Kako dodati Facebook chat korisnika na svoju web stranicu: Ispitivač društvenih medija
Facebook Alati Facebook Chat Facebook / / September 26, 2020
 Želite li bolji način povezivanja s potencijalnim klijentima i kupcima?
Želite li bolji način povezivanja s potencijalnim klijentima i kupcima?
Jeste li znali da Facebook Messenger olakšava ugrađivanje widgeta za chat korisnika uživo na vašu web lokaciju?
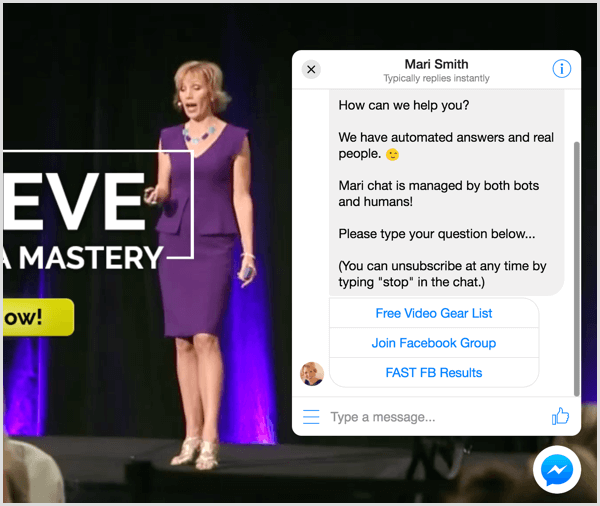
Dodatak Messenger Customer Chat omogućuje vam da uživo razgovarate s posjetiteljima web mjesta.
U ovom ćete članku naučite kako dodati widget za chat korisnika Facebook Messenger na svoju web stranicu.

Zašto koristiti Messenger-ov chat korisnika na svojoj web stranici?
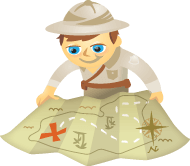
Korisnički chat uživo mala je plutajuća ikona koja se obično pojavljuje u donjem desnom kutu web stranice. Kao i tradicionalni softver za chat uživo, i vi možete instalirati Dodatak za chat korisnika za Messenger na vašoj web stranici.
Ovaj dodatak olakšava svim posjetiteljima web stranica s Messenger računom da uživo razgovaraju s čovjekom, ostave poruku i komuniciraju s vašim Messenger bot.

Facebook vam ne naplaćuje ništa za instalaciju ovog widgeta za chat korisnika. Ne trebate imati ni Messenger bota. Jedini uvjet je Facebook stranica.
Prije nego što razgovaramo o tome kako postaviti značajku Messenger live chat uz pomoć ManyChat i Chatfuel, pogledajmo nekoliko razloga zašto biste trebali imati chat uživo na svojoj web lokaciji.
Upravljajte razgovorima putem pristigle pošte vaše stranice
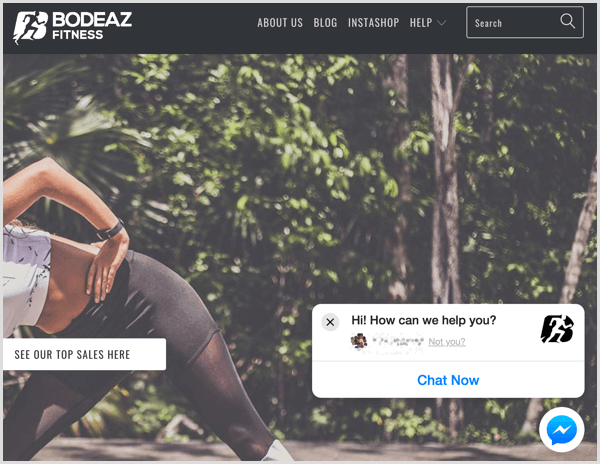
Sve poruke poslane putem widgeta za chat Messengera na vašoj web stranici automatski će se pojaviti u pristigloj pošti vaše Facebook stranice.

