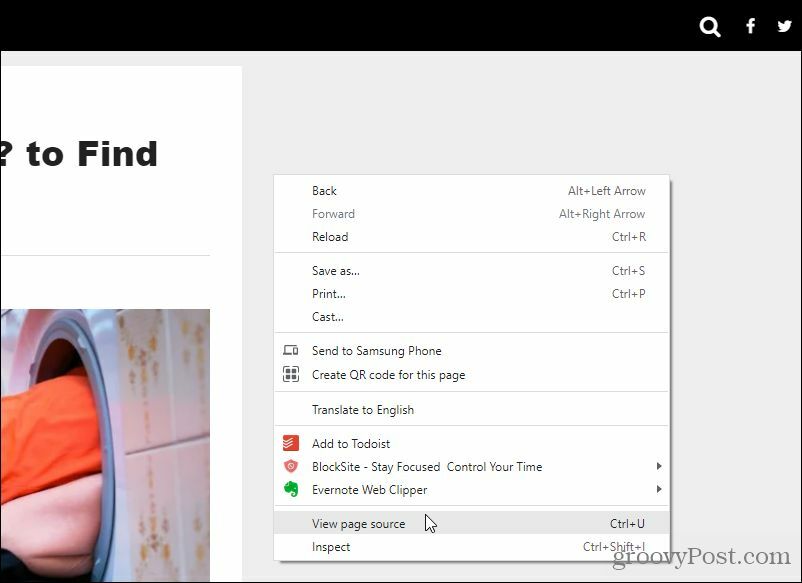
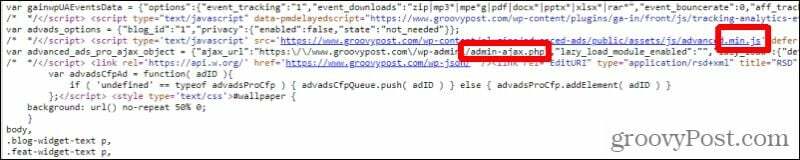
HTML kôd za bilo koju web stranicu u pregledniku Chrome možete vidjeti klikom desnog klika bilo gdje na stranici i odabirom Pogledaj izvor stranice.

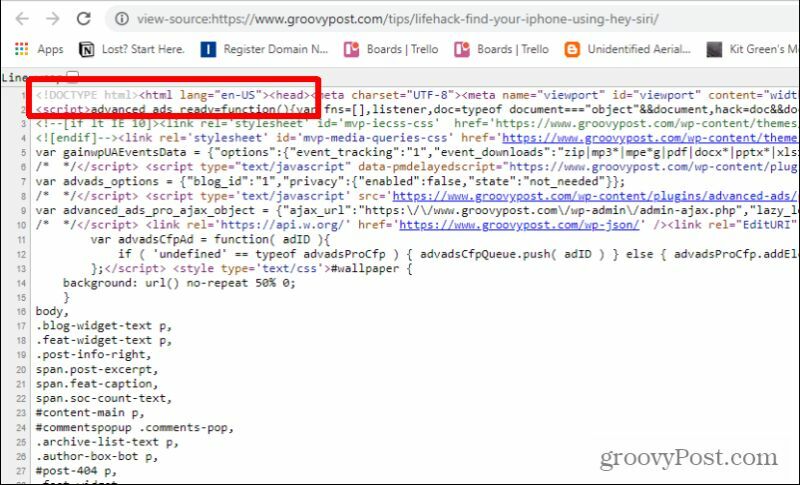
Ovo će vam pokazati kôd iza web stranice. Možete vidjeti da je riječ o HTML datoteci po prvoj oznaci na vrhu datoteke.

Međutim, primijetit ćete i da izvorni kôd sadrži druge vrste oznaka koje uopće nisu HTML oznake.
Ugrađene skripte u HTML datotekama
Na primjer, možda ćete vidjeti kod koji poziva .php ili .js datoteke. To su PHP i Javascript skripte koje omogućuju dinamičke web stranice koje učitavaju različit sadržaj ovisno o korisničkim unosima ili rezultatima ostale skripte koji se izvode na web poslužitelju ili pregledniku i isporučuju sadržaj u istu HTML datoteku koju čita vaš preglednik.

Budući da je HTML "statična" metoda koja se koristi za formatiranje sadržaja na web stranici, web dizajneri trebaju dinamičniji način promjene sadržaja na stranici na temelju mjesta na kojem preglednici lebde ili klikću. Preglednici mogu čitati i tumačiti Javascript kod, mijenjajući oblikovanje ili druge elemente web stranice na temelju interakcije korisnika.
Na primjer, ovako će izbornici na stranici promijeniti boju kad god zadržite pokazivač iznad svake stavke izbornika.

