Pozdrav fanovima Photoshopa! S sva zujanja u posljednje vrijeme u vezi s Google Plusom, nije izbjeglo stvaranje vezanih udžbenika za Photoshop o tome također. Iako se možda čini lako, jednostavno izgledajuću ikonu g + u stvari je pomalo teško savršeno kopirati, ali sigurno nas to neće zaustaviti. Pripremite se zaroniti u neki napredniji Photoshop!
Pozdrav fanovima Photoshopa! S sva zujanja u posljednje vrijeme u vezi s Google Plusom, nije izbjeglo stvaranje vezanih udžbenika za Photoshop o tome također. Iako se možda čini lako, jednostavno izgledajuću ikonu g + u stvari je pomalo teško savršeno kopirati, ali sigurno nas to neće zaustaviti. Pripremite se zaroniti u neki napredniji Photoshop!
Korak 1 - Veličina ikone
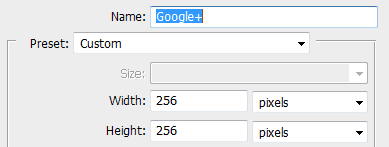
Za ovu ćemo potražiti veću ikonu - 256 X 256px. Možete i sami pokušati napraviti ikonu od 128 x 128 piksela ili ikonu od 512 x 512 px, ali uobičajena ikona bi trebala obaviti posao.

Korak 2 - Postavljanje vodiča
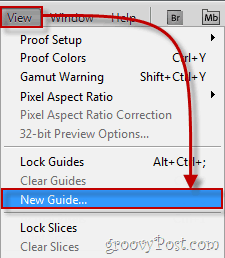
Za ovaj će vodič biti krajnje precizni, pa pripremimo nekoliko vodiča koji će nam pomoći u tom putu. Da biste stvorili novi vodič, idite na Pogled, Novi vodič.

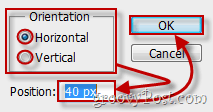
Ovaj korak morat ćete ponoviti nekoliko puta kako biste sami stvorili sljedeće upute (zapamtite, radimo u pikselima, tako da ne zaboravite promijeniti cm u pozicijskom okviru do a px):
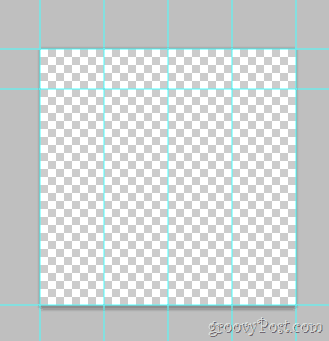
Vodoravni vodiči: 0px, 40px, 256px
Okomiti vodiči: 0px, 64px, 128px, 192px, 256px
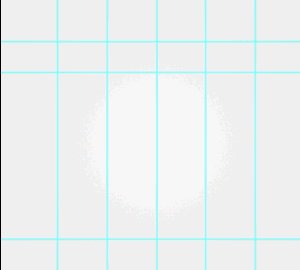
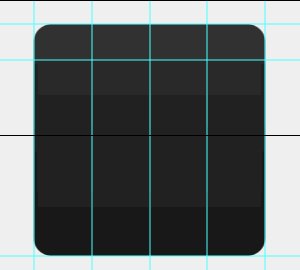
(Ispod - primjer drugog vodoravnog vodiča)

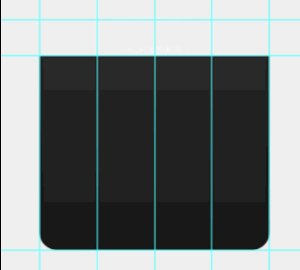
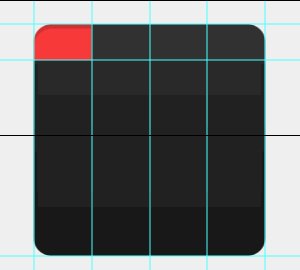
Nakon što završite, vaše platno bi trebalo izgledati ovako:

Korak 3 - Proširenje vašeg platna
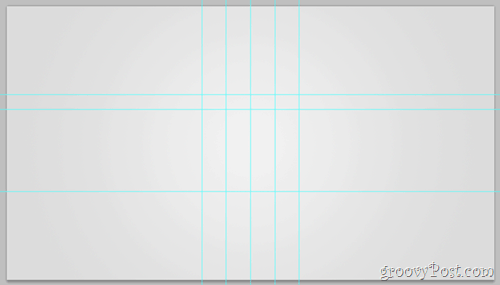
Željeli bismo imati logotip Google Plus na glatkoj bijelo-sivoj pozadini u tipičnom Google stilu. Klik Slika, Veličina platna i postavite platno na rezoluciju sličnu pozadini. Za ovaj smo otišli sa 720p (1280 × 720).