Također možete čitati i odgovarati na poruke posjetitelja na svom mobilnom uređaju putem besplatne aplikacije Facebook Page Manager koja je dostupna na Trgovina aplikacijama i Google Play.
Poboljšajte korisničku uslugu
Prema Facebooku, 53% ljudi vjerojatnije je da kupuju s tvrtkom kojoj mogu izravno poslati poruku. Uz vaš tradicionalni chat uživo, razgovor putem chata možete voditi samo na određenoj web lokaciji. Pomoću Messenger chata možete započeti razgovor na radnoj površini, a zatim ga kasnije na svom mobilnom uređaju nastaviti s Messengerom.
Pružite trenutne automatizirane odgovore
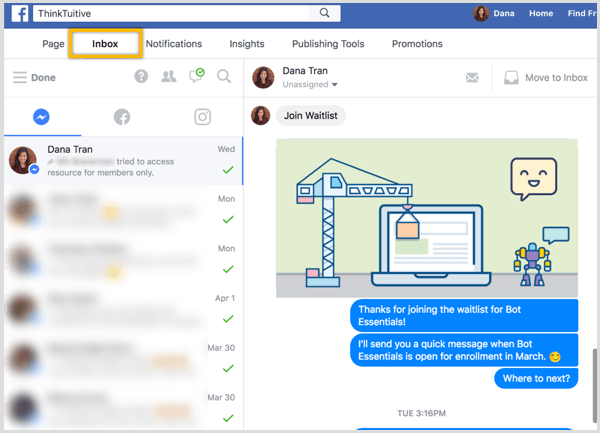
Dodatak Messenger Chat omogućuje posjetiteljima postavljanje pitanja izravno na vašoj web stranici, a vi to možete nastavite razgovore s potencijalnim potencijalnim kupcima u stvarnom vremenu.

Ako nemate tim za podršku koji radi danonoćno kako bi odgovarao na pitanja kupaca, izradite Messenger bot za pokretanje vašeg widgeta za chat u Messengeru i odgovorite na osnovna česta pitanja.
Da biste pomogli pretvoriti posjetitelje u potencijalne kupce, ljudima možete dati mogućnost pretplatite se na svoj Messenger ili bilten e-pošte, isporučiti olovne magnete, ili pružiti poveznice na dodatne korisne sadržaje dok čekaju ljudski odgovor.

Sada pogledajmo kako postaviti značajku Messenger korisničkog chata s Chatfuelom i ManyChatom.
# 1: Postavite Messenger Chat na svoju web stranicu pomoću Chatfuela
Iako nije potrebno, učinkovitije je da Messenger bot pošalje korisnike pozdrav kad započnu chat uživo putem dodatka za chat korisnika Messenger.
Pa krenimo s izradom ove pozdravne poruke u Chatfuel. Ako prethodno niste koristili ovaj alat, pogledajte ovaj videozapis za detalje o tome kako se prijaviti i izgradite jednostavnog bota s Chatfuelom.
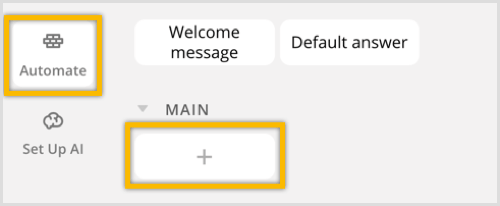
Nakon što se prijavite, kliknite karticu Automatiziraj. Zatim kliknite znak + za stvaranje novog bloka.

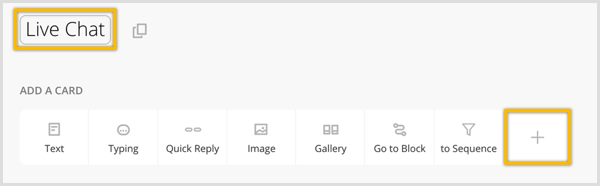
Da bi stvari bile organizirane, kliknite naslov bloka i preimenujte ga u "Live Chat". Pod Dodaj karticu, kliknite znak +.