PHP kôd ugrađen u web stranicu omogućuje pravilno funkcioniranje stvari poput dinamičkih gumba. Na primjer, Komentari gumb na dnu članaka koje ćete vidjeti na ovoj stranici pokretan je PHP kodom koji se izvodi na poslužitelju i isporučit će komentare objavljene u svakom članku.

PHP također omogućuje web administratorima da kreiraju inovativne značajke poput beskonačnog pomicanja koje nastavlja učitavanje novih članaka dok se pomičete prema glavnoj stranici web stranice.
Zahvaljujući suvremenim skriptnim jezicima temeljenim na webu, današnje web stranice više nisu samo statične, što je sve što HTML kôd samo dopušta.
Ostale HTML oznake
Ako ste spremni započeti sa stvaranjem vlastitih HTML datoteka, morat ćete znati upotrebljavati najčešće HTML oznake izvan gore opisanih osnovnih.
Slijedi nekoliko primjera još nekih HTML oznaka koje možete koristiti kada kodirate vlastite web stranice.
HREF za umetanje poveznica
Da biste ugradili vezu unutar svoje web stranice, upotrijebite href.
Pronađite svoj iPhone koristeći Hey Siri
Ovo će povezati tekst "Pronađite svoj iPhone koristeći Hey Siri" s URL vezom koju ste uključili u dvostruke navodnike nakon "href =".
IMG SRC za umetanje slika
Možeš umetnite slike na web stranicu pomoću img src.

To će povući sliku my-picture.jpg s web poslužitelja i prikazati je na stranici na koju ste postavili ovu oznaku, široke 150 piksela i visine 120 piksela.
The alt parametar prikazuje tekst "moja fotografija profila" u preglednicima koji ne mogu prikazati sliku. Ako ne uključite parametar "style", slika će se prikazati u izvornoj razlučivosti, koja je možda prevelika ili premala za područje stranice u koju je ugrađujete.
UL i OL za stvaranje popisa
Ako u svom sadržaju želite upotrebljavati oznake ili numerirane popise, postoje dvije oznake koje vam to omogućuju.
Sljedeći će kôd umetnuti nebrojeni popis (znakovi):
Koristiti
- na početku popisa i
Isti pristup možete koristiti za numerirani popis pomoću
- što je skraćenica za "Poredani popis".
Umetanje tablica
Web dizajneri koristili su velike tablice za oblikovanje web stranica. No s pojavom Cascading Style Sheets (CSS), to više nije potrebno. Umjesto toga, CSS datoteke pohranjuju se na web poslužitelju, a HTML stranice ih pozivaju kako bi odredile kako formatirati stvari poput margina, veličina i boja fonta i još mnogo toga.
Međutim, tablice su i dalje korisne za prikaz stvari poput podataka. Da biste umetnuli tablicu, priložite početak sadržaja s
i završi sSvaki red priložite s
i , a svako pojedinačno zaglavlje stupca s i . Svaka pravilna ćelija, priložite s i .
Ime
Adresa
Broj telefona
Ryan Dube
100 Jones Lane; Johnson City, TN
317-555-1212
To će se prikazati na web stranici kako slijedi:

Sa samo ovim osnovnim elementima možete stvoriti korisne statične web stranice za prikaz vašeg sadržaja na Internetu. Sve što trebate ako ga želite učiniti javnim i vidljivim u svijetu jest prijava za račun za web hosting i pohranite datoteke u javnu mapu na svojem računu.
Zapravo, pokretanje vlastite web stranice je iznenađujuće jednostavno, pogotovo ako se odlučite za upravljanje sadržajem platforma poput WordPressa.
Kako obrisati Google Chrome predmemoriju, kolačiće i povijest pregledavanja
Chrome izvrsno radi na pohrani vaše povijesti pregledavanja, predmemorije i kolačića za optimizaciju izvedbe vašeg preglednika na mreži. Njezino je kako ...
Podudaranje cijena u trgovini: kako doći do internetskih cijena dok kupujete u trgovini
Kupnja u trgovini ne znači da morate platiti veće cijene. Zahvaljujući jamstvima za podudaranje cijena, možete dobiti internetske popuste tijekom kupnje u ...
Kako darivati pretplatu na Disney Plus digitalnom poklon karticom
Ako ste uživali u Disney Plusu i želite ga podijeliti s drugima, evo kako kupiti pretplatu na Disney + Gift za ...
Vaš vodič za dijeljenje dokumenata u Google dokumentima, tablicama i dijapozitivima
Možete jednostavno surađivati s Googleovim web-aplikacijama. Evo vašeg vodiča za dijeljenje u Google dokumentima, tablicama i prezentacijama s dopuštenjima ...