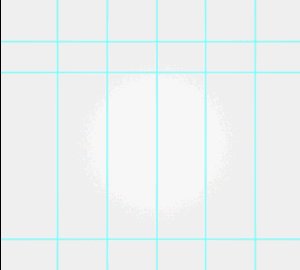
Sada pokupite gradijentni alat i napravite radijalan gradijent koji blijedi od bijele do svijetlo sive. Nešto slično ovome:

Korak 4 - Stvorite oblik
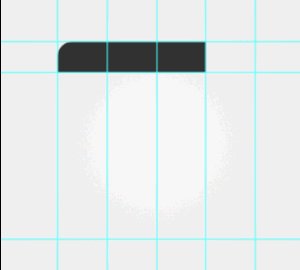
Stvoriti novi sloj. A sada idite na Oblici alata i odaberite Alat zaobljenog pravokutnika. Promijenite svoj polumjer u 20 px a njegova boja do tamno sive (343434). Sada pomoću vodilica koje smo napravili ranije izvucite zaobljeni oblik i osigurajte da se lijepo uklapa u njegove granice.

5. korak - gornji dio logotipa
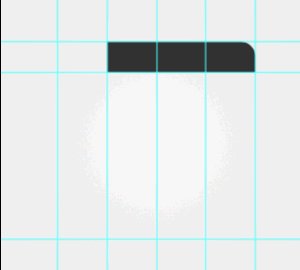
Prije svega, razmažite sloj pomoću rmogao bih kliknuti, Rasterize. Sada, koristeći Pravokutni alat za markiranje odaberite gornji dio logotipa (između prvog i drugog vodoravnog vodiča) i onda desni klik odabiru Sloj Via Cut. Sada razdvojite novi sloj u četiri manja sloja - svaki za svaki gornji dio: Evo kako bi izgledao ako omogućim, a zatim onemogućem svaki sloj jedan po jedan:

Brzi savjet - možete preimenovati slojeve i davati im imena poput gornjeg dijela 1, gornjeg dijela 2 i tako dalje. Ovo ne samo da će stvari biti čistije, već će i stvari olakšati. Možete čak i pokušati stavljajući gornje komade u vlastitu skupinu slojeva.
Korak 5 - Donji dijelovi vizuala
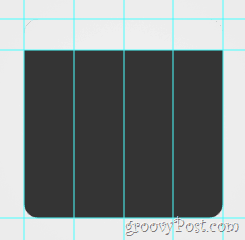
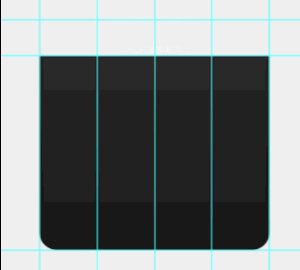
Odaberite sloj koji sadrži donji dio slike... (ovaj):

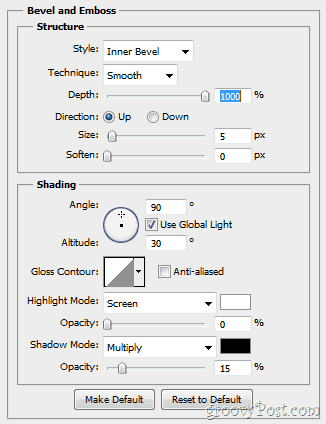
…i onda desni klik odabir Mogućnosti za miješanje. Odavde ih želite dodati Bevel and Emboss…

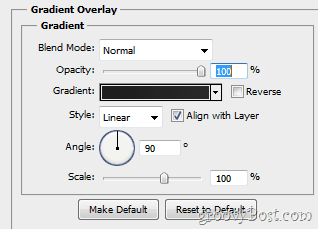
… I a Prekrivanje s gradijentom (blijedi od 1d1d1d do 292929).