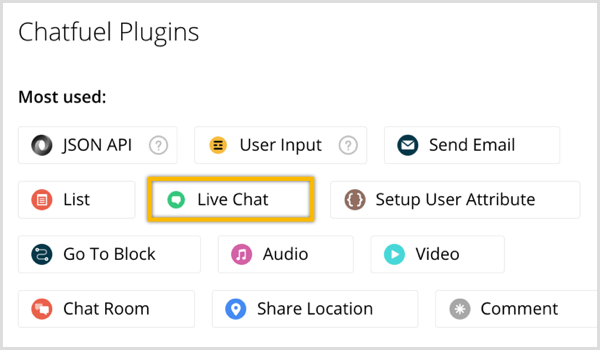
U skočnom prozoru, kliknite Chat uživo za dodavanje dodatka za chat uživo.

Ovaj će dodatak privremeno onemogućiti značajku umjetne inteligencije vašeg bota kada vodite razgovor uživo s korisnikom. Kad god postoji nova sesija chata, dobit ćete i upozorenje o push obavijesti od svog Messenger bota.
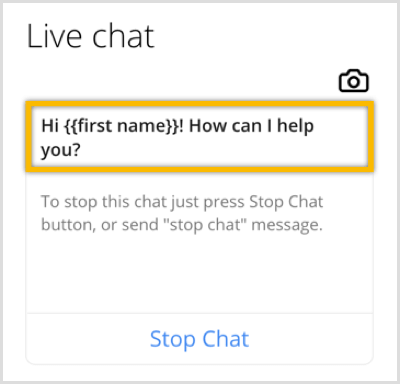
Sada izmijeniti zadanu početnu poruku ("Počeli ste sesiju chata s našim operatorom"). Upišite nešto poput "Dobro došli {{ime}}! Kako vam mogu pomoći?" Dodavanjem kovrčavih zagrada nakon "imena" kaže se botu da u vašu poruku dobrodošlice uključi korisničko ime. Facebook će automatski pružiti ove podatke, tako da ne trebate tražiti od korisnika da ispuni obrazac ili ispuni ovaj osnovni detalj.

Također možete pregledati i izmijeniti opis početne poruke i zaustaviti poruku. Za ovaj ćemo vodič samo ići prema zadanim postavkama.
Sada kliknite ikonu Link na vrhu stranice, pored naziva bloka.

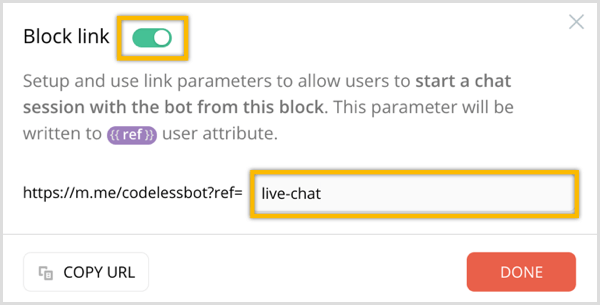
U prozoru koji se pojavi, uključite opciju Blokiraj vezu. Zatim unesite ref vezu i svakako se sjetite što ste upisali. Zatim kliknite narančasti gumb Gotovo.

Sad kad ste kreirali pozdravnu poruku, sljedeći je korak generirati kodza dodatak za chat Messengera.
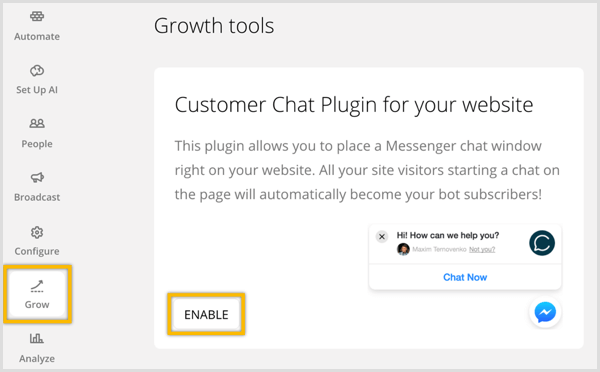
Kliknite karticu Grow u lijevoj bočnoj traci. Na stranici Alati za rast pronaći dodatak za chat korisnika za vaše web mjesto i kliknite Omogući ispod njega.

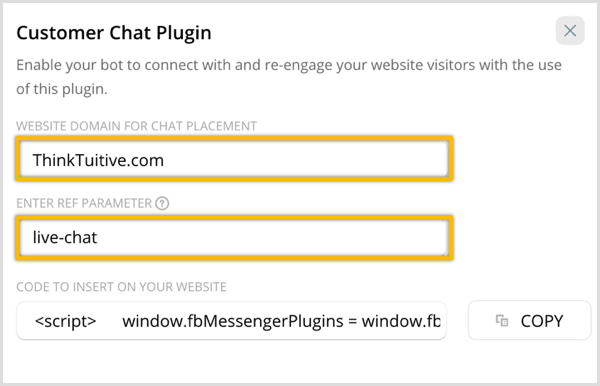
U skočnom prozoru, unesite URL web stranice gdje planirate instalirati ovaj dodatak za chat Messengera. Zatim unesite ref parametar dodali ste gore. Kada korisnik započne chat uživo s vašim dodatkom za chat Messenger, vaš bot će korisnicima poslati ovaj blok poruka koji sadrži dodatak za chat uživo.

Kôd ovog dodatka za chat automatski se generira za vas, pa kliknite Kopiraj da biste ga kopirali u međuspremnik. Zatim ćete zalijepiti ovaj kôd u odjeljak Header na svojoj web lokaciji WordPress; detalje potražite u odjeljku 3 u nastavku.
Napredno hakiranje: prilagodite svoj widget za Messenger Chat
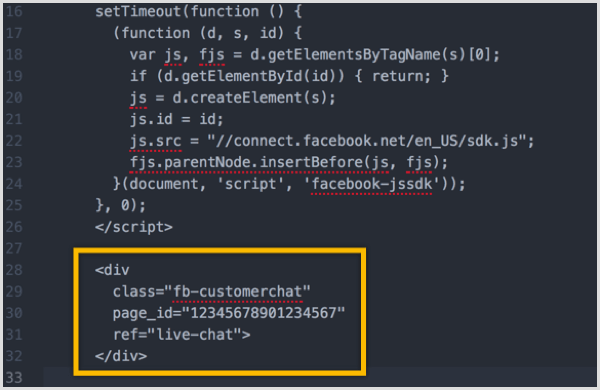
Jeste li znali da ovom kodu možete dodati nekoliko redaka kako biste dodatno poboljšali svoj widget za chat Messengera? Evo kako će izgledati dodatak koji ste upravo stvorili:

Dodavanjem nekog koda možete prilagoditi dodatak za chat za:
- Promijenite boju teme kako bi odgovarao vašoj marki.
- Pokažite drugačiji pozdrav za ljude prijavljene na Facebook nasuprot oni koji nisu prijavljeni na Facebook.
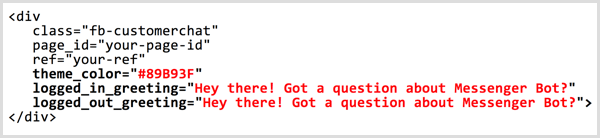
Da biste izvršili ove promjene, zalijepite kod generiran iz Chatfuela u bilježnicu ili uređivač teksta. U nastavku potražite isječak koda u žutoj boji.

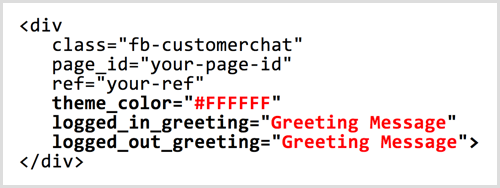
Unutar ovog isječka, dodajte tri podebljana retka u nastavku:

Zamijenite #FFFFFF heksadecimalnim kodom boje koju želite koristiti za temu. (Heksadecimalne kodove boja možete pronaći pomoću alata poput ColorHexa.) Zamijenite "Pozdravna poruka" da biste izmijenili dvije čestitke.
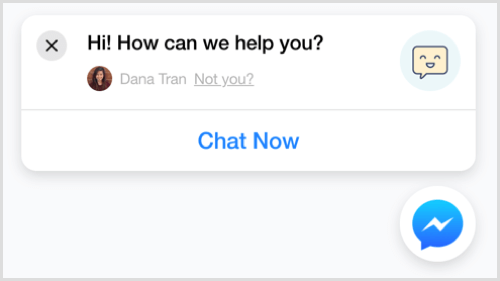
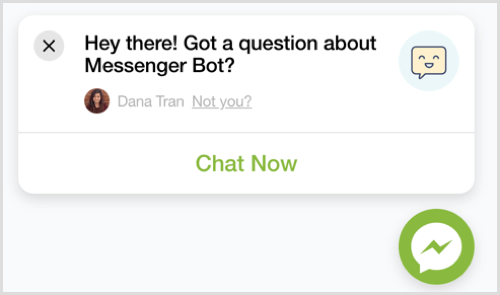
Na primjer, pretpostavimo da želite promijeniti zadanu temu Facebook plave boje u zelenu i promijeniti zadanu pozdravnu poruku iz „Bok! Kako vam možemo pomoći?" na poziv na akciju za vaše poslovanje. Evo koda koji biste mogli dodati u chat:

Widget za chat sada bi izgledao ovako:

# 2: Postavite Messenger Chat na svojoj web lokaciji pomoću ManyChat
Da biste postavili značajku Messenger live chat sa ManyChat, prijaviti se i kliknite karticu Alati za rast u lijevoj bočnoj traci. Ako prethodno niste koristili ovaj alat, pogledajte ovaj videozapis za detalje o tome kako se prijaviti i izgradite jednostavan bot s ManyChatom.

Sljedeći, kliknite gumb New Growth Tool na vrhu stranice.
Obavite YouTube marketinšku obuku - online!

Želite li poboljšati svoj angažman i prodaju s YouTubeom? Zatim se pridružite najvećem i najboljem skupu YouTube marketinških stručnjaka koji dijele svoje dokazane strategije. Primit ćete detaljne upute uživo usmjerene na YouTube strategija, stvaranje videozapisa i YouTube oglasi. Postanite marketinški heroj YouTubea za svoju tvrtku i klijente dok provodite strategije koje donose dokazane rezultate. Ovo je mrežni trening uživo od vaših prijatelja u programu Social Media Examiner.
KLIKNITE OVDJE ZA DETALJE - PRODAJA ZAVRŠAVA 22. RUJNA!
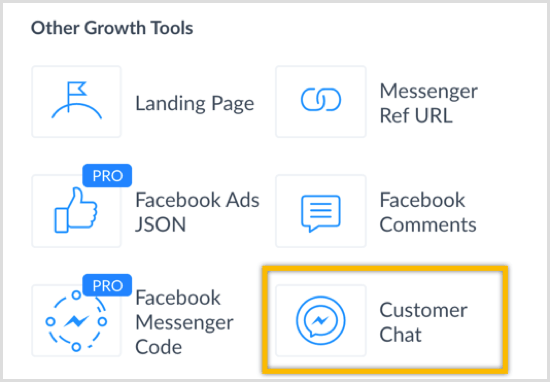
U prozoru koji se izvuče, kliknite Korisnički chat.

Da bi stvari bile organizirane, preimenovati ovaj alat za rast u "Live Chat" i onda kliknite plavi gumb Spremi.

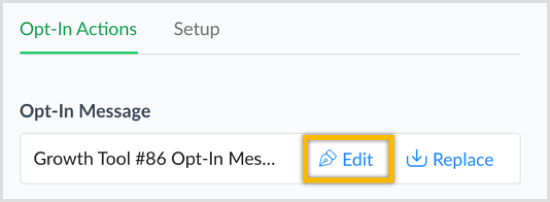
Sljedeći, kliknite Uredi za uređivanje poruke o prijavi. Ovo je poruka koju će korisnici dobiti kad kliknu widget za chat da započnu novi chat razgovor.