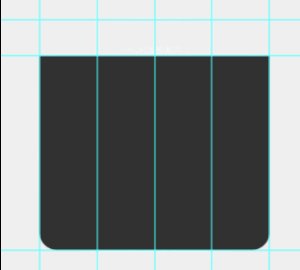
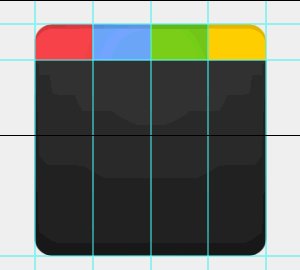
Vaša bi slika nakon toga trebala dobiti promjenu sličnu ovoj:

Korak 6 - Vizualni dijelovi gornjeg dijela
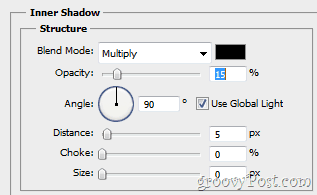
Prvo provjerite jeste li omogućili gornji lijevi komad ikone. Sada otvorite ovaj sloj Opcije izlijevanja i dajte mu malo Unutarnja sjena…

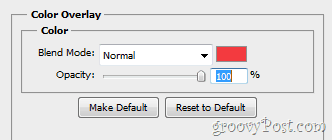
... kao i neki Prekrivanje u boji.

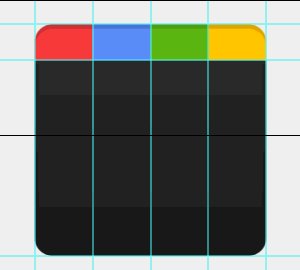
Evo kako bi vaša slika trebala izgledati prije i nakon izmjena:

Ponovite ovaj korak za svaki novi sloj, postavljajući njegovu pravu boju prekrivanja:
1. komad: Crveno - f23a3f
2. komad: Plava - 5988f5
3. komad: Zelena - 5fb816
4. komad: Žuto - ffc000
Korak 7 - Dodavanje lagane sjajnosti
Napraviti novi sloj i stavite ga iznad svih ostalih slojeva. Sada koristite a Alat za gradijent stvoriti Radijalni gradijent blijedi od bijele do transparentnosti unutar područja ikone. Zatim postavite Neprozirnost sloja do 30% i the Način miješanja do prekriti. Promjene su jedva primjetne, ali još uvijek vrlo vitalne. Evo kratkog prije / poslije:

8. korak - Svemogući g +
Zgrabite brzi ekran putem Googleovog logotipa s Google.com. Zatim zalijepiti snimak izravno u Photoshop (njegov sloj ide između prekrivajućeg gradijenta i ostatka slike) i uklonite sve osim malog slova "g".

Sada možete koristiti bilo koji alat koji vam je draže za uklanjanje pozadine iz malog "g", a također se može koristiti Pročistite rub da ga malo izgladi. Zatim Ctrl + klik minijatura sloja i zatim, dok ima a Pravokutna marketa u tvojoj ruci desni klik i odaberite Napunite. Koristiti bijela na 100% i normalan i trebali biste doći do ovoga:

Sada za plus. Pa, stvarno, nema što raspravljati ovdje. Samo zgrabite Unesite alat i pronađite font s lijepim mršavim "+" koji je slično originalnom logotipu i shvati na slici. Kada završite, trebali biste imati ovo:

9. korak - veliki konačno!
Još jedan korak vas čeka! Ići Pogled> Čisti vodiči da biste dobili osloboditi od Vodiča, jer ih više nećemo trebati i tada će vaša slika biti potpuna. (Oh, i ne zaboravite dodirnite brzi Ctrl + Shift + S - ne biste htjeli izgubiti sav taj naporan rad, zar ne?)

Korak 10 - Uživajte!
Napokon gotovo! Ali čekaj, zašto se ovdje zaustaviti? Tko zna koji bi još cool cool logotipi mogli izaći iz ovog predloška! Samo naprijed isprobajte svoju kreativnost i pogledajte što ćete smisliti.