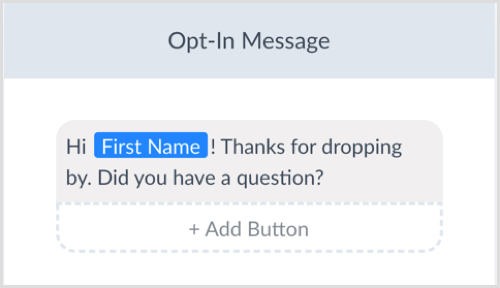
Promijenite tekst poruke za prijavu na nešto poput „Bok! Hvala što ste navratili. Jeste li imali pitanje? "

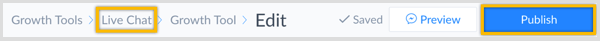
Kliknite Objavi na vrhu stranice, a zatim kliknite Chat uživo da se vratimo na alat za rast.

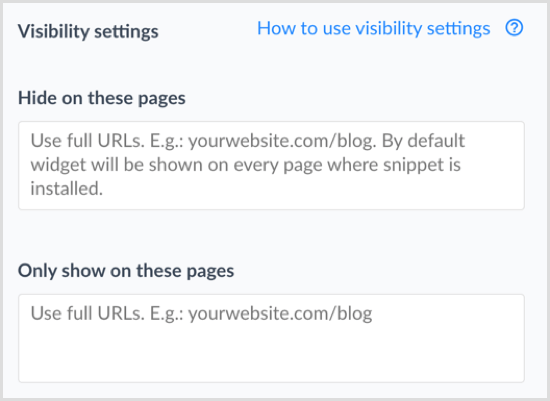
Sada kliknite plavi gumb Dalje i odlučite gdje želite prikazati widget za chat. Ostavite ta polja prazna ako želite da se widget za chat pojavljuje na svakoj stranici vašeg web mjesta.

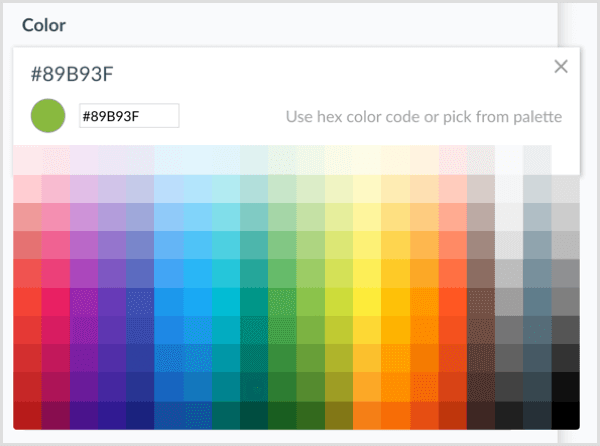
Ako želiš promijenite boju widgeta, unesite hex kod ili odaberite boju iz palete. Primijetite kako se widget za chat i boja oblačića korisnikove poruke mijenjaju u pregledu s desne strane.

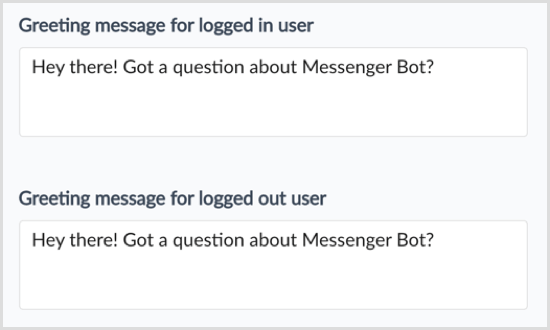
ManyChat vam također omogućuje izmijeniti pozdravnu poruku za korisnike koji su prijavljeni na Facebook i za one koji su odjavljeni s Facebooka.

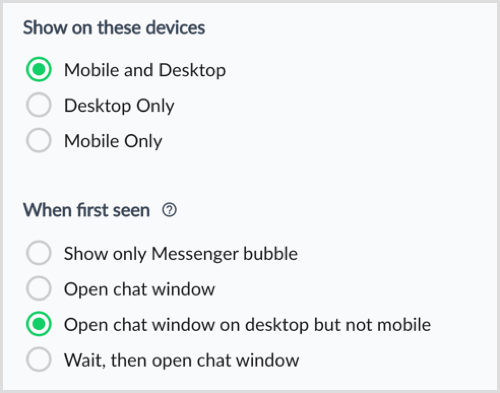
Sljedeći, odaberite hoće li widget za chat biti prikazan na mobitelu i / ili radnoj površini. Također, odaberite kako bi se trebao ponašati widget za chat korisnika kada ga osoba vidi prvi put na vašoj web stranici.

Sad kad ste gotovi s konfiguriranjem promjena, prebacite svoj widget s Nacrta na Aktivno u gornjem desnom kutu stranice.

Da biste instalirali widget za chat Messengera na svoju web stranicu, kliknite plavi Instaliraj isječak JavaScript dugme.

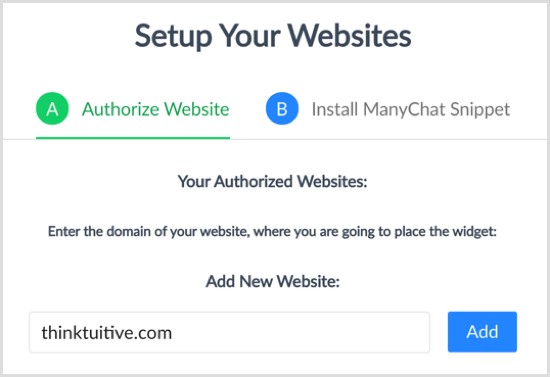
Unesite URL web mjesta gdje ćete instalirati ovaj dodatak za chat i kliknite Dodaj. Zatim kliknite Dalje.

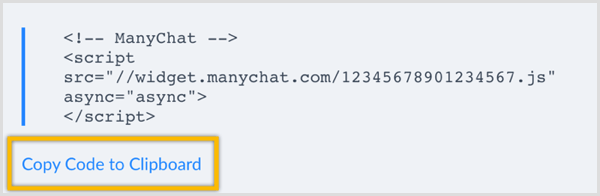
ManyChat automatski generira kôd koji trebate zalijepiti na svoje web mjesto. Kliknite Kopiraj kod u međuspremnik.

# 3: Instalirajte kôd na svoju WordPress stranicu
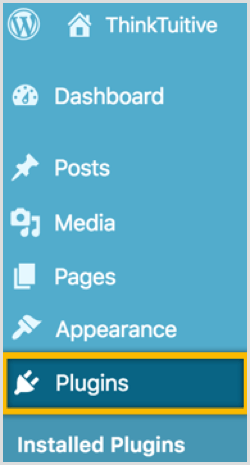
Nakon što postavite značajku chata Messenger pomoću Chatfuel ili ManyChat, posljednji je korak instaliranje koda na vaše web mjesto. Ako koristite WordPress, dođite do svoje nadzorne ploče i kliknite Dodaci u lijevom izborniku.

Zatim kliknite gumb Dodaj novo na vrhu stranice.

U okviru za pretraživanje potražite besplatno Umetnite dodatak zaglavlja i podnožja.

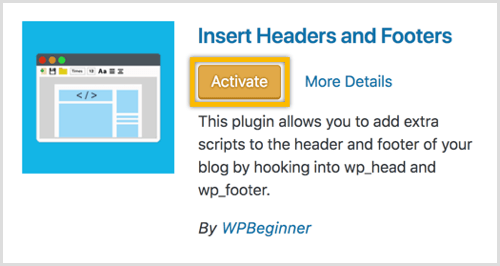
Kliknite gumb za instalirajte dodatak a zatim ponovno kliknite na aktivirati dodatak.

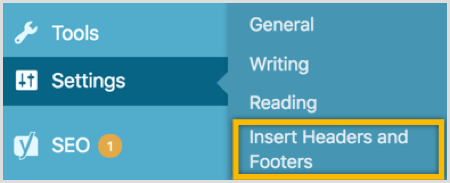
S lijeve bočne trake, kliknite Postavke i odaberite Umetni zaglavlja i podnožja.

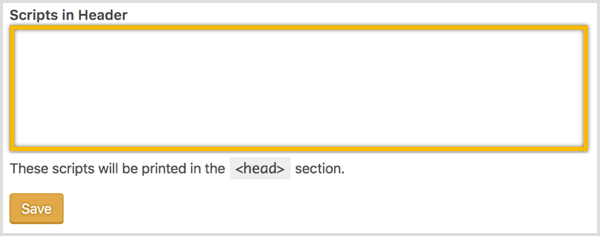
Konačno, zalijepite kôd za chat Messengera u zaglavlje skripte i kliknite Spremi.

Ako ti osvježite stranicu, sada biste trebali vidjeti da se dodatak za chat Messenger pojavljuje na vašoj web lokaciji.
Savjet: Ako koristite Leadpages, slijedite ove korake za ugrađivanje widgeta:
- Dodajte URL vodećih stranica na popis ovlaštenih web mjesta (ManyChat) ili domena web mjesta (Chatfuel).
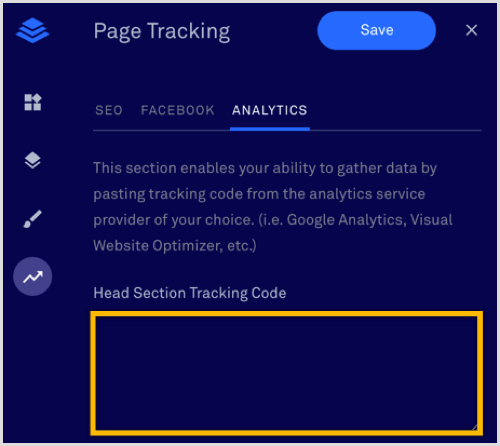
- Zatim zalijepite HTML kôd u okvir s kodom za praćenje odjeljka glave unutar Leadpages.

Ostali korisni izvori
Chatfuel Chat korisnika
Ako gradite Messenger bot koristeći Chatfuel, možete i brzo instaliratiwidget za chat na vašoj WordPress straniciuz pomoć dodatka Chatfuel Customer Chat.

Chatfuel i Majstor koda (tehnološka tvrtka koja je izradila Messenger chatbotove za one poput World Surf League, Online News Association i drugih svjetskih marki) razvila je ovaj dodatak. Možete preuzeti ovaj besplatni dodatak i pronaći upute za instalaciju na njemu WordPress stranica.
Messenger Inbox
Do odgovoriti korisnicima koji su vam poslali poruku, možete i vi koristite vezu Inbox na vašoj Facebook stranici ili preuzmi službenu Aplikacija Facebook Pages Manager na iOS-u ili Androidu.

Ako upotrebljavate ManyChat, također možete odgovorite korisnicima s kartice Live Chat. ManyChat nema aplikaciju, ali njihova stranica za chat uživo izgleda sjajno na mobilnom uređaju.

Dokumentacija dodatka za chat korisnika
Da biste saznali više o prilagodbi korisničkog dodatka za chat (ako ste malo pametniji), pogledajte službena Facebook dokumentacija za detalje.
Zaključak
Ponudivši posjetiteljima svoje web stranice prikladan način komunikacije s vašom tvrtkom putem dodatka za chat Messenger uživo, moći ćete:
- Brzo riješite sve nedoumice u vezi s vašim proizvodom ili uslugom.
- Odgovorite na pitanja potencijalnih kupaca i klijenata.
- Pružite posjetiteljima relevantnije i korisnije informacije.
To ćete raditi i na Messengeru, besplatnoj platformi koju trenutno koristi više od 1,3 milijarde ljudi, s više od 2 milijarde poruka poslanih između ljudi i tvrtki svakog mjeseca.
Što misliš? Imate li Messenger bota? Razmišljate li o instaliranju dodatka za chat Messenger uživo na svoju web stranicu? Molimo podijelite svoje misli u komentarima u nastavku.


